初识Node.js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识Node.js相关的知识,希望对你有一定的参考价值。
1, 什么是Node.js
平常用JS, 就是用JS 去操作DOM, BOM 等浏览器内容,而Node 则是扩充了JS的应用范围,用JS(准确得说是ECMAscript)去操作浏览器之外的东西,如读取文件,操作操作系统。
2, node创建一个服务器,它就是一个js 程序。主要用了http模块。它有一个方法,createServer() 来创建服务器。监听 request, 绑定一个事件处理函数,就可以接受请求和返回响应。 创建服务器的时候不要忘记调用listen监听端口。
var http = require("http"); var server = http.createServer().listen(8080); server.on("request", function(req,res){ console.log("连接成功"); })
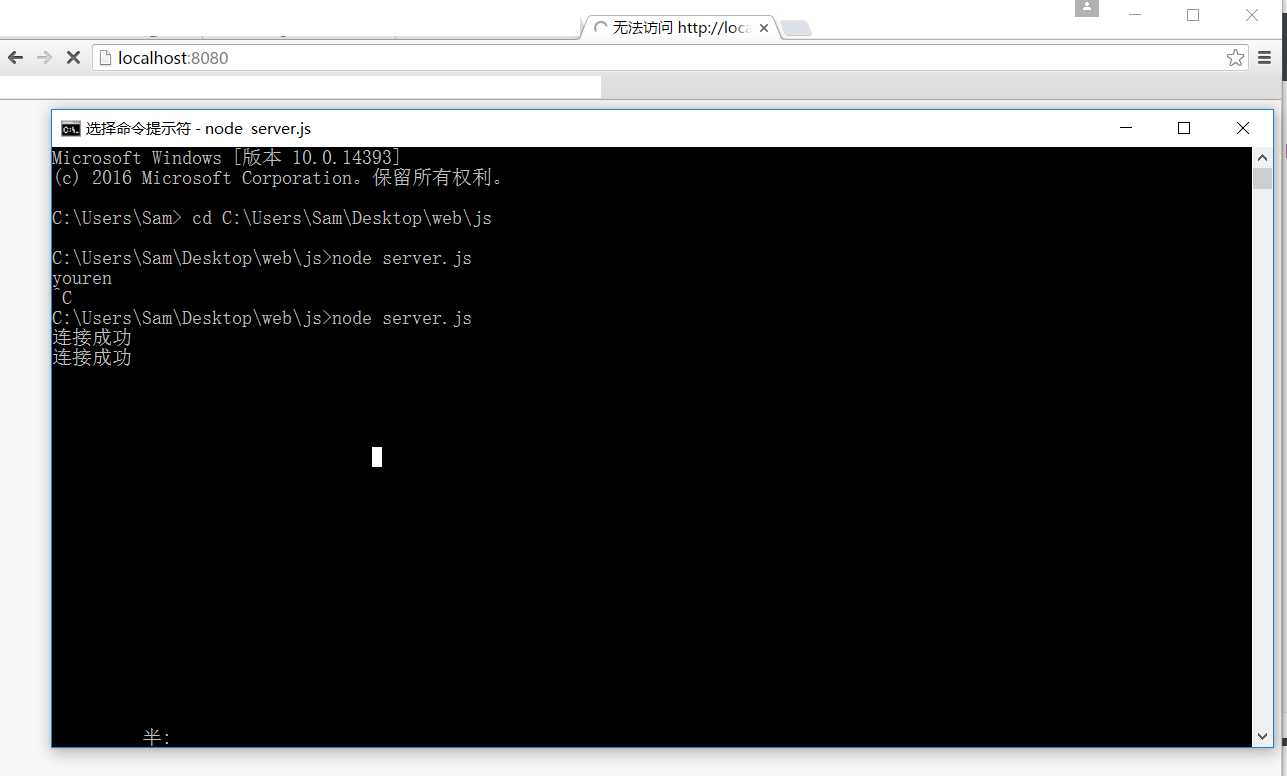
3,启动服务器。 打开cmd命令行,进入js 文件所在的文件夹,然后执行 node命令,看到光标闪烁,就表示服务器开启成功。 发送请求,打开浏览器,在地址栏中输入localhost:8080 (不要忘记端口,且和上面js代码一致), 这时命令行中显示连接成功。表示请求响应成功。 ctrl +c 可以关闭服务器。

3,但是,有时候发起请求后,localhost 后面还有参数, 如 localhost:8080/index.html?q=2 ,这时怎么处理? 用 creatServer 里面的回调函数,request 参数就是处理请求的。它有一个url 属性,表示请求的地址,如http://baidu.com/?q=2;
这时再引进url 模块,用来处理url属性。有一个parse 方法,对地址进行解析,返回一个对象。包括pathname 等。
var http = require("http"); var urlMode = require("url"); // 处理 url 的模块 var server = http.createServer().listen(8080); server.on("request", function(req,res){ var urlString = urlMode.parse(req.url); //parse方法解析获取到的url;req.url属性表示浏览器请求的地址。 if(urlString.pathname == "/"){
// pathname 表示 请求 / 后面的内容。 res.writeHeader(200, { "content-type":"text/html; charset=UTF-8" }); res.end("<h1>首页</h1>") }else if(urlString.pathname == "/user"){ res.writeHeader(200, { "content-type":"text/html; charset=UTF-8" }); res.end("<h1>user 页面</h1>") } })
以上是关于初识Node.js的主要内容,如果未能解决你的问题,请参考以下文章