9-angular.fromJson
Posted 发福大叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9-angular.fromJson相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html ng-app="App"> <head> <meta charset="UTF-8"> <title></title> <script src="framework/angular.js"></script> <script type="text/javascript"> angular.module("App", []) .controller("parseController", function($scope) { $scope.parse = function() { var json = \'{"name":"liSi", "password":"321"}\'; var jsonArr = \'[{"name":"zhangSan", "password":"123"},{"name":"liSi", "password":"321"}]\'; var obj = angular.fromJson(json); console.log(json); console.log(obj); var objArr = angular.fromJson(jsonArr); console.log(jsonArr); console.log(objArr); } }); </script> </head> <body> <div ng-controller="parseController"> <button ng-click="parse()">点击我!</button> </div> </body> </html>
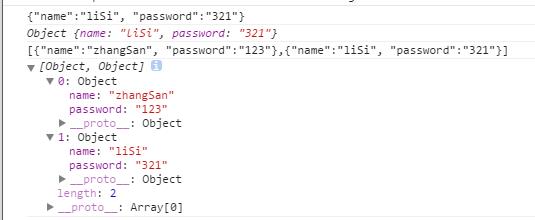
后台打印:

以上是关于9-angular.fromJson的主要内容,如果未能解决你的问题,请参考以下文章