再次理解javascript的apply
Posted 荆棘人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了再次理解javascript的apply相关的知识,希望对你有一定的参考价值。

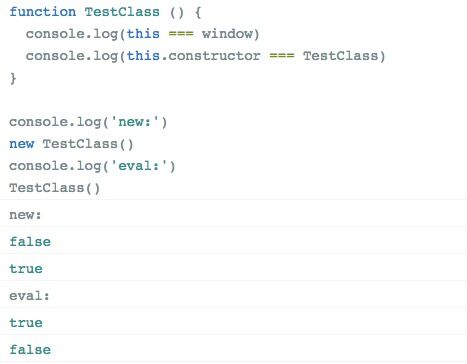
普通函数执行的时候,this指向函数执行的上下文
其实就是一个原型链的结构。。。
我一直没有搞懂原型链
莫非它们像链条一样连在一起?
莫非它们像链条一样连在一起?
昂。。。
原型链可以理解成继承吗?
就像,java里边的继承吧![]()
嗯嗯
刚想说这个
嗯嗯
刚想说这个
写js的时候一般没用到这里,还有apply()和call()一直搞不清
太灵活了,不知道是什么,想要干啥
太灵活了,不知道是什么,想要干啥

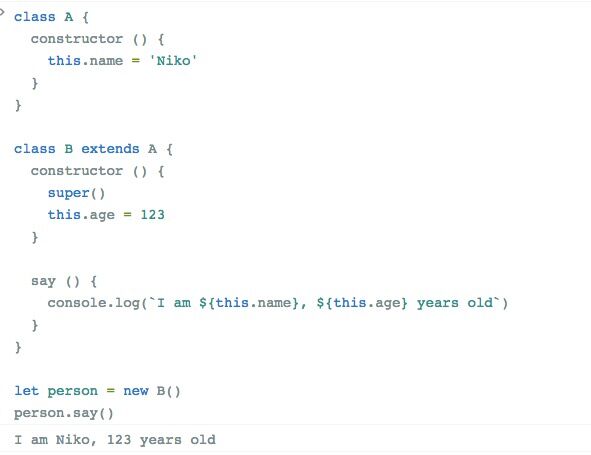
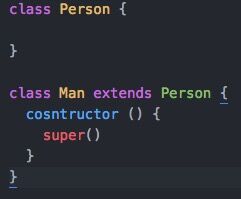
ES6新的语法来讲,你可能会看着比较熟悉了
![]()
call 和 apply就是绑定一个函数执行的 this指向
觉apply()和代码上下文有很大关系
这意思是修改父类吗?
不是。。
那我又不懂了
修改this指向是为了啥?
有何图谋?
修改this指向是为了啥?
有何图谋?
昂。。。
我想下场景哈
我想下场景哈
我明白了,是不是修改执行范围?
我个人认为。。。apply 和 call 之前的作用其实主要的作用就是为了实现原型链的继承
比如appply(a)
apply前面的这个对象就会变成a的属性?
apply前面的这个对象就会变成a的属性?
不是变成a的属性。。。
而是本次执行的 函数执行的上下文变成了a
而是本次执行的 函数执行的上下文变成了a
你的意思是只是在a中执行,但是和a没关系?
也就是说
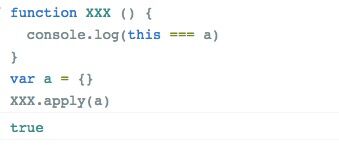
XXX.apply(a)
XXX在执行的时候 你在里边调用 this 其实就是 a
XXX在执行的时候 你在里边调用 this 其实就是 a

只是用下a的属性和其他数据字段?
是的呢。
我擦,js好底层啊
跟python有点像
c#绝对做不到
不过太狗屎了,别用this啊
用个其他变量也行啊
用个其他变量也行啊
// 我有一个类,会生成两个属性,一个name 一个age
function Person (name, age) {
![]() this.name = name
this.name = name
this.age = age
}
Person.prototype.show = function () {
console.log(\'name:\', name, \'age\', age)
}
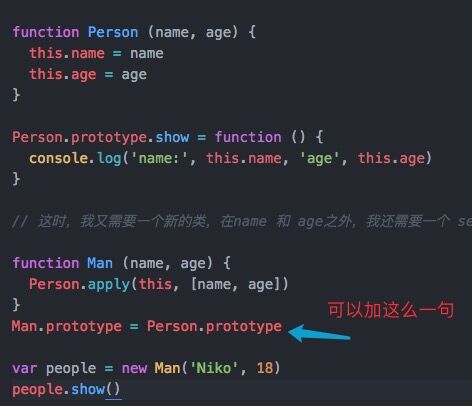
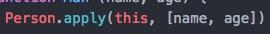
// 这时,我又需要一个新的类,在name 和 age之外,我还需要一个 sex属性,但是,Person类是可以复用的,没有必要重新写一遍那些代码,所以我们需要用到Person来执行一些属性的构建操作
function Man (name, age) {
Person.apply(this, [name, age])
}
var people = new Man(\'Niko\', 18)
但是这个继承方式。。并没有办法拿到 你apply的那个函数的prototype
function Person (name, age) {
this.age = age
}
Person.prototype.show = function () {
console.log(\'name:\', name, \'age\', age)
}
// 这时,我又需要一个新的类,在name 和 age之外,我还需要一个 sex属性,但是,Person类是可以复用的,没有必要重新写一遍那些代码,所以我们需要用到Person来执行一些属性的构建操作
function Man (name, age) {
Person.apply(this, [name, age])
}
var people = new Man(\'Niko\', 18)
但是这个继承方式。。并没有办法拿到 你apply的那个函数的prototype

粗暴的将prototype地址赋值过去。。

就是这一句,会执行Person的代码,但是此时的this ,其实是Man实例化的上下文
是早年继承的一种写法![]()

我明白了,这是为了实现继承
是为了让Person替Man初始化一些属性
但是也可以用在一些比较令人惊喜的地方,哈哈
差不多是那个意思

这个是面试时候 apply出现频率比较高的
一个小技巧吧。
person的属性man都有了吗?
真难理解
这个我又不理解了
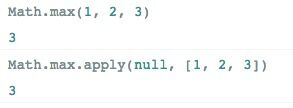
昂。。 apply第二个参数是一个数组,作为被apply的函数的参数依次塞进去。
因为Math.max只支持一个个的参数传递,没办法传入一个数组
所以。就是利用apply的这个特性。
因为Math.max只支持一个个的参数传递,没办法传入一个数组
所以。就是利用apply的这个特性。
我不想说什么
我讨厌这种用法
我讨厌这种用法
JS好就好在了。。。各种你想象不到的代码![]()
昂。。
你甚至可以在代码中生成代码然后去执行。。。
你甚至可以在代码中生成代码然后去执行。。。
原谅我智商不够
有勇无谋
有勇无谋
元编程吗?
就是将一串字符串作为代码来执行而已……
以上内容整理自和一个前端大牛的聊天,感谢大牛!
差不多终于理解apply是为了实现继承,当执行时,呼叫父类帮忙初始化属性。
先理解到这里。
以上是关于再次理解javascript的apply的主要内容,如果未能解决你的问题,请参考以下文章