ajax的发展
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax的发展相关的知识,希望对你有一定的参考价值。
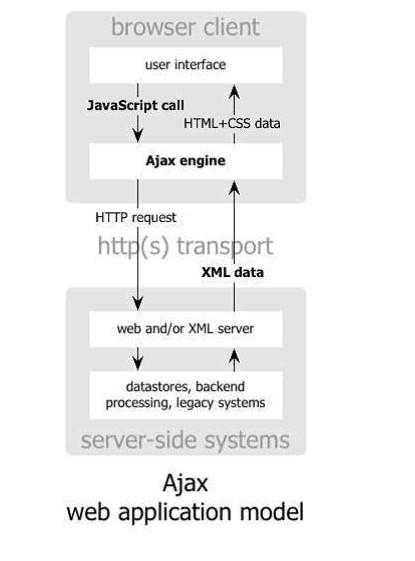
ajax(Asynchronous javascript and XML)异步javascrip和XMl.
ajax只是一种web交互方法。在客户端(浏览器)和服务区段之间传输少量的信息。从而为用户提供及时的响应。
在传统的web应用程序中,浏览器本身负责初始化到服务区的请求,并处理来自服务器的响应。而ajax模式不同,他提供了·一个中间层里处理这种通信。ajax引擎实际上只是一个javascript对象或函数,只有当需要从服务器获取信息时才调用它。
服务器方面配置向ajax引擎返回其可用的数据,这些数据可以是纯文本,XML或者需要的任何格式。唯一的要求就是ajax可以处理这些数据。

随着html帧的引入 早期的ajax雏形出现但是没有用到ajax对象,那就是引用帧技术了。
基本就是把连接给其他的帧,不用去打开另外的一个页面。这里最适合的就是服务器与客户端之间的通信(其实一开始对ajax的理解就是不刷新页面就可以局部的改变页面。例如地图)
这里讲引用帧的介绍了 直接贴代码了。
第一个html页面就叫a.html吧
<frameset rows="100%,0" style="border:0px"> <frame name="displayFrame" src="DataEntry.php" noresize="noresize"> </frame> <frame name="hiddenFrame" src="about:blank" noresize="noresize"></frame> </frameset> <script type="text/javascript"> function requestCustomerInfo(){ var sId=document.getElementById("txtCustomerId").value; top.frames["hiddenFrame"].location="getcustomerdata.php?id="+sId; } function displayCustomerInfo(sText){ var divCustomerInfo=document.getElementById("divCustomerInfo"); divCustomerInfo.innerHTML=sText; } </script>
用帧来显示两个页面一个提供表格显示,另外一个连接服务器。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Customer Account Information</title>
<script type="text/javascript">
//<![CDATA[
function requestCustomerInfo() {
var sId = document.getElementById("txtCustomerId").value;
top.frames["hiddenFrame"].location = "GetCustomerData.php?id=" + sId;
}
function displayCustomerInfo(sText) {
var divCustomerInfo = document.getElementById("divCustomerInfo");
divCustomerInfo.innerHTML = sText;
}
//]]>
</script>
</head>
<body>
<p>Enter customer ID number to retrieve information:</p>
<p>Customer ID: <input type="text" id="txtCustomerId" value="" /></p>
<p><input type="button" value="Get Customer Info" onclick="requestCustomerInfo()" /></p>
<div id="divCustomerInfo"></div>
</body>
</html>
这里的代码 top.frames["hiddenFrame"].location="getcustomerdata.php?id="+sId为隐藏帧指派url.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Get Customer Data</title>
<?php
//customer ID
$sID = $_GET["id"];//获取input值
//validation for ID
if (is_numeric($sID) { //判断是不是number
//variable to hold customer info
$sInfo = "";
//database information
$sDBServer = "your.database.server";
$sDBName = "your_db_name";
$sDBUsername = "your_db_username";
$sDBPassword = "your_db_password";
//create the SQL query string
$sQuery = "Select * from Customers where CustomerId=".$sID;
//make the database connection
$oLink = mysql_connect($sDBServer,$sDBUsername,$sDBPassword);
@mysql_select_db($sDBName) or $sInfo = "Unable to open database";
if ($sInfo == ""){
if($oResult = mysql_query($sQuery) and mysql_num_rows($oResult) > 0) {
$aValues = mysql_fetch_array($oResult,MYSQL_ASSOC);
$sInfo = $aValues[‘Name‘]."<br />".$aValues[‘Address‘]."<br />".
$aValues[‘City‘]."<br />".$aValues[‘State‘]."<br />".
$aValues[‘Zip‘]."<br /><br />Phone: ".$aValues[‘Phone‘]."<br />".
"<a href=\\"mailto:".$aValues[‘Email‘]."\\">".$aValues[‘Email‘]."</a>";
mysql_free_result($oResult);
} else {
$sInfo = "Customer with ID $sID doesn‘t exist.";
}
}
mysql_close($oLink);
} else {
$sInfo = "Invalid customer ID.";
}
?>
<script type="text/javascript">
//<![CDATA[
window.onload = function () {
var divInfoToReturn = document.getElementById("divInfoToReturn");//获取id=id="divInfoToReturn"的值作为参数传递给top.frames["displayFrame"]的displayCustomerInfo函数。
top.frames["displayFrame"].displayCustomerInfo(divInfoToReturn.innerHTML);
};
//]]>
</script>
</head>
<body>
<div id="divInfoToReturn"><?php echo $sInfo ?></div>
</body>
</html>
以上是关于ajax的发展的主要内容,如果未能解决你的问题,请参考以下文章