2017-6-7AJAX异步刷新 省市区 三级联动
Posted Fengbao.2333
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017-6-7AJAX异步刷新 省市区 三级联动相关的知识,希望对你有一定的参考价值。
这里调用的是jquery1.7.1
需要数据库的支持
下面具体看代码
前面界面只需要三个下拉列表就OK
<form id="form1" runat="server"> <div> <select id="st1"> <option value="null">加载中...</option> </select> <select id="st2"> <option value="null">加载中...</option> </select> <select id="st3"> <option value="null">加载中...</option> </select> </div> </form>
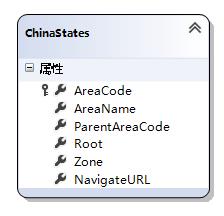
LINQ to SQL类

一般处理程序
public void ProcessRequest(HttpContext context) { StringBuilder str = new StringBuilder(); str.Append("["); string s = context.Request["ccode"]; using (ChinaStatesDataContext con = new ChinaStatesDataContext()) { int count = 0; List<ChinaStates> clist = con.ChinaStates.Where(r => r.ParentAreaCode == s).ToList(); foreach (ChinaStates c in clist) { if (count > 0) { str.Append(","); } str.Append("{\\"code\\":\\"" + c.AreaCode + "\\",\\"name\\":\\"" + c.AreaName + "\\"}"); count++; } } str.Append("]"); context.Response.Write(str); context.Response.End(); } public bool IsReusable { get { return false; } }
外部JS代码,一定记得引用
insert("1"); function insert(a) { if (a == "1") { $.ajax({ url:"Handler.ashx", data: {"ccode":"0001"}, type: "post", dataType: "json", success: function (msg) { $("#st1").empty(); for(m in msg) { var str = "<option value=\'" + msg[m].code + "\'>" + msg[m].name + "</option>"; $("#st1").append(str); } }, error: function () { alert("a"); }, beforeSend: function () { $("#st1").html(\'\'); $("#st1").append("<option value=\'null\'>加载中...</option>"); }, complete: function () { insert("2"); } }); } if (a == "2") { $.ajax({ url: "Handler.ashx", data: { "ccode": $("#st1").val() }, type: "post", dataType: "json", success: function (msg) { $("#st2").empty(); for (m in msg) { var str = "<option value=\'" + msg[m].code + "\'>" + msg[m].name + "</option>"; $("#st2").append(str); } }, error: function () { alert("aa"); }, beforeSend: function () { $("#st2").append("<option value=\'null\'>加载中...</option>"); }, complete: function () { insert("3"); } }); } if (a == "3") { $.ajax({ url: "Handler.ashx", data: { "ccode": $("#st2").val() }, type: "post", dataType: "json", success: function (msg) { $("#st3").empty(); for (m in msg) { var str = "<option value=\'" + msg[m].code + "\'>" + msg[m].name + "</option>"; $("#st3").append(str); } }, error: function () { alert("aaa"); }, beforeSend: function () { $("#st3").append("<option value=\'null\'>加载中...</option>"); }, }); } } $("#st1").change(function () { insert(\'2\'); }); $("#st2").change(function () { insert(\'3\'); });
以上是关于2017-6-7AJAX异步刷新 省市区 三级联动的主要内容,如果未能解决你的问题,请参考以下文章