js背景自适应,学到了
Posted winteronlyme
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js背景自适应,学到了相关的知识,希望对你有一定的参考价值。
最近在做一个项目,要求实现背景自适应,何为背景自适应呢?
1.如果背景图高度不够,background-size就应该是 auto 100%
2.如果背景图宽度不够,background-size就应该是100% auto
具体是什么意思呢?还是上代码看到效果比较有说服力
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" id="viewport" content="target-densitydpi=1,width=device-width,user-scalable=no,initial-scale=1,minimum-scale=1" /> <title></title> <style type="text/css"> div { position: fixed; top: 0; left: 0; bottom: 0; right: 0; background-image: url(../img/littleboy.png); background-position: center 0; background-repeat: no-repeat; background-size: 100% auto; } </style> </head> <body> <div></div> <script src="../js/jquery.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var bg_auto_size = function(src) { var dh = document.documentElement.clientHeight; var dw = document.documentElement.clientWidth; var img_url = src; var img = new Image(); img.src = img_url; img.onload = function() { var dRatio = dw / dh; var imgRatio = img.width / img.height; if(dRatio <= imgRatio) { $(\'div\').css({ \'background-size\': \'auto 100%\', \'background-position\': \'center 0\' }); } else { $(\'div\').css({ \'background-size\': \'100% auto\', \'background-position\': \'center 0\' }); } } }; //这个图片的地址必须是绝对路径,如果用相对路径就会报错,文件识别不出,下面路径是我随便找的,不是实际背景的真实绝对路径 var bg = \'https://pic.cnblogs.com/avatar/965095/20160526151113.png\'; bg_auto_size(bg); </script> </body> </html>
在我们去调用这个背景自适应的函数的时候,这个路径必须是绝对路径,如果是相对路径,那么文件就会识别不出,就会报错,具体为啥子,我也搞不懂,我只是测试了一下,确实是这样,这地方,还希望大神能够指点。
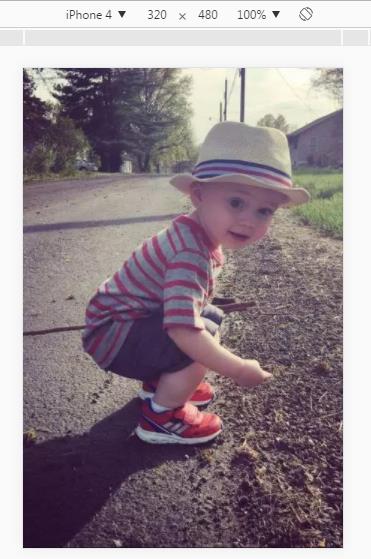
以iPhone4,iPhone5,iPhone6为例展示效果:



以上是关于js背景自适应,学到了的主要内容,如果未能解决你的问题,请参考以下文章