用jquery实现ajax
Posted 1O(∩_∩)O1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery实现ajax相关的知识,希望对你有一定的参考价值。

在jquery中,已经帮我们封装好了ajax,我们的发送请求和接受数据都在这个方法里面。
$(document).ready(function(){
$("#search").click(function(){
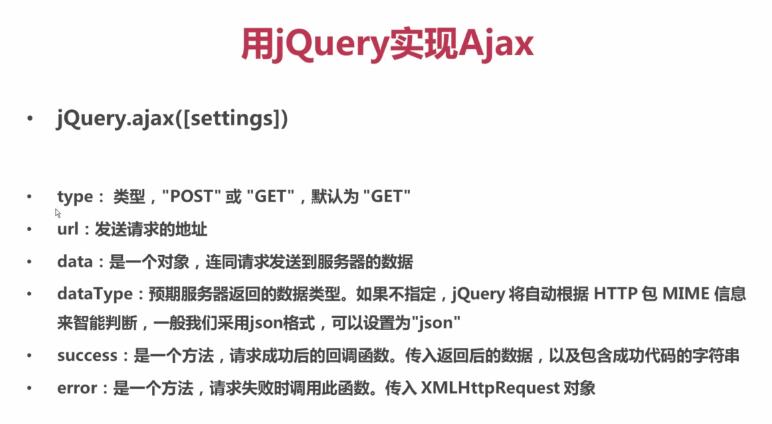
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/ajaxdemo/serverjsonp.php?number=" + $("#keyword").val(),
dataType: "jsonp",
jsonp: "callback",
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "http://127.0.0.1:8000/ajaxdemo/serverjsonp.php",
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
});
以上是关于用jquery实现ajax的主要内容,如果未能解决你的问题,请参考以下文章