Vue.js系列之项目搭建
Posted lyg0126
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js系列之项目搭建相关的知识,希望对你有一定的参考价值。
项目搭建具体步骤如下:
1.安装node
到官网下载安装,我这里是win7系统。
2.安装cnpm镜像
(node自带安装了npm,故不再安装)
|
1
|
$ npm install -g cnpm --registry=https://registry.npm.taobao.org |
安装模块时安装方法
|
1
|
$ cnpm install [name] |
3.快速学习Vue2.0教程
你要是觉得这些网站访问速度都比较慢的话可以移步国内开发者自己翻译的网站:https://vuefe.cn/
4.安装Vue2.0
|
1
|
$ cnpm install vue |
5.安装vue-cli 脚手架工具
|
1
|
$ cnpm install --global vue-cli |
6.在某个目录下,创建一个基于 webpack 模板的新项目
|
1
2
|
$ vue init webpack my-project//my-project是你的项目名 |
7.安装依赖
|
1
2
|
$ cd my-project //到项目目录下$ cnpm install //安装依赖 |
8.运行新创建的vue项目
|
1
|
$ npm run dev |
运行之后会看到vue的初始页面效果,如下图,说明你就成功搭建了一个vue项目。(下面框出来的是官方提供的插件和awesome,很实用)
注意事项:
1.安装Git(可选)
如果你熟悉或者想要学习了解Git,可以在安装node之前先安装Git,使用Git Bash代替windows的cmd命令面板。如果你用windows的cmd命令行工具,则以上安装命令前的“$”省略。
Git官网:https://git-scm.com/
Git国内教程推荐:http://t.cn/zQ6LFwE
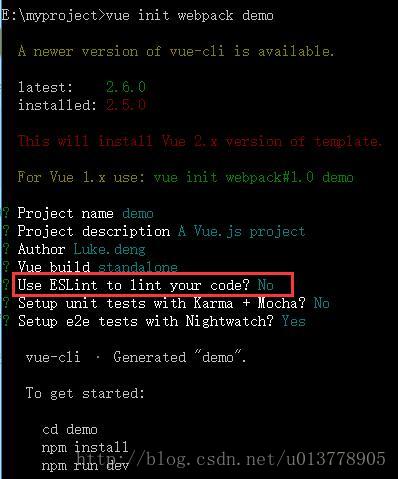
2.不应用ESLint
创建webpack模板项目时,如果你对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。

总结
今天主要分享了一下从无到有创建一个vue项目,接下来我会通过自己的实际项目操作过程,分享我们是如何完成的。
原文链接:http://blog.csdn.net/u013778905/article/details/53861153
以上是关于Vue.js系列之项目搭建的主要内容,如果未能解决你的问题,请参考以下文章