react+ts仿antd icon库
Posted coderlin_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+ts仿antd icon库相关的知识,希望对你有一定的参考价值。
icon库
从上古时代的雪碧图,到近代的font-icon,到现代的svg(开个玩笑),越来越多的开发人员选择了svg,因为他们即取即用,并且不会出现项font-icon很多不知名的Bug。
这个icon库是以font-awesome为基础包装成自己的icon组件库。他山之石可以攻玉嘛
先来安装三个库
cnpm i --save @fortawesome/fontawesome-svg-core
cnpm i --save @fortawesome/free-solid-svg-icons(免费的库,也有要花钱的。)
cnpm i --save @fortawesome/react-fontawesome
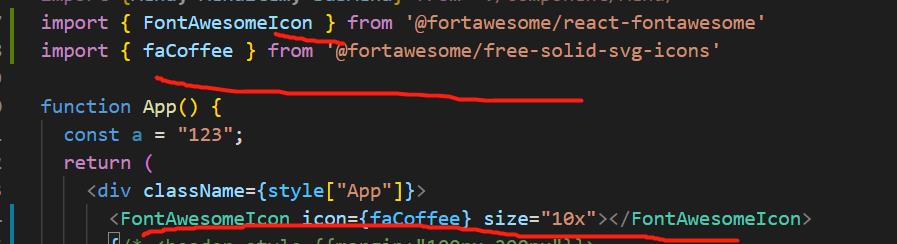
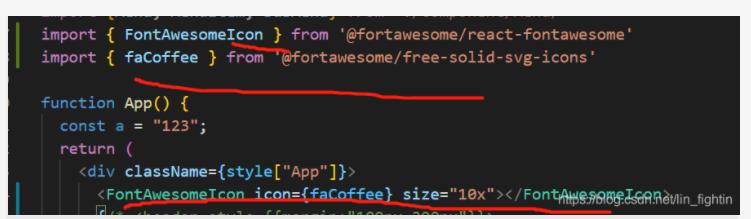
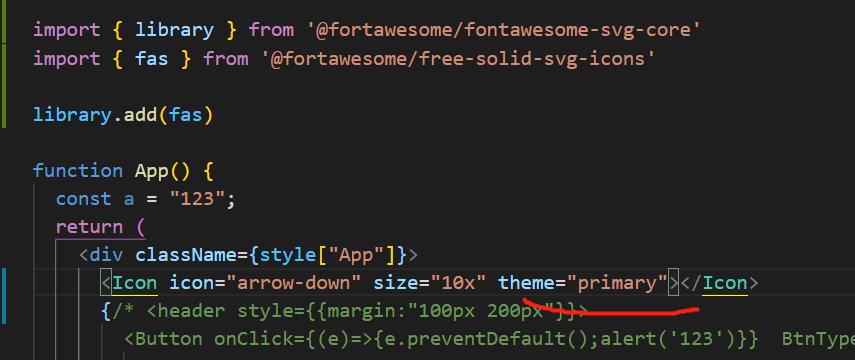
接着我们先来看他的用法

即取即用。

效果如图。
接着开始封装自己的icon库。

其实封装这些icon只是在外面给他包了一层东西,然后我们在这层东西动手脚。
比如加上我们给他加的样式。然后暴露出去,如type,还有利用赋值解构拿到我们要的值,然后其他值原封不动的如icon=这些还给我们引入的fontAwieSomeIcon,而且,我们的接口必须继承他的接口,这样的话才能在外面传入这个组件特有的属性,如size, icon等等。
封装的思路基本就是,
继承他的接口写自己的接口,然后传入自己暴露的属性以及组件的属性,接着通过解构赋值拿到我们想要的属性,比如类,等等,要的话还可以在外面包装一层span然后添加事件等等。
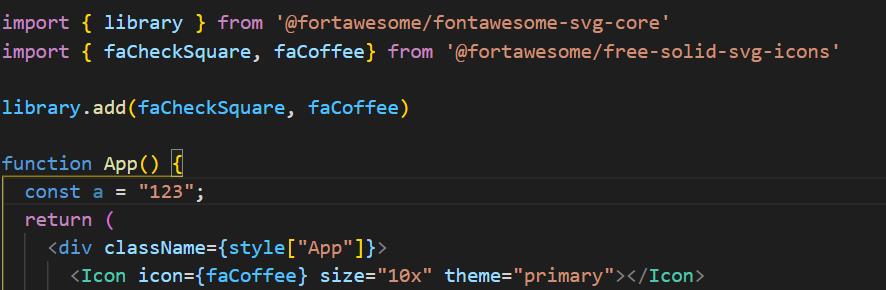
接着使用

如果用下面那个每次都要引入一个,所以我们用上面这个引入,有两种方式。具体可以去看github的官网。

使用方式如图,

如图,我们可以传入icon,size也可以传入我们自定义的theme。

引入所有图标后,
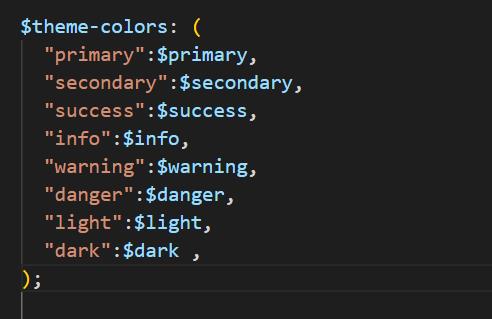
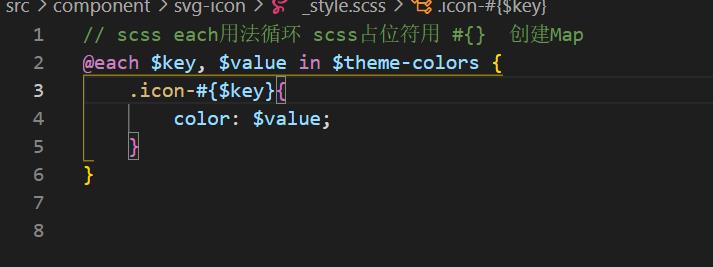
接着为我们的组件添加scss样式
首先我们的使用scss的Map方法创建一个对象,再用each方法遍历创建类。
$变量名()就是一个map对象。


@each 相当于for循环,scss中占位符使用#
接着引入到文件中,看效果


可以看到改造已经完成了。我们就成功地将第三方库封装后适应到我们自己的项目中去。
再说下思路,就是通过外层的一层封装,做我们想做的事情,然后暴露出几个属性或者接口给外部,然后中间层我们做处理,处理完对我们引入的第三方库做操作。
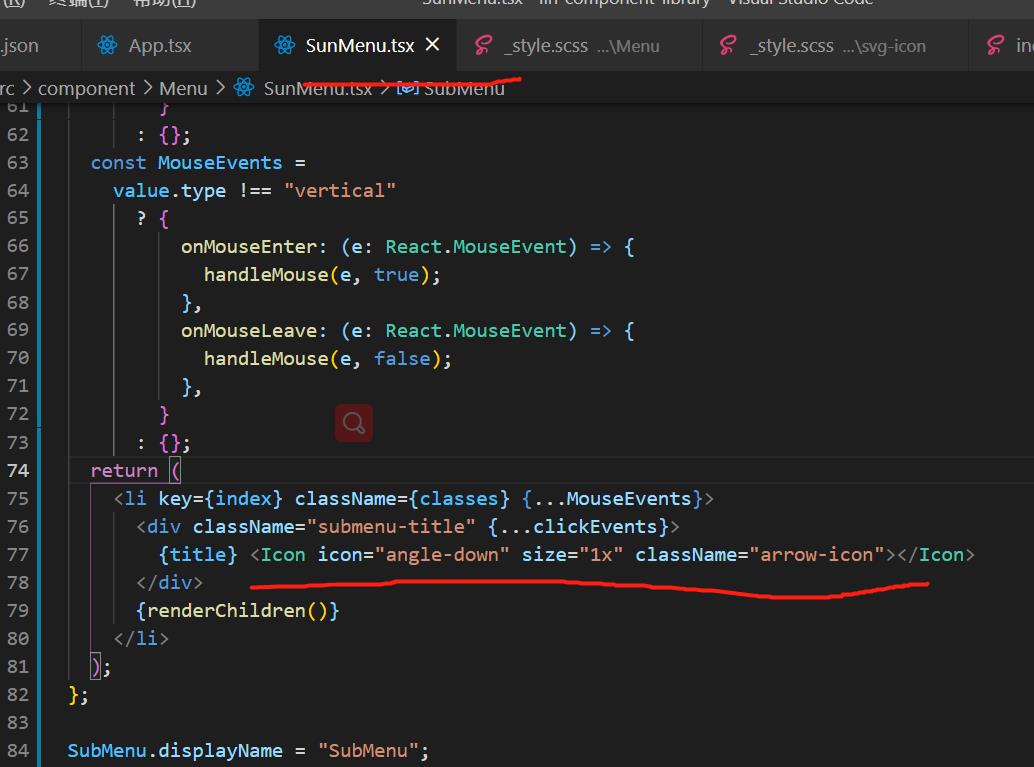
结合我们之前的Menu组件,使用icon如图,


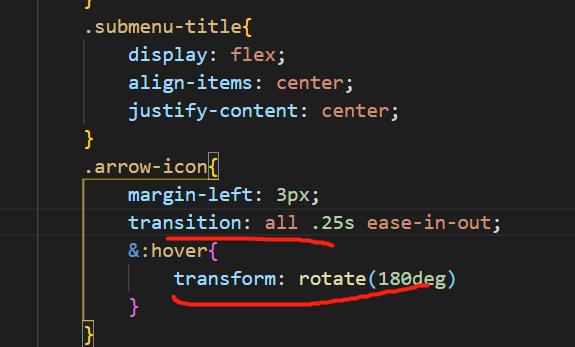
加上动画效果,利用css的transform, transition来编写

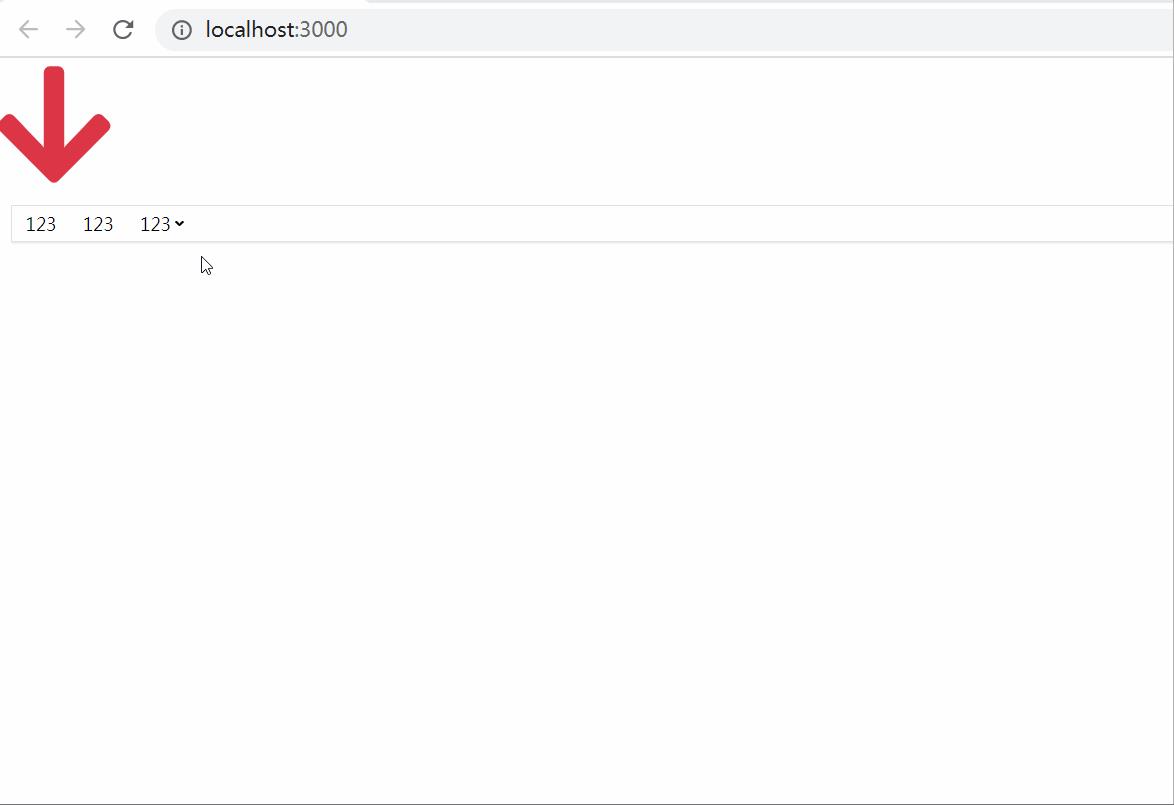
效果如图,也很容易,只要

鼠标经过给他个旋转,加个transition过度,这个transition是谁做动画加给谁。
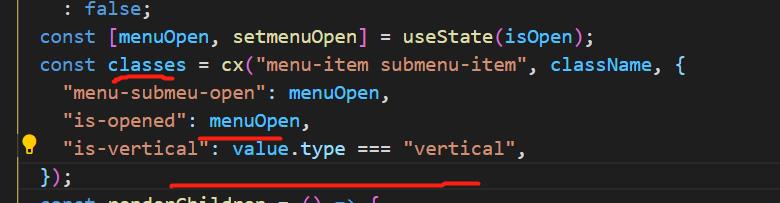
但是我们垂直的Menu是通过点击才能触发这个条件的,所以要在我们的组件做判断

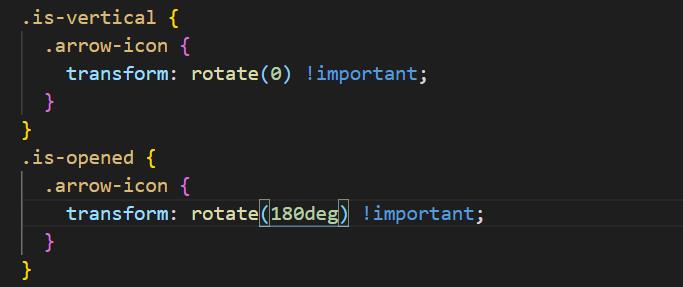
在类名处理的时候加上两个类,
垂直的时候关闭hover效果,点击就是打开,触发旋转,如图

…未完待续
以上是关于react+ts仿antd icon库的主要内容,如果未能解决你的问题,请参考以下文章