原生js仿梦幻时间查看活动(代码临时存储)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js仿梦幻时间查看活动(代码临时存储)相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
<title>js基础</title>
</head>
<body>
<style>
span{
border: 1px solid red;
box-sizing: border-box;
width: 25%;
}
.active{
background: blue;
color: #fff;
}
</style>
<div id="app0">
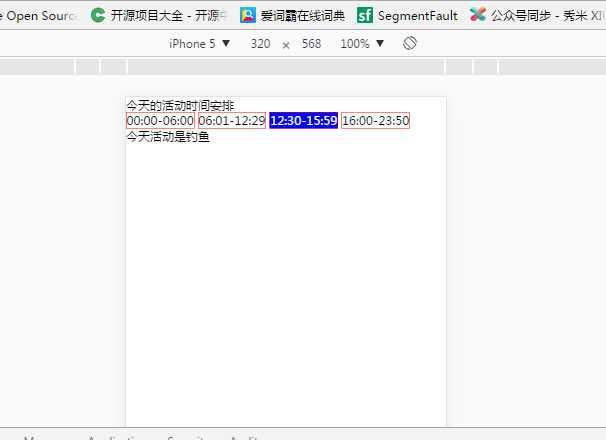
<h2>今天的活动时间安排</h2>
<span>00:00-06:00</span>
<span>06:01-12:29</span>
<span>12:30-15:59</span>
<span>16:00-23:50</span>
</div>
<div id="app1">
</div>
<script>
var list=[‘PK‘,‘捉鬼‘,‘钓鱼‘,‘比武大会‘];
var app0=document.getElementById(‘app0‘);
var span=app0.getElementsByTagName(‘span‘);
var app1=document.getElementById(‘app1‘);
for (var num=0;num<span.length;num++){
span[num].index=num;
span[num].onclick=function () {
for(var i=0;i<span.length;i++){
span[i].className=‘‘
}
this.className=‘active‘;
app1.innerHTML=‘<h2>今天活动是‘+list[this.index]+‘</h2>‘
}
}
</script>
</body>
</html>

以上是关于原生js仿梦幻时间查看活动(代码临时存储)的主要内容,如果未能解决你的问题,请参考以下文章