JQuery IE8 找不到getContext属性,兼容性问题
Posted Programmer★小李
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery IE8 找不到getContext属性,兼容性问题相关的知识,希望对你有一定的参考价值。
我做了一个二维码的一个签到功能
通过JQuery来生成二维码
但是没想到在IE9,10 以上都没有问题
然后客户的机子上竟然是IE8,
还好找到了问题

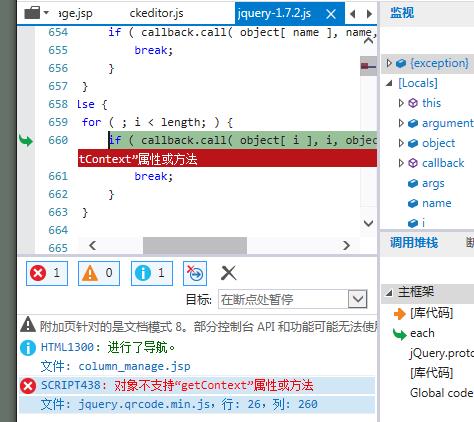
在IE8 下js报错 getContext 找不到、
解决方案:修改jquery.qrcode.min.js
源码:
h = r.extend({}, {
render: "canvas",
width: 256,
height: 256,
typeNumber: -1,
correctLevel: 2,
background: "#ffffff",
foreground: "#000000"
}, h);
将
render 的值改为 table
if ("canvas" == h.render) {
a = new o(h.typeNumber, h.correctLevel);
a.addData(h.text);
a.make();
var c = document.createElement("canvas");
c.width = h.width;
c.height = h.height;
for (var d = c.getContext("2d"), b = h.width / a.getModuleCount(), e = h.height / a.getModuleCount(), f = 0; f < a.getModuleCount(); f++)
for (var i = 0; i < a.getModuleCount(); i++) {
d.fillStyle = a.isDark(f, i) ? h.foreground : h.background;
var g = Math.ceil((i + 1) * b) - Math.floor(i * b),
j = Math.ceil((f + 1) * b) - Math.floor(f * b);
d.fillRect(Math.round(i * b), Math.round(f * e), g, j)
}
} else {
a = new o(h.typeNumber, h.correctLevel);
a.addData(h.text);
a.make();
c = r("<table></table>").css("width", h.width + "px").css("height", h.height + "px").css("border", "0px").css("border-collapse", "collapse").css("background-color", h.background);
d = h.width / a.getModuleCount();
b = h.height / a.getModuleCount();
for (e = 0; e < a.getModuleCount(); e++) {
f = r("<tr></tr>").css("height", b + "px").appendTo(c);
for (i = 0; i < a.getModuleCount(); i++) r("<td></td>").css("width",
d + "px").css("background-color", a.isDark(e, i) ? h.foreground : h.background).appendTo(f)
}
}
大家可以看到代码:若 render 的值为canvas,那么则会调用getContext ,那么IE8会出错,
所以我们这里使用table
当然,更改为table 之后,需要修改修改样式,否则会很难看...
#code,#code table{text-align:center;margin:0 auto}
#code table,#code th,#code td{font-size:1px;overflow: hidden;padding:0}
code 为二维码所放至的div的 id
谢谢
以上是关于JQuery IE8 找不到getContext属性,兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章