nodejs零基础详细教程2:模块化fs文件操作模块http创建服务模块
Posted 成都苏天天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs零基础详细教程2:模块化fs文件操作模块http创建服务模块相关的知识,希望对你有一定的参考价值。
第二章 建议学习时间4小时 课程共10章
学习方式:详细阅读,并手动实现相关代码
学习目标:此教程将教会大家 安装Node、搭建服务器、express、mysql、mongodb、编写后台业务逻辑、编写接口,最后完成一个完整的项目后台,预计共10天课程。
模块儿化
为什么需要模块儿化?
我们以前的常规js代码中,我们为了重用一些js代码,是将js方法封装起来,放到js文件中,然后在html页面中引入js,就可以在页面中使用这些方法了。
当这种直接引入和调用的方式存在一些不友好的地方,比如,1、如果两个js中有重名的方法,就会产生覆盖。2、如果某个js需要调用另一个js里的方法,那么就对js引入的顺序有限制,就比如我们使用jQuery的时候一般在js的最前面引入。
这样就有了模块化的需求:将独立功能的js封装成一个模块,避免重名并且不必考虑引入顺序问题。
- Node.js遵守CommonJS规范(这个只是一种模块儿化的代码编写规范,具体的细节可自行搜索了解,接下来我们写具体的代码)
那么怎么来实现模块儿化呢?
我们在自己的某个文件夹中(示例为nodeTest) , 先创建文件夹 module, 在里面创建 module01.js module02.js test.js,创建后的目录结构如下:


注:上图那个文件结构知识示例,可以命令行 在对应目录 运行 tree /f 打印
模块儿化的实现需要三步:
1、编写模块并暴露接口
在module01.js中写入下面的代码,编写了两个方法,并使用node自带的 module对象向外暴露接口。
(代码解释:module对象是Node自带的模块儿化对象,该对象下默认有一个空对象 -- exports ,我们将需要暴露的对象直接赋值给exports就向外暴露了接口,下一步将讲解如何使用接口)
function fn01(){ //编写一个方法 fn01 console.log("module01-fn01"); } function fn02(){ //编写一个方法 fn02 console.log("module01-fn02"); } //暴露接口 module.exports = { "fn01":fn01, "fn02":fn02 }
2、使用接口
在test.js中写入 如下代码
var module01 = require("./module01.js"); //使用 require引入模块,并申明一个变量来接收接口暴露的对象 module01.fn01(); //访问接口暴露的方法
解释:(1)使用node自带方法 require引入模块,格式 require("文件路径"),【这里的 ./ 表示当前路径 】, ()然后我们申明了一个变量 module01来接收引入模块暴露的对象,这个对象就是我们上一步中给exports赋值的那个对象,关系如下:
module01 == {
"fn01":fn01,
"fn02":fn02
}
既然我们使用 module01接收到了这个对象,我们就可以调用 里面的方法或属性了。 使用 module01.fn01(),就可以执行 module01.js 中的 fn01方法。
3、运行看效果
使用node 运行test.js的时候,就可以看到fn01方法执行 打印的 "module01-fn01";

多个模块的引用
我们上一步只引入了module01.js ,这一步我们引入多个模块
1、我们先将 module02.js 也写成接口,代码和module.js基本一致,只是 打印的 内容 改为了 "module02-fn01"
function fn01(){ //编写一个方法 fn01 console.log("module02-fn01"); } function fn02(){ //编写一个方法 fn02 console.log("module02-fn02"); } //暴露接口 module.exports = { "fn01":fn01, "fn02":fn02 }
2、我们在 test.js中引入模块
将原来的test.js代码修改成如下代码:
var module01 = require("./module01.js"); //module01.js 的暴露对象 使用 变量 module01接收 var module02 = require("./module02.js"); //module02.js 的暴露对象 使用 变量 module02接收 module01.fn01(); //访问module01.js的方法 module02.fn02(); //访问module02.js的方法
3、执行test.js
即可看到两个模块的方法都被调用了,这里我们可以看到,就算模块中使用了同样的方法,在使用的时候,由于定义了不同的变量来接收,也不会互相影响,而且我们要使用哪个模块就直接引用就可以,这就是模块儿化的优势。

模块儿化暴露接口的另一种方法
直接将需要暴露的方法以属性 附加到 exports对象上。作用和上面的方法是一样的,我们来修改一下module02.js的代码
function fn01(){ //编写一个方法 fn01 console.log("module02-fn01"); } function fn02(){ //编写一个方法 fn02 console.log("module02-fn02"); } //暴露接口 exports.fn01 = fn01; exports.fn02 = fn02;
此时运行test.js,效果和上一步是一样的。

fs文件操作模块
读取文件
node自带文件操作模块 fs,使用时只需要直接引入即可
首先创建文件 fs01.js a.txt文件

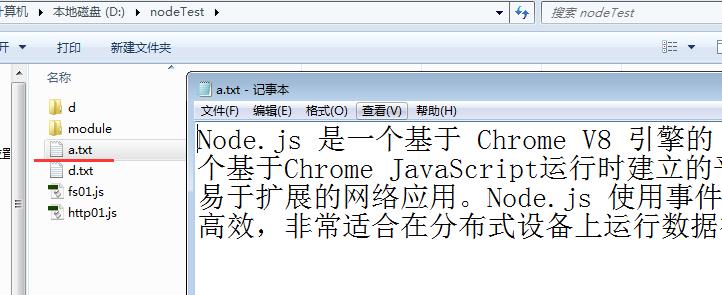
编辑 a.txt。任意写入点文字 (注意 编码格式 修改为 utf-8,如果是默认格式,中文文字读取的时候会是乱码)

注:怎么将a.txt,修改为utf-8格式
新建的txt文档默认是ANSI格式,只需将txt另存为,另存的时候修改右下角的格式设置即可。

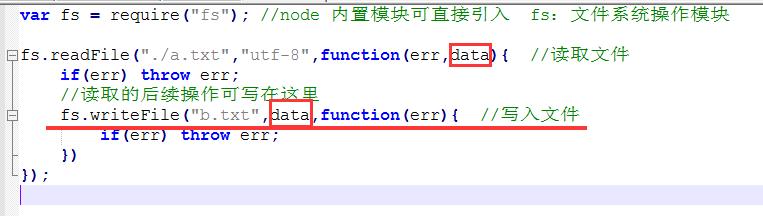
编辑 fs01.js,写入一下代码(代码解释在运行效果的后面)
var fs = require("fs"); //node 内置模块可直接引入 fs:文件系统操作模块 fs.readFile("./a.txt","utf-8",function(err,data){ //读取文件 console.log(err,data); });
运行,即可看到 下图的显示,第一个箭头null表示 没有出错, 第二个箭头表示读取的a.txt内部内容

解释: 第一行代码我们引入了 node的自带模块 fs (文件操作模块)
第二行代码调用了 fs模块下的读取文件方法 readFile, 内部传入三个参数 ,1、读取的文件路径 , 2、编码格式, 3、回调函数,回调函数中有两个参数 err 和 data , err表示错误信息,当文件读取错误的时候会赋值错误提示,data表示读取的文件内容。
一般情况下,如果读取出错我们需要抛出异常终止程序。所以需要将代码修改如下
var fs = require("fs"); //node 内置模块可直接引入 fs:文件系统操作模块 fs.readFile("./a.txt","utf-8",function(err,data){ //读取文件 if(err) throw err; console.log(err,data); //读取的后续操作可写在这里 });
写入文件
使用 writeFile方法
将上一步读取的数据写入b.txt文件中
说明:后续我都直接修改fs01.js的代码来演示,大家可以自己创建新的js文件来写代码和执行。
将 fs01.js代码修改如下(中间添加写入文件的代码):
var fs = require("fs"); //node 内置模块可直接引入 fs:文件系统操作模块 fs.readFile("./a.txt","utf-8",function(err,data){ //读取文件 if(err) throw err; //读取的后续操作可写在这里 fs.writeFile("./b.txt",data,function(err){ //写入文件 if(err) throw err; }) });
解释:writeFile方法有三个参数,1、写入的文件路径(如果没有此文件,node会自动创建一个b.txt),2、需要写入的数据(这里我们将从a.txt中读取的数据 传给 b.txt) , 3、回调函数,只有一个参数,当出现写入错误的时候,会有错误提示 err

执行fs01.js即可看到当前文件夹中新增加了一个b.txt。且内部写入了内容


writeFile是将内容替换掉,如果想要追加写入,可以使用appendFile方法
我们修改 fs01.js的里的写入方法为 appendFile

然后多次执行 fs01.js

然后打开 b.txt,就可以看到多次写入了内容

删除文件 ,使用 unlink方法
var fs = require("fs"); //node 内置模块可直接引入 fs:文件系统操作模块 fs.unlink("./b.txt",function(err){ //删除文件 if(err) throw err; })
unlink方法有两个参数,1、要删除的路径,2、回调函数,如果出现错误,会有err提示
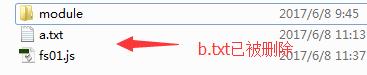
修改 fs01.js内容为上面代码,然后执行 fs01.js,就可以看到 b.txt被删除了


创建文件夹
使用 mkdir 方法 ,该方法有两个参数 1、文件夹名,2、回调函数,如果出现错误,会有err提示
修改 fs01.js内容为下面代码,然后执行 fs01.js,就可以看到 在当前文件夹中创建了 名为 c 的文件夹
var fs = require("fs"); //node 内置模块可直接引入 fs:文件系统操作模块 fs.mkdir("c",function(err){ //创建 c 文件 if(err) throw err; })

修改文件名/文件夹名
使用 remane,该方法有两个参数 1、需要修改的文件名(当前目录下),2、新的文件名,3、回调函数,如果出现错误,会有err提示
修改 fs01.js内容为下面代码,然后执行 fs01.js,就可以看到 在当前文件夹中 文件夹 c 名字被修改为了 d
var fs = require("fs"); //node 内置模块可直接引入 fs:文件系统操作模块 fs.rename("c","d",function(err){ //将c 文件夹名字 改为 d if(err) throw err; })

修改 fs01.js内容为下面代码,然后执行 fs01.js,就可以看到 在当前文件夹中 文件 a.txt 名字被修改为了 d.txt
var fs = require("fs"); //node 内置模块可直接引入 fs:文件系统操作模块 fs.rename("a.txt","d.txt",function(err){ //将a.txt 改为 d.txt if(err) throw err; })

http模块,创建后台服务器
node自带创建服务的模块 http,使用时只需要直接引入即可
首先创建文件 http01.js ,然后添加如下代码
var http = require("http"); http.createServer(function(request,response){ console.log("request going"); //当浏览器访问的时候,在控制台回打印此消息 response.end("haha");//表示请求结束,将结果返回给浏览器 }).listen(3000);
说明:
首先引入 http 模块 ,
然后调用 createServer方法创建服务,里面只有一个参数(回调函数:表示请求发生的时候需要执行的代码【回到函数有两个参数,1、请求信息,2、相应信息】),
最后需要添加端口监听 listen(自定义端口号,这里我们常规使用3000),
运行 http01.js, 如果没有报错,就表示 服务已经启动,然后在浏览器中输入 http://localhost:3000/ 就可以访问服务器了,会显示 返回的 "hehe" 文字;
注意:启动服务后,再修改了js文件以后,不会直接更新到页面,需要命令行按 ctrl+c 结束运行, 再重新运行 该js 后 ,再刷新 浏览器,才能看到效果。


当访问以后,再看控制台,就可以看到打印的信息

读取一个文件并传输给页面
在当前文件夹,创建a.txt文件,写入一段文字

然后修改http01.js的代码为如下代码,然后运行,即可将读取的a.txt的数据写入页面
var http = require("http");//引入http模块 var fs = require("fs"); //引入fs模块 http.createServer(function(request,response){ fs.readFile("./a.txt","utf-8",function(err,data){ //读取文件 if(err) throw err; response.end(data);//表示请求结束,将结果返回给浏览器 }); }).listen(3000);

好,今天就讲这么多,明天将讲解:npm包管理、git github的使用。
关注公众号,博客更新即可收到推送

以上是关于nodejs零基础详细教程2:模块化fs文件操作模块http创建服务模块的主要内容,如果未能解决你的问题,请参考以下文章