Jquery 记一次使用fullcalendar的使用记录
Posted shenjuncaci
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery 记一次使用fullcalendar的使用记录相关的知识,希望对你有一定的参考价值。

最近接了一个需求,把excel做的表格开发到系统里,本来想直接做成表格的形式,后来考虑到数据库中的表结构不好设计,最后决定做成日历的形式;
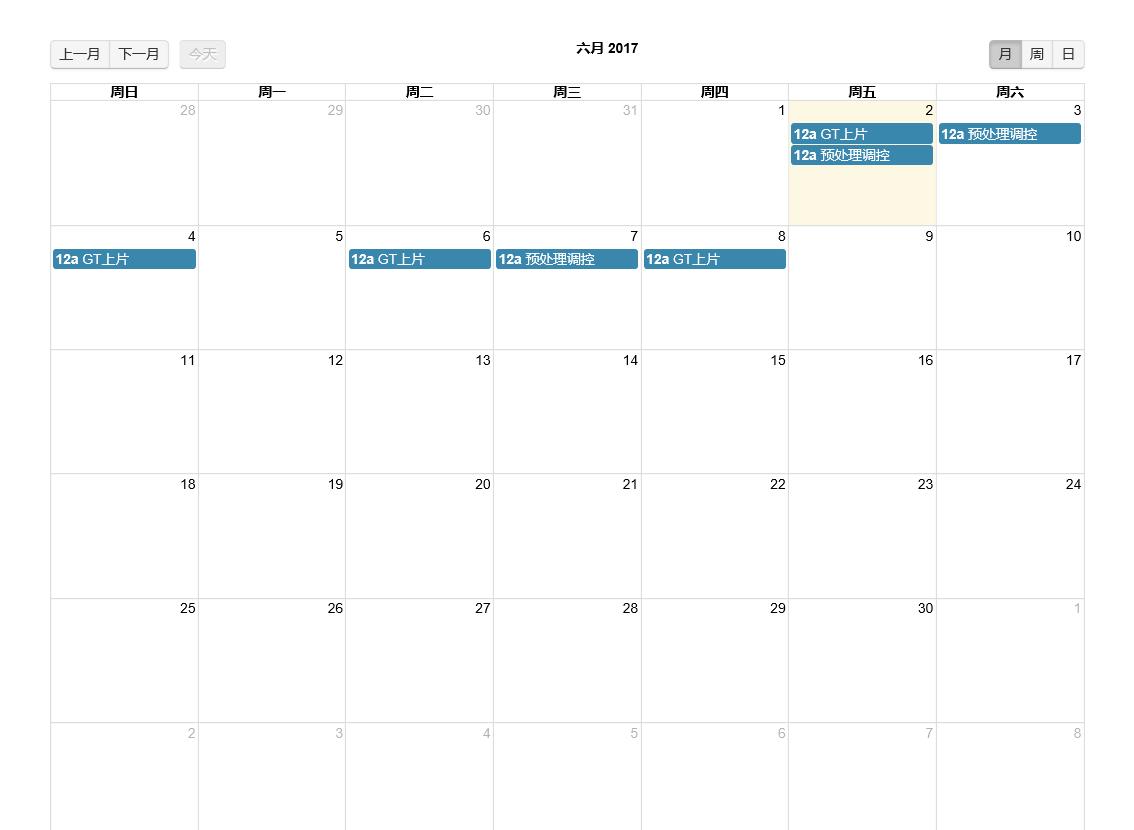
先上成品图

需要引用的js,fullcalendar官网可以下载
<script src="~/Content/Scripts/jquery.fullcalendar/lib/moment.min.js"></script> <link href="~/Content/Scripts/jquery.fullcalendar/fullcalendar.css" rel="stylesheet" /> <script src="~/Content/Scripts/jquery.fullcalendar/fullcalendar.js"></script>
先贴上页面的代码
<script> function calender() { var eventData = new Array(); var id = new Array(); var start = new Array(); var content = new Array(); //ajax 获取ecevnt数据 var durl = encodeURI(\'@Url.Action("GetEventData", "Plan")\'); $.ajax({ type: "post", url: durl, async: false, success: function (msg) { var temp = msg.split("|"); id = temp[0].split(","); start = temp[1].split(","); content = temp[2].split(","); for (var i = 0; i < id.length; i++) { var TempObject = {}; TempObject["id"] = id[i]; TempObject["title"] = content[i]; TempObject["start"] = start[i]; eventData.push(TempObject); alert(eventData[i].title); //DataForMyChart2[i] = TempObject; //TempObject = null; //alert(DataForMyChart2[i].name); //i++; } }, error: function () { alert("出错了"); } }); $(\'#calendar\').fullCalendar({ header: { left: \'prev,next today\', center: \'title\', right: \'month,basicWeek,basicDay\' }, //defaultDate: \'2017-05-12\', navLinks: true, // can click day/week names to navigate views editable: true, eventLimit: true, // allow "more" link when too many events monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], dayNames: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], today: ["今天"], buttonText: { today: \'今天\', month: \'月\', week: \'周\', day: \'日\', prev: \'上一月\', next: \'下一月\' }, events: eventData, dayClick: function (date, allDay, jsEvent, view) { //alert(date); //新加event var obj = new Array(); var reValue = window.showModalDialog(\'InsertPlan\', obj, \'dialogWidth=400px;dialogHeight=200px;\'); if (reValue == undefined) { return false; } //alert(moment(date).format(\'YYYY-MM-DD\')); //alert($.fullCalendar.formatDate(date, "yyyy-MM-dd")); //event.start.format(\'YYYY-MM-DD\') var durl = encodeURI(\'@Url.Action("InsertEventData", "Plan")?PlanContent=\' + reValue + \'&PlanDate=\' + moment(date).format(\'YYYY-MM-DD\')); $.ajax({ type: "post", url: durl, async: false, success: function (msg) { if (msg > 0) { //var tempcon = document.getElementById("tempcon").value; //top.frames[tabiframeId()].windowload(); //alert("成功添加" + msg + "条记录"); //calender(); top.frames[tabiframeId()].Replace() //closeDialog(); //SettagValue(); //alert("成功"); } else { alert("出错了!"); } }, error: function () { alert("出错了"); } }); }, eventClick: function (event, jsEvent, view) { alert(event.title); var durl = encodeURI(\'@Url.Action("DeleteEventData", "Plan")?id=\'+event.id); $.ajax({ type: "post", url: durl, async: false, success: function (msg) { if (msg > 0) { alert("成功"); } else { alert("出错了!"); } }, error: function () { alert("出错了"); } }); } }); } $(document).ready(function() { calender(); }); </script> <style> body { margin: 40px 10px; padding: 0; font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif; font-size: 14px; } #calendar { max-width: 900px; margin: 0 auto; } </style> <body> <div id=\'calendar\'></div> </body>
支持的数据格式
[ { "title": "All Day Event", "start": "2017-05-01" }, { "title": "Long Event", "start": "2017-05-07", "end": "2017-05-10" }, { "id": "999", "title": "Repeating Event", "start": "2017-05-09T16:00:00-05:00" }, { "id": "999", "title": "Repeating Event", "start": "2017-05-16T16:00:00-05:00" }, { "title": "Conference", "start": "2017-05-11", "end": "2017-05-13" }, { "title": "Meeting", "start": "2017-05-12T10:30:00-05:00", "end": "2017-05-12T12:30:00-05:00" }, { "title": "Lunch", "start": "2017-05-12T12:00:00-05:00" }, { "title": "Meeting", "start": "2017-05-12T14:30:00-05:00" }, { "title": "Happy Hour", "start": "2017-05-12T17:30:00-05:00" }, { "title": "Dinner", "start": "2017-05-12T20:00:00" }, { "title": "Birthday Party", "start": "2017-05-13T07:00:00-05:00" }, { "title": "Click for Google", "url": "http://google.com/", "start": "2017-05-28" } ]
后台c#获取string数据的方法
/// <summary> /// 提供calendar数据 /// </summary> /// <returns>id1,id2|date1,date2|conten1,conten2</returns> public string GetEventData() { string sql = "select PlanID,Plandate,PlanContent from fy_plan where userid=\'" + ManageProvider.Provider.Current().UserId+"\'"; DataTable dt = PlanBll.GetDataTable(sql); string result = ""; string temp1 = ""; string temp2 = ""; string temp3 = ""; if (dt.Rows.Count > 0) { for (int i = 0; i < dt.Rows.Count; i++) { temp1 = temp1 + dt.Rows[i][0] + ","; temp2 = temp2 + dt.Rows[i][1] + ","; temp3 = temp3 + dt.Rows[i][2] + ","; } temp1 = temp1.Substring(0, temp1.Length - 1); temp2 = temp2.Substring(0, temp2.Length - 1); temp3 = temp3.Substring(0, temp3.Length - 1); } result = temp1 + "|" + temp2 + "|" + temp3; return result; }
最后,总结几点使用中遇到的难点
1、fullcalendar插件中dayClick方法的date参数转换成正确的格式:moment(date).format(\'YYYY-MM-DD\')
2、在拼接前台的字符串的时候要小心,大部分报错基本都是格式错误,我自己也检查了很多次才发现问题
---------------------------------------------------------------------分割线20170818,记录下fullcalendar ajax获取数据实时更新的方法
1、实现需求,点击上一月下一月时重新获取数据,页面不刷新
实现步骤:1.1在fullcalendar.js 中的上一月下一月点击事件中添加自己的获取数据方法:
prev: function () { //alert(11); var prevInfo = this.view.buildPrevDateProfile(this.currentDate); if (prevInfo.isValid) { this.currentDate = prevInfo.date; this.renderView(); ChangMonth(prevInfo.date.toString()); //此处是新添加的获取数据方法,传递了日期参数 } }, next: function () { //alert(11); var nextInfo = this.view.buildNextDateProfile(this.currentDate); if (nextInfo.isValid) { this.currentDate = nextInfo.date; this.renderView(); ChangMonth(nextInfo.date.toString()); }
2.2 ChangMonth()实现方法
function ChangMonth(date) { //alert(11); var eventData = new Array(); var id = new Array(); var start = new Array(); var content = new Array(); var color = new Array(); //ajax 获取ecevnt数据 var durl = encodeURI(\'@Url.Action("GetEventData", "Plan")?Date=\' + date); $.ajax({ type: "post", url: durl, async: false, success: function (msg) { if (msg == "|||") { //没有数据的时候不做处理,不然分割的时候js会报错 } else { var temp = msg.split("|"); id = temp[0].split(","); start = temp[1].split(","); content = temp[2].split(","); color = temp[3].split(","); for (var i = 0; i < id.length; i++) { var TempObject = {}; TempObject["id"] = id[i]; if (color[i] == "#36648B") { TempObject["title"] = 1+" "+content[i]; } else if (color[i] =="#388E8E") { TempObject["title"] = 2 + " " + content[i]; } else if (color[i] == "#8B2252") { TempObject["title"] = 3 + " " + content[i]; } 以上是关于Jquery 记一次使用fullcalendar的使用记录的主要内容,如果未能解决你的问题,请参考以下文章