2017-06-05Jquery.ajax
Posted 丶蘇Da同
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017-06-05Jquery.ajax相关的知识,希望对你有一定的参考价值。
AJAX 是一种网页数据异步加载技术
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
一、Json
注意Json里面不可出现单引号,要用双引号转义。
xml --- 可扩展的标记语言。
Json是一种跨语言的数据传递格式
Json对象格式:"{"key1":"value1","key2":"value2","key3":"value3"}"
注意:最后一个key:value后边不能加逗号
Json数组格式:"[{},{},{}]"
注意:数组格式最后一个Json对象后边也不能加逗号。每一个{}都是一个Json对象
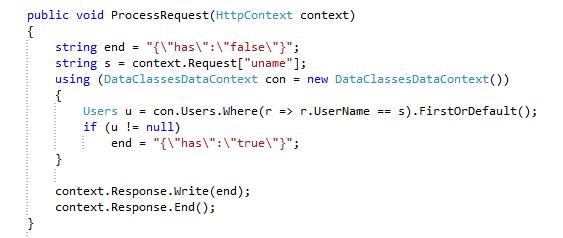
二、ashx 一般处理程序
只有后台部分,用于数据处理。
只需要操作ProcessRequst这个方法里面的内容,如需引用命名空间,则在最顶部引用,其他内容不需要操作。
引Linq命名空间 using System.Linq;
引泛型集合命名空间 Using System.Collections.Generic;
引用StringBuilder的命名空间 Using System.Text;
所有的内置对象在ashx里都要通过context来点出来。
获取Json中传来的数据
string s =context.Requst["key"];
将返还数据拼成Json结构:
1、Json对象
string end="{\\"has\\":\\"false\\"}";

2、Json数组
StringBuilder str = new StringBuilder();
str.Append("[");
str.Append("{\\"key1\\":\\"value1\\",\\"key2\\":\\"value2\\",\\"key3\\":\\"value3\\"}");
str.Append("]");
将要返回的Json数据返回出去
context.Response.Write(end); 或者 context.Response.Write(str);
context.Response.End();
三、Ajax基本结构 (前台Js部分)
$.ajax({
url:"Insert.ashx", 要提交到的服务端的相对路径。
type:"post",
data:{"key":"value","key":"value","key":"value"}, key与服务端接受的key一致。
dataType:"json",
success:function(msg){ 处理完毕的回调。()内一般写data或者msg,代表返还的Json数据对象,
alert(msg.has); 通过这个对象可以点出对象对应的属性获取对应的值。
}
});
<script type="text/javascript"> $("#txt1").keyup(function () { var s = $(this).val(); //取文本框的值 if (s.length < 6) { $("#txt1_msg").text("用户名不可以小于6位!"); return; //当文本框的值不够6位时,不进入AJAX } $.ajax({ url: "Handler.ashx", data: { "uname": s }, //提交的数据,(k:v) k 与例1对应 type: "post", dataType: "json", success: function (msg) { if (msg.has == \'false\') { $("#txt1_msg").text("恭喜!用户名可用!"); $("#txt1_msg").css(\'color\',\'green\'); } else { $("#txt1_msg").text("用户名已被占用!"); $("#txt1_msg").css(\'color\', \'red\'); } } }); });
解析Json数组来展示数据:
function DataLoad() { $.ajax({ url: "LoadData.ashx", data: {}, type: "post", dataType: "json", success: function (msg) { //先清空<tbody></tbody>里面的html代码 $("#tbody1").empty(); //循环创建行数据 for (var i = 0; i < msg.length; i++) { var str = "<tr style=\\"background-color: white;\\">"; str += "<td>" + msg[i].ids + "</td>"; str += "<td>" + msg[i].username + "</td>"; str += "<td>" + msg[i].password + "</td>"; str += "<td>" + msg[i].nickname + "</td>"; str += "<td>" + msg[i].sex + "</td>"; str += "<td>" + msg[i].birthday + "</td>"; str += "<td>" + msg[i].nation + "</td>"; str += "<td><input type=\\"button\\" class=\\"btn_update\\" name=\\"" + msg[i].ids + "\\" onclick=\\"update(" + msg[i].ids + ")\\" value=\\"修改\\"/> <input type=\\"button\\" name=\\"" + msg[i].ids + "\\" onclick=\\"deletes(" + msg[i].ids + ")\\" class=\\"btn_delete\\" value=\\"删除\\"/></td>"; str += "</tr>"; //将创建的行数据追加到<tbody></tbody>里 $("#tbody1").append(str); } } }); }
以上是关于2017-06-05Jquery.ajax的主要内容,如果未能解决你的问题,请参考以下文章