本地java代码和javascript进行交互(java和js互调)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地java代码和javascript进行交互(java和js互调)相关的知识,希望对你有一定的参考价值。
在android的开发过程中,有很多时候需要用到本地java代码和javascript进行交互。android对交互进行了很好的封装,在开发中我们可以很简单的用java代码调用webview中的js,也可以用webview中的js来调用本地的java代码,这样我们可以实现很多原来做不了的功能,比如点击网页上的电话号码后,手机自动拨打电话,点击网页中的笑话,自动发送短信等.
废话不多说,这次教程的目标如下
- android 中的java代码调用webview里面的js脚本
- webview中的js脚本调用本地的java代码
- java调用js并传递参数
- js调用java并传递参数
功能一
android中调用webview中的js脚本非常方便,只需要调用webview的loadUrl方法即可(注意开启js支持)
1.// 启用javascript
2.contentWebView.getSettings().setJavaScriptEnabled(true);
3.// 从assets目录下面的加载html
4.contentWebView.loadUrl("file:///android_asset/wst.html");
5.
6. // 无参数调用
7. contentWebView.loadUrl("javascript:javacalljs()");
功能二
webview中js调用本地java方法,这个功能实现起来稍微有点麻烦,不过也不怎么复杂,首先要对webview绑定javascriptInterface,js脚本通过这个接口来调用java代码。
[java] view plain copy
1.contentWebView.addJavascriptInterface(this, "wst");
javainterface实际就是一个普通的java类,里面是我们本地实现的java代码,将object 传递给webview,并指定别名,这样js脚本就可以通过我们给的这个别名来调用我们的方法,在上面的代码中,this是实例化的对象,wst是这个对象在js中的别名
功能三
java代码调用js并传递参数
只需要在待用js函数的时候加入参数即可,下面是传递一个参数的情况,需要多个参数的时候自己拼接及行了,注意str类型在传递的时候参数要用单引号括起来
[java] view plain copy
1.mWebView.loadUrl("javascript:test(‘" + aa+ "‘)"); //aa是js的函数test()的参数
功能四
js调用java函数并传参,java函数正常书写,在js脚本中调用的时候稍加注意
然后在html页面中,利用如下代码,即可实现调用
[html] view plain copy
1.<div id=‘b‘><a onclick="window.wst.clickOnAndroid(2)">b.c</a></div>
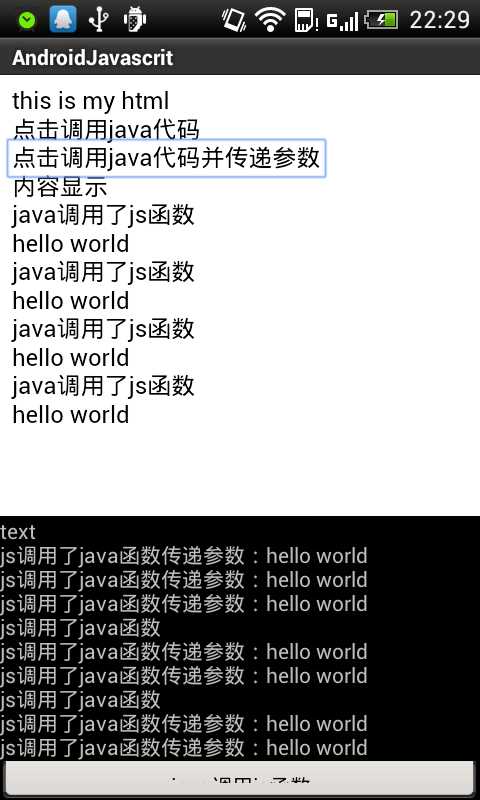
这里准备了一个实例,实现上面的功能

这里是实例的html代码,从assert中加载,原来做项目的时候,从assert中加载的中文网页会出现乱码,解决办法就是给html指定编码。如下
[html] view plain copy
1.<html>
2.<head>
3.<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
4.<script type="text/javascript">
5.function javacalljs(){
6. document.getElementById("content").innerHTML +=
7. "<br\>java调用了js函数";
8.}
9.
10.function javacalljswithargs(arg){
11. document.getElementById("content").innerHTML +=
12. ("<br\>"+arg);
13.}
14.
15.</script>
16.</head>
17.<body>
18.this is my html <br/>
19.<a onClick="window.wst.startFunction()">点击调用java代码</a><br/>
20.<a onClick="window.wst.startFunction(‘hello world‘)" >点击调用java代码并传递参数</a>
21.<br/>
22.<div id="content">内容显示</div>
23.</body>
24.</html>
java代码如下
[java] view plain copy
1.package wst.webview;
2.
3.import android.annotation.SuppressLint;
4.import android.app.Activity;
5.import android.os.Bundle;
6.import android.view.View;
7.import android.view.View.OnClickListener;
8.import android.webkit.WebView;
9.import android.widget.Button;
10.import android.widget.TextView;
11.import android.widget.Toast;
12.
13.public class MainActivity extends Activity {
14.
15. private WebView contentWebView = null;
16. private TextView msgView = null;
17.
18. @SuppressLint("SetJavaScriptEnabled")
19. @Override
20. public void onCreate(Bundle savedInstanceState) {
21. super.onCreate(savedInstanceState);
22. setContentView(R.layout.main);
23. contentWebView = (WebView) findViewById(R.id.webview);
24. msgView = (TextView) findViewById(R.id.msg);
25. // 启用javascript
26. contentWebView.getSettings().setJavaScriptEnabled(true);
27. // 从assets目录下面的加载html
28. contentWebView.loadUrl("file:///android_asset/wst.html");
29.
30. Button button = (Button) findViewById(R.id.button);
31. button.setOnClickListener(btnClickListener);
32. contentWebView.addJavascriptInterface(this, "wst");
33. }
34.
35. OnClickListener btnClickListener = new Button.OnClickListener() {
36. public void onClick(View v) {
37. // 无参数调用
38. contentWebView.loadUrl("javascript:javacalljs()");
39. // 传递参数调用
40. contentWebView.loadUrl("javascript:javacalljswithargs(" + "‘hello world‘" + ")");
41. }
42. };
43.
44. public void startFunction() {
45. Toast.makeText(this, "js调用了java函数", Toast.LENGTH_SHORT).show();
46. runOnUiThread(new Runnable() {
47.
48. @Override
49. public void run() {
50. msgView.setText(msgView.getText() + "\njs调用了java函数");
51.
52. }
53. });
54. }
55.
56. public void startFunction(final String str) {
57. Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
58. runOnUiThread(new Runnable() {
59.
60. @Override
61. public void run() {
62. msgView.setText(msgView.getText() + "\njs调用了java函数传递参数:" + str);
63.
64. }
65. });
66. }
67.}
布局文件
[html] view plain copy
1.<?xml version="1.0" encoding="utf-8"?>
2.<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. android:orientation="vertical" >
6.
7. <WebView
8. android:id="@+id/webview"
9. android:layout_width="fill_parent"
10. android:layout_height="fill_parent"
11. android:layout_weight="9" />
12.
13. <ScrollView
14. android:id="@+id/scrollView1"
15. android:layout_width="fill_parent"
16. android:layout_height="wrap_content" >
17.
18. <TextView
19. android:id="@+id/msg"
20. android:layout_width="fill_parent"
21. android:layout_height="fill_parent"
22. android:text="text" />
23. </ScrollView>
24.
25. <Button
26. android:id="@+id/button"
27. android:layout_width="fill_parent"
28. android:layout_height="wrap_content"
29. android:layout_weight="1"
30. android:text="java调用js函数" />
31.
32.</LinearLayout>
以上是关于本地java代码和javascript进行交互(java和js互调)的主要内容,如果未能解决你的问题,请参考以下文章
Android中WebView的JavaScript代码和本地代码交互的三种方式