Django Ajax的使用
Posted 浅雨凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django Ajax的使用相关的知识,希望对你有一定的参考价值。
简介:
AJAX = Asynchronous javascript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
Ajax
很多时候,我们在网页上请求操作时,不需要刷新页面。实现这种功能的技术就要Ajax!
jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,现用它来做django中的ajax,所以先把jquey下载下来,版本越高越好。
一、ajax发送简单数据类型:
html代码:在这里我们仅发送一个简单的字符串
views.py
1 #coding:utf8 2 from django.shortcuts import render,HttpResponse,render_to_response 3 4 def Ajax(request): 5 if request.method==\'POST\': 6 print request.POST 7 8 return HttpResponse(\'执行成功\') 9 else: 10 return render_to_response(\'app03/ajax.html\')
ajax.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Ajax</title> 6 </head> 7 <body> 8 <input id=\'name\' type=\'text\' /> 9 <input type=\'button\' value=\'点击执行Ajax请求\' onclick=\'DoAjax()\' /> 10 11 <script src=\'/static/jquery/jquery-3.2.1.js\'></script> 12 <script type=\'text/javascript\'> 13 function DoAjax(){ 14 var temp = $(\'#name\').val(); 15 $.ajax({ 16 url:\'app03/ajax/\', 17 type:\'POST\', 18 data:{data:temp}, 19 success:function(arg){ 20 console.log(arg); 21 }, 22 error:function(){ 23 console.log(\'failed\') 24 } 25 }); 26 } 27 </script> 28 </html>
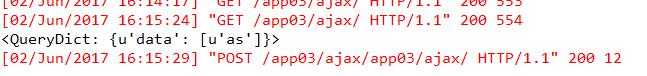
运行,结果:


二、ajax发送复杂的数据类型:
html代码:在这里仅发送一个列表中包含字典数据类型
由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Ajax</title> 6 </head> 7 <body> 8 <input id=\'name\' type=\'text\' /> 9 <input type=\'button\' value=\'点击执行Ajax请求\' onclick=\'DoAjax()\' /> 10 11 <script src=\'/static/jquery/jquery-3.2.1.js\'></script> 12 <script type=\'text/javascript\'> 13 function DoAjax(){ 14 var temp = $(\'#name\').val(); 15 $.ajax({ 16 url:\'app03/ajax/\', 17 type:\'POST\', 18 data:{data:temp}, 19 success:function(arg){ 20 var obj=jQuery.parseJSON(arg); 21 console.log(obj.status); 22 console.log(obj.msg); 23 console.log(obj.data); 24 $(\'#name\').val(obj.msg); 25 }, 26 error:function(){ 27 console.log(\'failed\') 28 } 29 }); 30 } 31 </script> 32 </html>
views.py
1 #coding:utf8 2 from django.shortcuts import render,HttpResponse,render_to_response 3 import json 4 5 # Create your views here. 6 def Ajax(request): 7 if request.method==\'POST\': 8 print request.POST 9 data = {\'status\':0,\'msg\':\'请求成功\',\'data\':[\'11\',\'22\',\'33\']} 10 return HttpResponse(json.dumps(data)) 11 12 else: 13 return render_to_response(\'app03/ajax.html\')
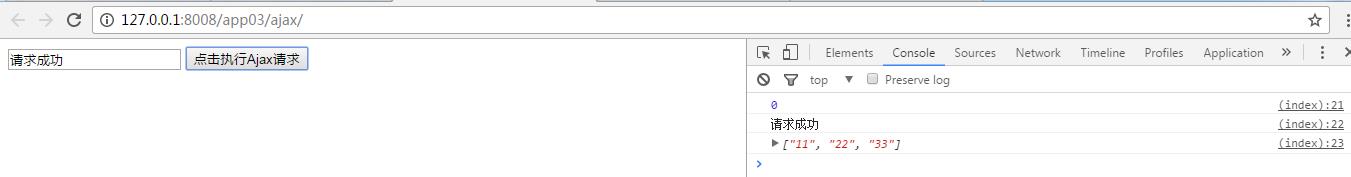
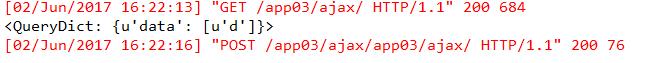
打印数据样式:


jQuery Ajax 方法列表
1 jQuery.get(...) 2 所有参数: 3 url: 待载入页面的URL地址 4 data: 待发送 Key/value 参数。 5 success: 载入成功时回调函数。 6 dataType: 返回内容格式,xml, json, script, text, html 7 8 9 jQuery.post(...) 10 所有参数: 11 url: 待载入页面的URL地址 12 data: 待发送 Key/value 参数 13 success: 载入成功时回调函数 14 dataType: 返回内容格式,xml, json, script, text, html 15 16 17 jQuery.getJSON(...) 18 所有参数: 19 url: 待载入页面的URL地址 20 data: 待发送 Key/value 参数。 21 success: 载入成功时回调函数。 22 23 24 jQuery.getScript(...) 25 所有参数: 26 url: 待载入页面的URL地址 27 data: 待发送 Key/value 参数。 28 success: 载入成功时回调函数。 29 30 31 jQuery.ajax(...) 32 33 部分参数: 34 35 url:请求地址 36 type:请求方式,GET、POST(1.9.0之后用method) 37 headers:请求头 38 data:要发送的数据 39 contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8") 40 async:是否异步 41 timeout:设置请求超时时间(毫秒) 42 43 beforeSend:发送请求前执行的函数(全局) 44 complete:完成之后执行的回调函数(全局) 45 success:成功之后执行的回调函数(全局) 46 error:失败之后执行的回调函数(全局) 47 48 49 accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型 50 dataType:将服务器端返回的数据转换成指定类型 51 "xml": 将服务器端返回的内容转换成xml格式 52 "text": 将服务器端返回的内容转换成普通文本格式 53 "html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。 54 "script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式 55 "json": 将服务器端返回的内容转换成相应的JavaScript对象 56 "jsonp": JSONP 格式 57 使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数 58 59 如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string 60 61 converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数 62 $.ajax({ 63 accepts: { 64 mycustomtype: \'application/x-some-custom-type\' 65 }, 66 67 // Expect a `mycustomtype` back from server 68 dataType: \'mycustomtype\' 69 70 // Instructions for how to deserialize a `mycustomtype` 71 converters: { 72 \'text mycustomtype\': function(result) { 73 // Do Stuff 74 return newresult; 75 } 76 }, 77 });
实现文件上传:
views.py
1 from django.shortcuts import render,HttpResponse,render_to_response 2 import json,os,uuid 3 4 def Upload(request): 5 if request.method==\'POST\': 6 id = str(uuid.uuid4()) 7 ret = {\'status\':True,\'data\':None,\'message\':None} 8 obj = request.FILES.get(\'k3\') 9 10 file_path = os.path.join(\'static\',id+obj.name) 11 f = open(obj.name,\'wb\') 12 for line in obj.chunks(): 13 f.write(line) 14 f.close() 15 ret[\'data\'] = file_path 16 return HttpResponse(json.dumps(ret)) 17 else: 18 return render_to_response(\'appajax/put_file.html\')
put_file.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>上传文件</title> 6 <style> 7 .log{ 8 display: inline-block; 9 padding:5px 10px; 10 background-color:coral; 11 color: white; 12 } 13 </style> 14 </head> 15 <body> 16 <iframe style="display:none" id="ifrname1" name="ifra1"></iframe> 17 <form id="fm1" action="/appajax/put_file.html" method="post" enctype="multipart/form-data" target="ifra1"> 18 <input type="file" name="k3" onchange="UploadFile();"/> 19 </form> 20 <h3>预览</h3> 21 <div id="preview"></div> 22 23 <script src="/static/jquery/jquery-3.2.1.js"></script> 24 <script type="text/javascript"> 25 function UploadFile(){ 26 document.getElementById(\'iframe1\').onload = ReloadIfrname(); 27 document.getElementById(\'fm1\').submit(); 28 }; 29 function ReloadIfrname(){ 30 var content = this.contentWindow.document.body.innerHTML; 31 var obj = JSON.parse(content); 32 var tag = document.createElement(\'img\'); 33 tar.src = obj.data; 34 $(\'#preview\').empty().append(tag); 35 }; 36 </script> 37 </body> 38 </html>
以上是关于Django Ajax的使用的主要内容,如果未能解决你的问题,请参考以下文章