微服务ES使用实战·黑马旅游
Posted 观止study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微服务ES使用实战·黑马旅游相关的知识,希望对你有一定的参考价值。
🚗Es学习·第五站~
🚩Es学习起始站:【微服务】Elasticsearch概述&环境搭建(一)
🚩本文已收录至专栏:微服务探索之旅
👍希望您能有所收获
一.引入
综合前几站所学,我们已经对Elasticsearch的使用有了一定的了解,接下来让我们一起通过一个综合实战案例来复习前几站所学内容,体会在实际生产中的作用。
我们一起实现如下功能:
- 酒店搜索和分页
- 酒店结果过滤
- 我周边的酒店
- 酒店竞价排名
- 数据聚合筛选选项
- 搜索框自动补全
- 酒店数据的同步
二.环境搭建
-
按照第一站的学习部署Elasticsearch并启动运行。
-
按照第二站的学习中的如下步骤,初始化测试项目并在Es导入数据。

-
使用Elasticsearch,肯定离不开RestHighLevelClient,我们可以把它注册到Spring中作为一个Bean。在
cn.itcast.hotel中的HotelDemoApplication中声明这个Bean:@Bean public RestHighLevelClient client() return new RestHighLevelClient(RestClient.builder( HttpHost.create("http://192.168.150.101:9200") ));
三.酒店搜索和分页
(1) 需求分析
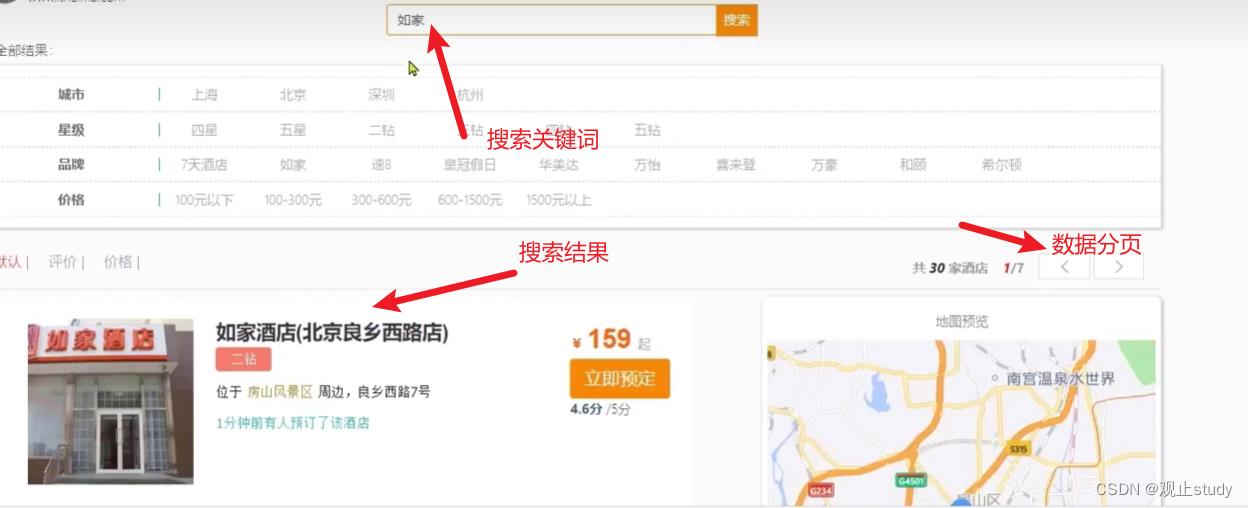
在项目的首页,有一个大大的搜索框,还有分页按钮:

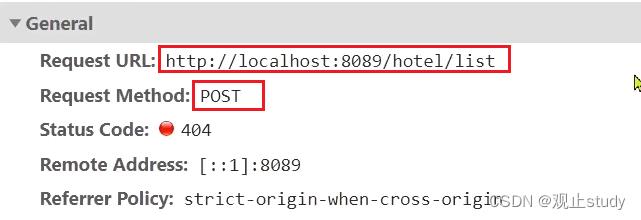
点击搜索按钮,可以看到浏览器控制台发出了请求:

请求参数如下:

由此可以知道,这个请求的信息如下:
- 请求方式:POST
- 请求路径:/hotel/list
- 请求参数:JSON对象,包含4个字段:
- key:搜索关键字
- page:页码
- size:每页大小
- sortBy:排序,目前暂不实现
- 返回值:分页查询,需要返回分页结果PageResult,包含两个属性:
total:总条数List<HotelDoc>:当前页的数据
因此,我们实现业务的流程如下:
- 定义实体类,接收请求参数的JSON对象
- 编写controller,接收页面的请求
- 编写业务实现,利用RestHighLevelClient实现搜索、分页
(2) 定义实体类
实体类有两个,一个是前端的请求参数实体,一个是服务端应该返回的响应结果实体。
- 请求参数实体类
由前端请求的json结构:
"key": "搜索关键字",
"page": 1,
"size": 3,
"sortBy": "default"
我们可以在cn.itcast.hotel.pojo包下定义一个实体类:
package cn.itcast.hotel.pojo;
import lombok.Data;
@Data
public class RequestParams
private String key;
private Integer page;
private Integer size;
private String sortBy;
- 响应结果实体
因为是分页查询,所以我们需要返回的分页结果PageResult,包含两个属性:
total:总条数List<HotelDoc>:当前页的数据
因此,我们在cn.itcast.hotel.pojo中定义返回结果:
package cn.itcast.hotel.pojo;
import lombok.Data;
import java.util.List;
@Data
public class PageResult
private Long total;
private List<HotelDoc> hotels;
public PageResult()
public PageResult(Long total, List<HotelDoc> hotels)
this.total = total;
this.hotels = hotels;
(3) 定义controller
定义一个HotelController,结合前端请求我们可以分析出如下结构:
- 请求方式:Post
- 请求路径:/hotel/list
- 请求参数:对象,类型为RequestParam
- 返回值:PageResult,包含两个属性
Long total:总条数List<HotelDoc> hotels:酒店数据
因此,我们在cn.itcast.hotel.web中定义HotelController:
@RestController
@RequestMapping("/hotel")
public class HotelController
@Autowired
private IHotelService hotelService;
// 搜索酒店数据并分页
@PostMapping("/list")
public PageResult search(@RequestBody RequestParams params)
return hotelService.search(params);
我们在controller调用了search,但并没有实现该方法,因此下面我们就在IHotelService中定义方法,再去实现业务逻辑。
在cn.itcast.hotel.service中的IHotelService接口中定义一个方法:
/**
* 根据关键字搜索酒店信息并分页
* @param params 请求参数对象,包含用户输入的关键字
* @return 酒店文档列表
*/
PageResult search(RequestParams params);
(4) 实现搜索业务
在cn.itcast.hotel.service.impl中的HotelService中实现search方法:
@Override
public PageResult search(RequestParams params)
try
// 1.准备Request
SearchRequest request = new SearchRequest("hotel");
// 2.准备DSL
// 2.1.query查询
String key = params.getKey();
if (key == null || "".equals(key))
boolQuery.must(QueryBuilders.matchAllQuery());
else
boolQuery.must(QueryBuilders.matchQuery("all", key));
// 2.2.分页展示
int page = params.getPage();
int size = params.getSize();
request.source().from((page - 1) * size).size(size);
// 3.发送请求
SearchResponse response = client.search(request, RequestOptions.DEFAULT);
// 4.解析响应
return handleResponse(response);
catch (IOException e)
throw new RuntimeException(e);
// 结果解析
private PageResult handleResponse(SearchResponse response)
// 4.解析响应
SearchHits searchHits = response.getHits();
// 4.1.获取总条数
long total = searchHits.getTotalHits().value;
// 4.2.文档数组
SearchHit[] hits = searchHits.getHits();
// 4.3.遍历
List<HotelDoc> hotels = new ArrayList<>();
for (SearchHit hit : hits)
// 获取文档source
String json = hit.getSourceAsString();
// 反序列化
HotelDoc hotelDoc = JSON.parseObject(json, HotelDoc.class);
// 放入集合
hotels.add(hotelDoc);
// 4.4.封装返回
return new PageResult(total, hotels);
- 重启测试接口,我们可以看到如下效果

可以看到我们已经成功的实现了搜索和分页功能。如需详细了解搜索与分页语法可以看第三站学习中的全文检索查询内容~
四.酒店结果过滤
(1) 需求分析
我们可以在页面搜索框下面,看到一些过滤项:

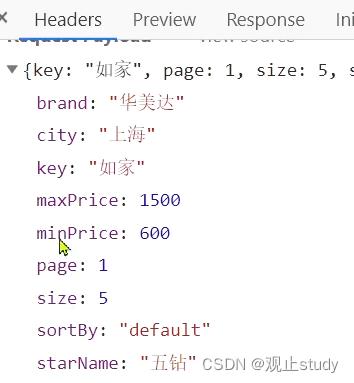
点击过滤项可以看到发送的请求与搜索相同,但是传递的参数却多了几个。
传递的参数如图:

根据页面展示我们可以推断包含的过滤条件有:
- brand:品牌值
- city:城市
- minPrice~maxPrice:价格范围
- starName:星级
(2) 修改实体类
修改在cn.itcast.hotel.pojo包下的实体类RequestParams:
@Data
public class RequestParams
private String key;
private Integer page;
private Integer size;
private String sortBy;
// 新增如下过滤条件参数
private String city;
private String brand;
private String starName;
private Integer minPrice;
private Integer maxPrice;
(3) 实现结果过滤
由于结果过滤业务与搜索业务接口相同,我们只需要修改HotelService中的search方法即可。
分析可以知道只有一个地方需要修改:requet.source().query( … )中的查询条件。
在之前的业务中,只有match查询,即根据关键字搜索,现在要添加条件过滤,包括:
- 品牌过滤:是keyword类型,用term查询
- 星级过滤:是keyword类型,用term查询
- 价格过滤:是数值类型,用range查询
- 城市过滤:是keyword类型,用term查询
涉及多个查询条件组合,肯定需要boolean查询来组合:
- 关键字搜索放到must中,参与算分
- 其它过滤条件放到filter中,不参与算分
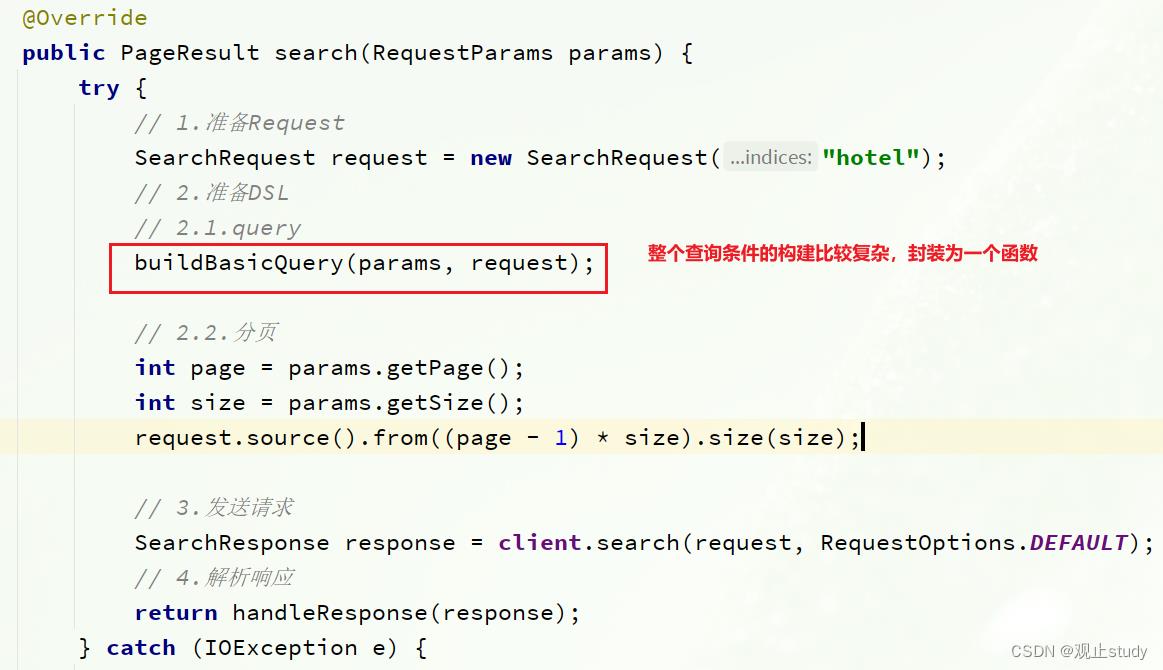
因为条件构建的逻辑比较复杂,我们可以抽离封装为一个函数:

buildBasicQuery的代码如下:
private void buildBasicQuery(RequestParams params, SearchRequest request)
// 1.构建BooleanQuery
BoolQueryBuilder boolQuery = QueryBuilders.boolQuery();
// 2.关键字搜索
String key = params.getKey();
if (key == null || "".equals(key))
boolQuery.must(QueryBuilders.matchAllQuery());
else
boolQuery.must(QueryBuilders.matchQuery("all", key));
// 3.城市条件
if (params.getCity() != null && !params.getCity().equals(""))
boolQuery.filter(QueryBuilders.termQuery("city", params.getCity()));
// 4.品牌条件
if (params.getBrand() != null && !params.getBrand().equals(""))
boolQuery.filter(QueryBuilders.termQuery("brand", params.getBrand()));
// 5.星级条件
if (params.getStarName() != null && !params.getStarName().equals(""))
boolQuery.filter(QueryBuilders.termQuery("starName", params.getStarName()));
// 6.价格
if (params.getMinPrice() != null && params.getMaxPrice() != null)
boolQuery.filter(QueryBuilders
.rangeQuery("price")
.gte(params.getMinPrice())
.lte(params.getMaxPrice())
);
// 7.放入source
request.source().query(boolQuery);
重启测试接口,我们可以看到如下效果:

可以看到我们已经成功实现了结果过滤功能。如需详细了解结果过滤语法可以看第三站学习的精确查询和复合查询中的布尔查询内容~
五.我周边的酒店
(1) 需求分析
在酒店列表页的右侧,有一个小地图,点击地图的定位按钮,地图会找到你所在的位置:

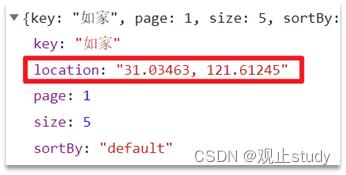
并且,在前端会通过搜索接口发起查询请求,将坐标发送到服务端:

我们要做的事情就是基于这个location坐标,然后按照距离对周围酒店排序。实现思路如下:
- 修改RequestParams参数,接收location字段
- 修改search方法业务逻辑,如果location有值,添加根据geo_distance排序的功能
(2) 修改实体类
修改在cn.itcast.hotel.pojo包下的实体类RequestParams:
package cn.itcast.hotel.pojo;
import lombok.Data;
@Data
public class RequestParams
private String key;
private Integer page;
private Integer size;
private String sortBy;
private String city;
private String brand;
private String starName;
private Integer minPrice;
private Integer maxPrice;
// 增加我当前的地理坐标
private String location;
(3) 实现距离排序
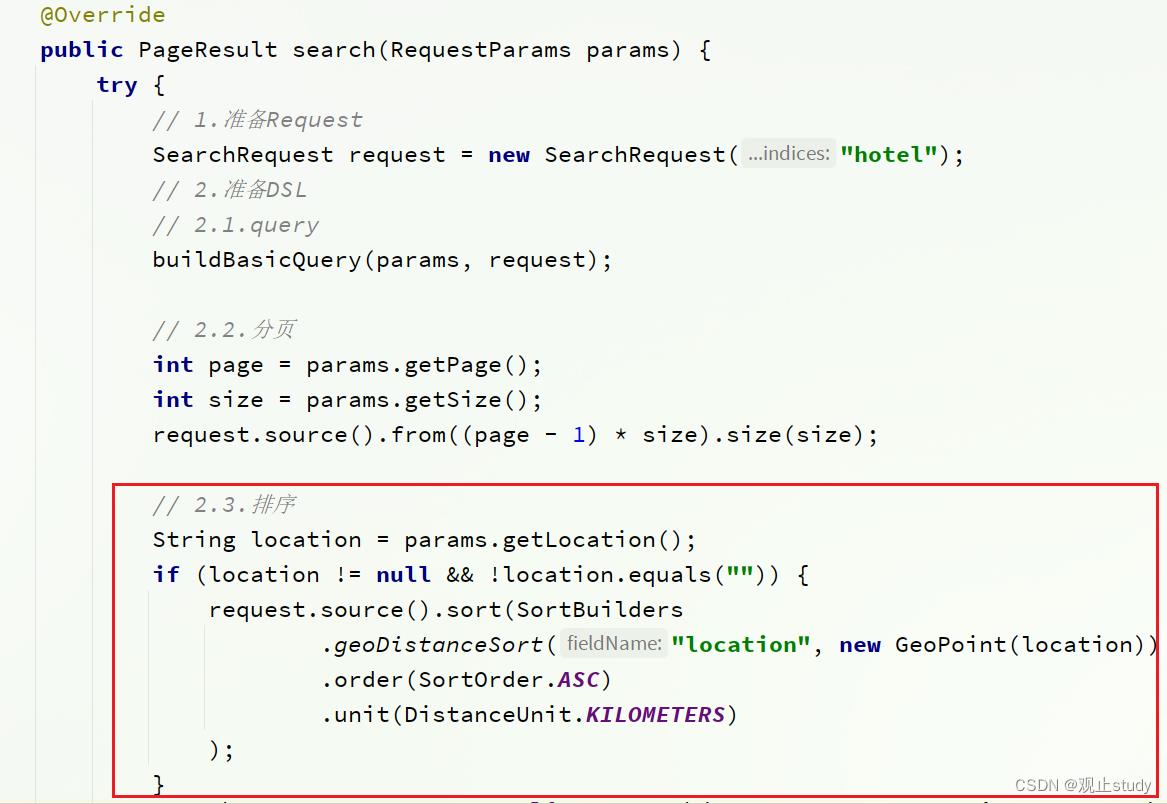
由于与搜索接口相同,只需要在HotelService的search方法中,添加一个排序功能即可:

完整代码如下:
@Override
public PageResult search(RequestParams params)
try
// 1.准备Request
SearchRequest request = new SearchRequest("hotel");
// 2.准备DSL
// 2.1.query
buildBasicQuery(params, request);
// 2.2.分页
int page = params.getPage();
int size = params.getSize();
request.source().from((page - 1) * size).size(size);
// 2.3.按附近坐标距离排序
String location = params.getLocation();
if (location != null && !location.equals(""))
request.source().sort(SortBuilders
.geoDistanceSort("location", new GeoPoint(location))
.order(SortOrder.ASC)
.unit(DistanceUnit.KILOMETERS)
);
// 3.发送请求
SearchResponse response = client.search(request, RequestOptions.DEFAULT);
// 4.解析响应
return handleResponse(response);
catch (IOException e)
throw new RuntimeException(e);
(4) 显示排序距离
重启服务后,测试我的酒店功能:

发现确实可以实现对我附近酒店的排序,不过并没有看到酒店到底距离我多远,这该怎么办?
排序完成后,页面还要获取我附近每个酒店的具体距离值,这个值在响应结果中是独立的:

因此,我们在结果解析阶段,除了解析source部分以外,还要得到sort部分,也就是排序的距离,然后放到响应结果中。
我们要做两件事:
- 修改HotelDoc,添加排序距离字段,用于页面显示
- 修改HotelService类中的handleResponse方法,添加对sort值的获取
- 修改HotelDoc类,添加距离字段
package cn.itcast.hotel.pojo;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
public class HotelDoc
private Long id;
private String name;
private String address;
private Integer price;
private Integer score;
private String brand;
private String city;
private String starName;
private String business;
private String location;
private String pic;
// 添加记录排序时的 距离值
private Object distance;
public HotelDoc(Hotel hotel)
this.id = hotel.getId();
this.name = hotel.getName();
this.address = hotel.getAddress();
this.price = hotel.getPrice();
this.score = hotel.getScore();
this.brand = hotel.getBrand();
this.city = hotel.getCity();
this.starName = hotel.getStarName();
this.business = hotel.getBusiness();
this.location = hotel.getLatitude() + ", " + hotel.getLongitude();
this.pic = hotel.getPic();
- 修改HotelService中的handleResponse方法,设置距离

重启后测试,发现页面能成功显示距离了:

可以看到我们已经成功实现了查询附加的酒店功能。如需详细了解地理查询语法可以看第三站学习的地理坐标查询内容~
六.酒店竞价排名
(1) 需求分析
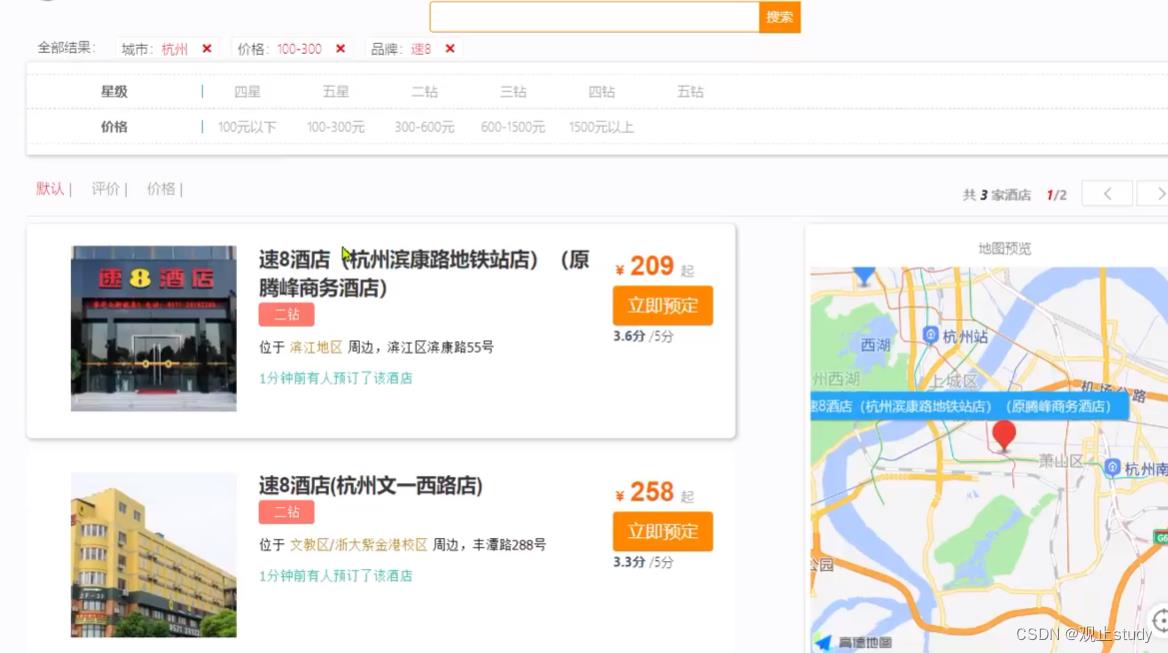
搜索内容时,我们常常可以看到位于顶部的是广告。接下来我们实现指定酒店在搜索结果中排名靠前,效果如图:

页面会给指定的酒店添加广告标记。
那怎样才能让指定的酒店排名置顶呢?
我们之前学习过的function_score查询可以影响算分,算分高了,自然排名也就高了。
因此我们需要给这些酒店添加一个标记,这样在过滤条件中就可以根据这个标记来判断,是否要提高算分。
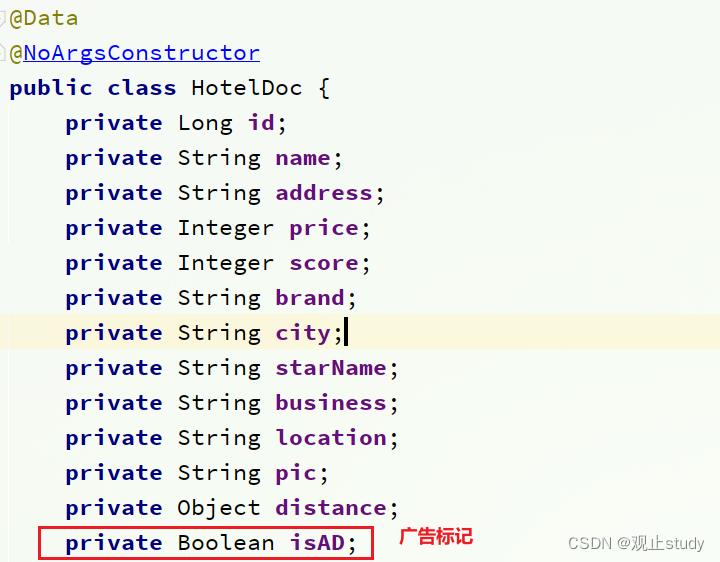
比如,我们给酒店添加一个字段:isAD,Boolean类型:
- true:是广告
- false:不是广告
这样function_score包含3个要素就很好确定了:
- 过滤条件:判断isAD 是否为true
- 算分函数:这里我们可以用最简单暴力的weight,固定加权值
- 加权方式:可以用默认的相乘,大大提高算分
因此,业务的实现步骤包括:
-
给HotelDoc类添加isAD字段,Boolean类型
-
挑选几个你喜欢的酒店,给它的文档数据添加isAD字段,值为true
-
修改search方法,添加function score功能,给isAD值为true的酒店增加权重
(2) 修改实体类
给cn.itcast.hotel.pojo包下的HotelDoc类添加isAD字段:

(3) 添加广告标记
接下来,作为测试效果,我们挑几个酒店,在kinbana中添加isAD字段,设置为true:
POST /hotel/_update/1902197537
"doc":
"isAD": true
POST /hotel/_update/2056126831
"doc":
"isAD": true
POST /hotel/_update/1989806195
"doc":
"isAD": true
POST /hotel/_update/2056105938
"doc":
"isAD": true
(4) 实现广告靠前
接下来我们就要修改查询条件了。之前是用的boolean 查询,现在要改成function_socre查询。
我们可以将之前写的boolean查询放到算分查询中,然后添加过滤条件、算分函数、加权模式。所以原来的代码依然可以沿用。
修改HotelService类中的buildBasicQuery方法,添加算分函数查询:
private void buildBasicQuery(RequestParams params, SearchRequest request)
// 1.构建BooleanQuery
BoolQueryBuilder boolQuery = QueryBuilders.boolQuery();
// 关键字搜索
String key = params.getKey();
if (key == null || "".equals(key))
以上是关于微服务ES使用实战·黑马旅游的主要内容,如果未能解决你的问题,请参考以下文章