Day48~53-JavaScript
Posted weihuchao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Day48~53-JavaScript相关的知识,希望对你有一定的参考价值。
1 css补充
css语法格式, 引用方式, 选择器, 属性操作
伪类
盒子模型, 内边距, 外边距
padding会改变元素大小
margin改变元素位置, 不改变元素大小
边界塌陷问题
兄弟div的情况, 上下之间的编剧, 最终得到的边距是两者中最大的那个, 而不是和
父子div的情况, 需要将父div撑开, 加上border, padding, margin-top都可以, 也可以用overflow=hidden
浮动
让元素脱离文档流, 如果之后是正常的, 就按照正常的文档流来
正常的文档流只要存在了, 相关的位置就被占领, 浮动就不能触及, 浮动的位置是下一个文档流的位置

浮动自己也算是上一层的文档流, 所以有连续的同样浮动, 效果和正常文档流类似, 注意位置和加载的顺序息息相关
浮动层不会相互遮挡, 位置不够的话会按照浮动层的文档流位置摆放
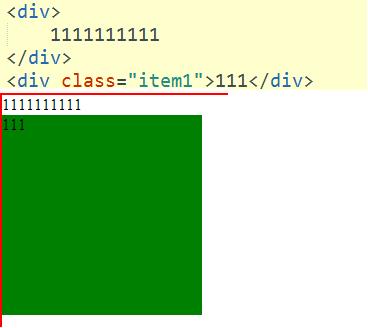
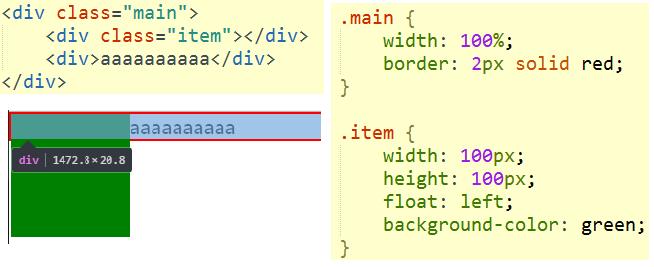
浮动还有一个很大的特性是, 不会隐藏正常文档流的文本, 而会把他们给挤出去, 这就是创建float的最早的初衷

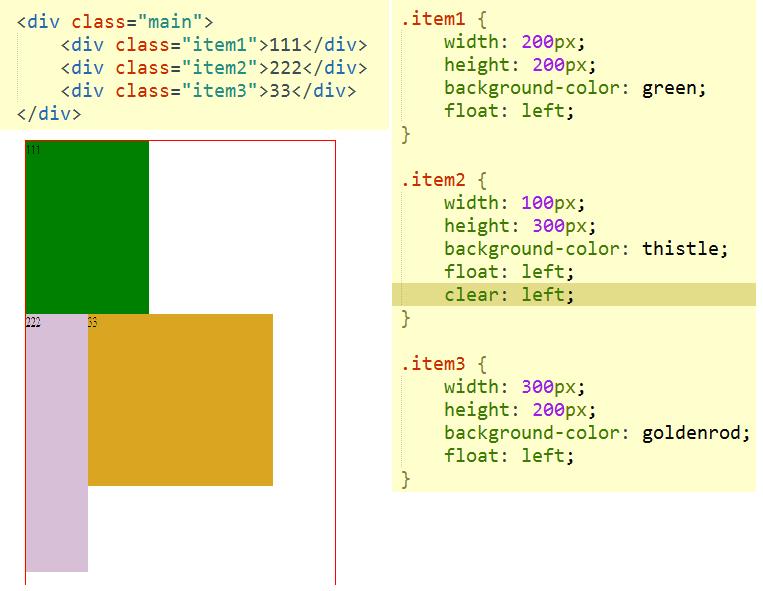
清除浮动
清除临近的上一个元素的浮动影响, 如果上一个元素不是浮动元素, 那么就按照正常的浮动操作
如果是浮动元素, 看它的浮动是不是清除的浮动, 是的话, 就把上一个浮动当做正常文档流处理

关于清除浮动的空div
写footer的时候, 为了去除之前的浮动效果, 可以加上一个去除浮动的空div
<div style="clear: both;"></div>
然而这样不专业, 可以使用伪类
clearfix:after{
content: "";
display: block;
clear: both;
}
关于定位
默认是static, 就是一般的文档流
relative: 相对定位, 相对于自己之前的位置的距离, 原来的位置还存在
absolute: 绝对定位, 相对于带有定位的祖先元素, 一般的配合是父级标签设为相对定位(这样原有标签的位置不会发生改变), 原有位置不存在了
fix: 固定定位, 相对于浏览器页面的定位, 固定不动
2 javascript
以上是关于Day48~53-JavaScript的主要内容,如果未能解决你的问题,请参考以下文章