jquery如何实现一个表格的筛选,也就是按条件查找筛选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何实现一个表格的筛选,也就是按条件查找筛选相关的知识,希望对你有一定的参考价值。
例如:我要按“商家名”来查找,请问该怎么实现,代码要怎么写呢,没有思路,求指教,谢谢!!

使用jquery的each()方法遍历单元格,如果满足条件则进行相应的操作
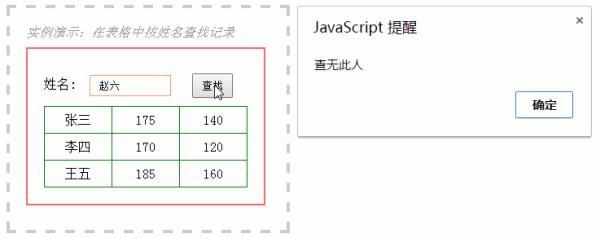
$(selector).each(function(index,element))实例演示:在表格中按姓名查找记录,找到则突出显示,否则给出提示
创建html元素
<div class="box"><span>实例演示:在表格中按姓名查找记录</span><br>
<div class="content">
姓名: <input type="text" name="name"> <input type="button" value="查找">
<table>
<tr><td>张三</td><td>175</td><td>140</td></tr>
<tr><td>李四</td><td>170</td><td>120</td></tr>
<tr><td>王五</td><td>185</td><td>160</td></tr>
</table>
</div>
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
input[type='text']width:100px;padding:5px 10px;margin:5px 0;border:1px solid #ff9966;
input[type='button']height:30px;margin:10px;padding:5px 10px;
tableborder-collapse:collapse;
tdwidth:80px;height:30px;line-height:30px;text-align:center;border:1px solid green;
.selectedfont-weight:bold !important; background: #ff99cc !important;color:#fff;
编写jquery代码
$(function()$(":button").click(function()
$("table tr").removeClass('selected'); // 还原样式
name = $("input[name='name']").val(); // 要查找的名字
flag = true; // 表示未查到目标
$("table tr").find("td:first").each(function()
if($(this).html()==name) // 如果找到了
$(this).parent("tr").addClass('selected'); // 为整行设置样式
flag = false; // 将未找到标记设为false
return false; // 提前终止循环
);
if(flag) // 如果没找到就给出提示
alert("查无此人");
);
);
观察效果
如果表中有相应记录

如果表中并无相应记录

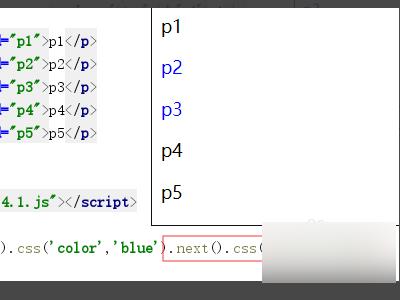
1、首先新建html文档,向下查找兄弟标签:.next()。

2、jquery支持链式操作,向下查找兄弟标签的兄弟标签:.next().next()。

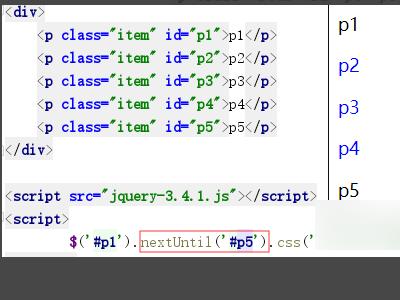
3、接着向下查找所有兄弟标签:nextAll(),向下查找一直找到某个条件为止:nextUntil('条件')。

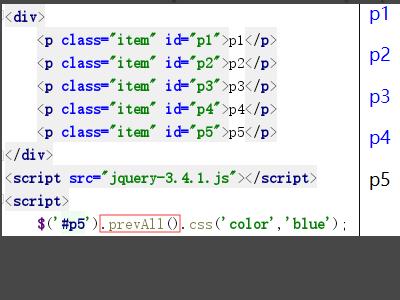
4、向上查找兄弟标签:.prev(),向上查找所有兄弟标签:prevAll(),向上查找一直找到某个条件为止:prevUntil('条件')。

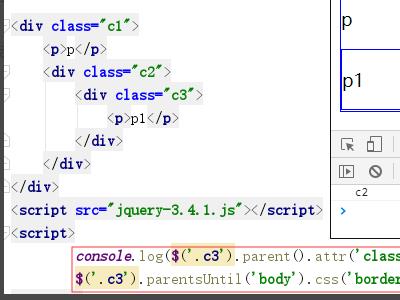
5、最后查找父标签:parent(),查找所有父标签:parents(),如果没有人拦着,会一直找找到最上面的父标签(没什么用),条件满足时停止查找:parentsUntil('body') 。

var input = $(input).val(); //记录输入的商家名
var tds = $("table tr>td"); //取商家名那一列
for(var i = 0; i < tds.length; i++)
var td = $(tds[i])
if(td.html().indexOf(input) == -1) //如果商家名这列总某行内容不包含输入的商家名
td.parent().hide(); //隐藏这行
一般筛选是在后台服务端代码级别,不是前台做的,为了分页 参考技术C 你这是用什么软件?EXCEL吗?如果是的话,直接点击A和1左上角那个空格处,选择下拉菜单,数据=>筛选==>自动筛选,就OK了.每个栏位都可以下条件,也可以多条件同时筛选. 参考技术D 页面表单提交查询条件(也就是这个商家名)到后台,然后传到sql,like '%商家名%',然后再回来展示,好吧 如果说要前端过滤的话 楼下说的对 = =#
以上是关于jquery如何实现一个表格的筛选,也就是按条件查找筛选的主要内容,如果未能解决你的问题,请参考以下文章