requirejs的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了requirejs的使用相关的知识,希望对你有一定的参考价值。
requirejs是amd规范的推广,学习有助了解amd和cmd以及commonjs之间的联系和区别。
一、require可以避免js的阻塞,导致页面其他解构刷不出来,或者刷的很慢。
其中典型的例子,就是alert方法,先弹出弹窗,点击确定之前,页面是一片空白,确定之后才显示文字。解决方法一种:我们可以把js放在html的末尾;另一种:
<script src="js/require.js" defer async="true" ></script>
defer是兼容ie,async是现代浏览器所支持的。
二、加载我们的模块data-main
<script src="js/require.js" data-main="js/main"></script>
三、主模块的写法
// main.js
require([‘moduleA‘, ‘moduleB‘, ‘moduleC‘], function (moduleA, moduleB, moduleC){
// some code here
});
require接受两个参数:
第一个参数: 字符串的数组,表示依赖模块;
第二个参数:回调函数,里面参数,所依赖模块的对象,如jquery对象,所使用的$。另外只有当某块加载完成,回调才执行,这句很重要,怎么理解。
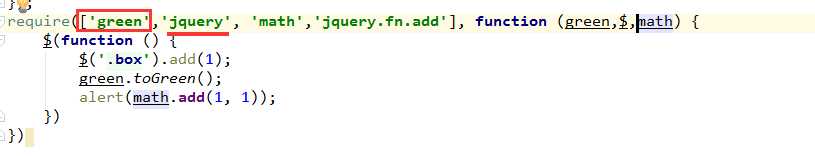
我做了一个例子(源代码下载),看下一面一段代码:

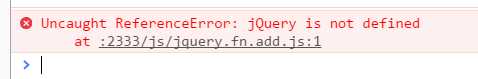
green这个模块是用到jq一个方法,green这模块文件大小只有200b,觉得远远小于jquery的文件大小,通常情况green先加载完,在然后加载完jquery。但在没加载完jquery之前,green用的jq是会报错的,如下图:

即使这样,也这不影响代green的toGreen的执行。这是因为jquery等模块加载完了,才会执toGreen。
四、模块的写法
第1种:
require.config({ paths: { "jquery": "lib/jquery.min", "underscore": "lib/underscore.min", "backbone": "lib/backbone.min" } });
第2种:
require.config({
baseUrl: "js/lib",
paths: {
"jquery": "jquery.min",
"underscore": "underscore.min",
"backbone": "backbone.min"
}
});
第3种:
require.config({
paths: {
"jquery": "https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min"
}
});
五、amd模块的写法
define([‘myLib‘], function(myLib){
function foo(){
myLib.doSomething();
}
return {
foo : foo
};
});
当 require()函数加载上面这个模块的时候,就会先加载 myLib.js 文件。
六、加载非规范模块
require.config({ shim: { ‘jquery.scroll‘: { deps: [‘jquery‘], exports: ‘jQuery.fn.scroll‘ } } }
deps 指的是依赖的模块
exports 表明这个模块外部调用时的名称,说白点就是指这插件文件名字
总结:requirejs不经加载js文件,还可以加载json、txt、image,详细的内容可以看官网或者github
以上是关于requirejs的使用的主要内容,如果未能解决你的问题,请参考以下文章