JS简单验证
Posted 下页、再停留
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS简单验证相关的知识,希望对你有一定的参考价值。
1.验证是否全为数字
2.验证邮箱
3验证手机号
4.验证身份证号
5.验证时间格式
下面是代码,可直接用,有注释
<html> <meta charset="utf-8"> <head> <title></title> </head> <script type="text/javascript"> //验证是否全部为数字 function checkNum(){ //获取num的值,并过滤两边多余的空格 var num = document.getElementById(\'num\').value.trim(); //判断是否匹配 if (num.match(/^[0-9]*$/g) == null) { //不匹配提示,并返回false document.getElementById(\'tip1\').innerHTML="<font color=\'red\'>不全是数字"; return false; }else{ //匹配提示,并返回true document.getElementById(\'tip1\').innerHTML="√"; return true; } return check(); } //邮箱验证 function checkEmail(){ var email = document.getElementById(\'email\').value.trim(); //以数字,大/小写字母_.-开头,中间是"@.",以大/小写,数字结尾 if (email.match(/^([a-zA-Z0-9_\\.\\-])+\\@(([a-zA-Z0-9\\-])+\\.)+([a-zA-Z0-9]{2,4})+$/g) == null) { document.getElementById(\'tip2\').innerHTML="<font color=\'red\'>邮箱格式不正确"; return false; }else{ document.getElementById(\'tip2\').innerHTML="√"; return true; } return check(); } //检查手机号 function checkTel(){ var tel = document.getElementById(\'tel\').value.trim(); //手机号以1开头,第二位是34578,再加上9位数字 if (tel.match(/^1[34578]\\d{9}$/g) == null) { document.getElementById(\'tip3\').innerHTML="<font color=\'red\'>手机号必须是11位的数字"; return false; }else{ document.getElementById(\'tip3\').innerHTML="√"; return true; } return check(); } //检查身份证号 function checkIdcard(){ var idcard = document.getElementById(\'idcard\').value.trim(); //身份证号码为15位或者18位,15位时全为数字,18位时前17位为数字,最后一位是校验位,可能为数字或字符X if (idcard.match(/(^\\d{15}$)|(^\\d{17}([0-9]|X)$)/g) == null) { document.getElementById(\'tip4\').innerHTML="<font color=\'red\'>身份证号必须为15或18位"; return false; }else{ document.getElementById(\'tip4\').innerHTML="√"; return true; } return check(); } //校验时间格式 function checkDate(){ var date = document.getElementById(\'date\').value.trim(); //长时间,形如 (2003-12-05 13:04:06) if (date.match(/^(\\d{1,4})(-|\\/)(\\d{1,2})\\2(\\d{1,2}) (\\d{1,2}):(\\d{1,2}):(\\d{1,2})$/g) == null) { document.getElementById(\'tip5\').innerHTML="<font color=\'red\'>时间格式为2017-5-05 13:04:06"; return false; }else{ document.getElementById(\'tip5\').innerHTML="√"; return true; } return check(); } //总判断函数check(),上述所有函数必须全部判断通过,此函数的返回值才是真,一个为假,此式就为假 function check() { var check =checkNum()&&checkEmail()&&checkTel()&&checkIdcard()&&checkDate(); if (check) { return true; }else{ return false; } } </script> <body> <form action="test.php" method="post" onSubmit="return check();"> 验证是否为数字:<input type="text" id="num" name="num" required ><span id="tip1"></span> <br> 验证邮箱格式<input type="text" id="email" name="email" required ><span id="tip2"></span> <br> 验证手机号<input type="text" id="tel" name="tel" required ><span id="tip3"></span> <br> 验证身份证号<input type="text" id="idcard" name="idcard" required ><span id="tip4"></span> <br> 验证时间格式<input type="text" id="date" name="date" required ><span id="tip5"></span> <br> <input type="submit" value="提交"> </form> </body> </html>
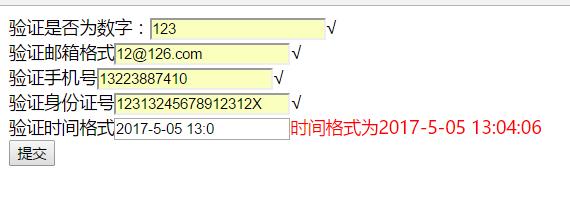
运行结果如图:

当验证全部通过时,会通过post方式提交给后台!
以上是关于JS简单验证的主要内容,如果未能解决你的问题,请参考以下文章