2017-6-3 jQuery 事件 DOM操作
Posted Zoe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017-6-3 jQuery 事件 DOM操作相关的知识,希望对你有一定的参考价值。
1、 jQuery 事件:

////hover:相当于相当于把mouseover()mouseout()合二为一 //$("#div1").hover(function () //{ // $(this).css("background-color","red"); //}, // function () // { // $(this).css("background-color", "blue"); // }); //toggle:点击事件循环执行 //$("#div1").toggle(function () //{ // $(this).css("background-color","red"); //}, function () //{ // $(this).css("background-color","blue"); //}, function () //{ // $(this).css("background-color", "green"); //}, function () //{ // $(this).css("background-color", "gray"); //}); //未来元素live的用法: //$(".div2").click(function () { // alert("aa"); //});
$(".div2").live("click", function () {
alert("aa");
});
//阻止事件冒泡: //$("#div1").click(function () //{ // alert("111"); // return false; //}); //$("#div2").click(function () { // alert("222"); // return false; //}); //$("#div3").click(function () { // alert("333"); // return false; //}); //$("#div4").click(function () { // alert("444"); // return false; //});
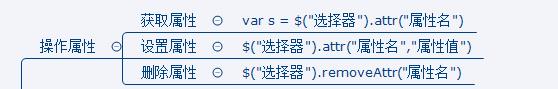
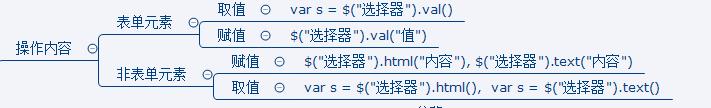
2、DOM操作:

// 操作属性: $("#div1").click(function () { if ($("#btn1").attr(\'disabled\') == \'disabled\') { $("#btn1").removeAttr(\'disabled\'); } else { $("#btn1").attr(\'disabled\',\'disabled\');} });

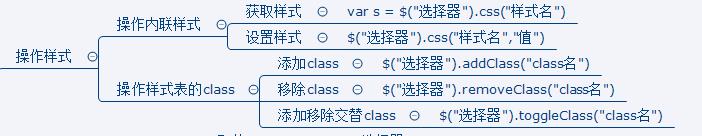
//操作样式表的class: $("#div1").click(function () { if ($("#btn1").attr(\'class\').indexOf(\'b2\') == -1) { $("#btn1").addClass("b2"); } else { $("#btn1").removeClass("b2"); } $("#btn1").toggleClass(\'b2\'); });


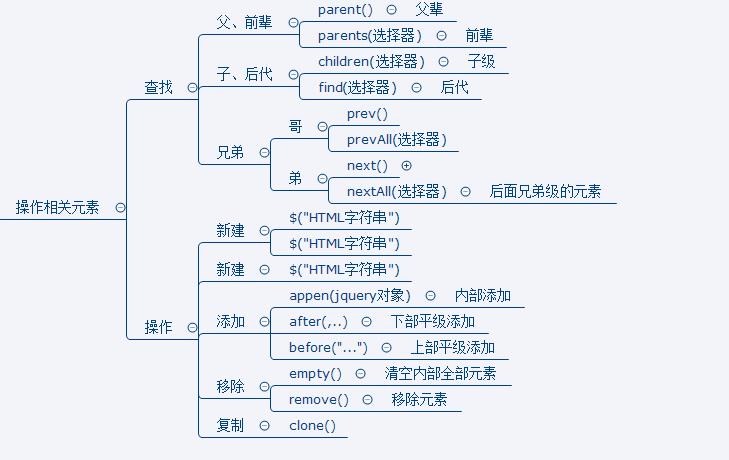
$("#div4").click(function () { alert($(this).parent().parent().attr(\'id\')); }); $("#div4").click(function () { alert($(this).parent().attr(\'id\')); });
$("#btn1").click(function () { //新建: var d1 = document.createElement(\'div\'); d1.setAttribute("class", "div2"); $("#div1").append(d1); 新建:$("html字符串") $("#div1").append($("<div class=\'div2\'></div>")); }); // 复制: $("#btn1").click(function () { var a = $(".div2:eq(1)").clone(); $("#div1").append(a); });
以上是关于2017-6-3 jQuery 事件 DOM操作的主要内容,如果未能解决你的问题,请参考以下文章