如何在vuejs中抽出公共代码
Posted 前端小豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在vuejs中抽出公共代码相关的知识,希望对你有一定的参考价值。
当我们在使用vue构建中大型项目时,通常会遇到某些经常用的方法以及属性,比如说搭建一个员工管理系统,请求的url需要一个共同的前缀,或者在某几个view中需要用到时间,这个时间是通过某方法格式化之后的等等,如果每次用到都写共同的代码,那样如果之后有变动的话维护起来会非常麻烦。
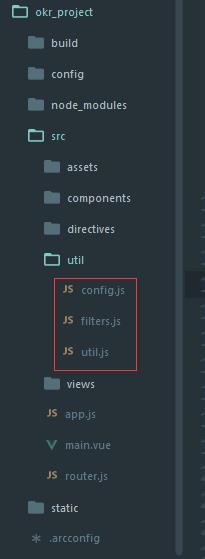
所以我们就得想办法抽出公共代码,因为vue是组件化开发,我们就会很自然的与es6的module模块化联系到一起。其实当我们在搭建项目结构时就应该先提前埋下伏笔,有一个util文件夹,里面放的就是我们要写的公共代码,其实很多vue的例子都是类似于这种结构搭建的。

对于固定的配置参数我们可以放到config.js中,就像下面这样。
const config = { request_prefix: \'http://localhost:10003\', base_img: \'http://www.baidu.com\', } const DingConf = function(data){ xxxxxxxxx } export {config, DingConf}
对于常用的工具函数我们可以放到util.js中,结构跟上面一样。
然后为什么我要用export来导出,而不用export default呢?
因为前者更为灵活,因为对于大中型项目来说,我们的工具函数以及配置参数往往较多,如果我们使用export default导出的话,在组件中引入就会全部引入,但我们的需求是只在相应的页面中按需引入即可,所以在vue文件中,我们就可以这样写
import {config} from \'src/util/config\' // 引入模块
export default {
created(){
this.$http({
url: config.request_prefix + xxxxxxxxxxxxx // 使用
})
}
}
这样写的优点是增强了可读性并利于维护。如果有同学不太理解es6中的import,export,建议大家去看下阮一峰大神的es6入门教程,在这里我也简单的说下吧,因为vue是模块化,所以就得导出某些东东,然后每个模块只负责不同的业务,所以嘛我们最后就得export一下,因为const是不变的常量,所以在配置项中尽可能用这个,在工具函数中用let声明变量,然后import后面的{ ... }就是引入某个模块的某些属性或方法,from \'xxxx\' 这里面是指引入哪个模块。
以上是关于如何在vuejs中抽出公共代码的主要内容,如果未能解决你的问题,请参考以下文章