jsfiddle 使用教程
Posted 礼拜16
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsfiddle 使用教程相关的知识,希望对你有一定的参考价值。
最近有许多的Css 3 demo,因此为了方便查阅,就将demo部分放在 jsfiddle ,方便日后翻阅。

这是 JSFIDDLE 的官网文档,都是英文,不过对照看还是可以的:官方文档
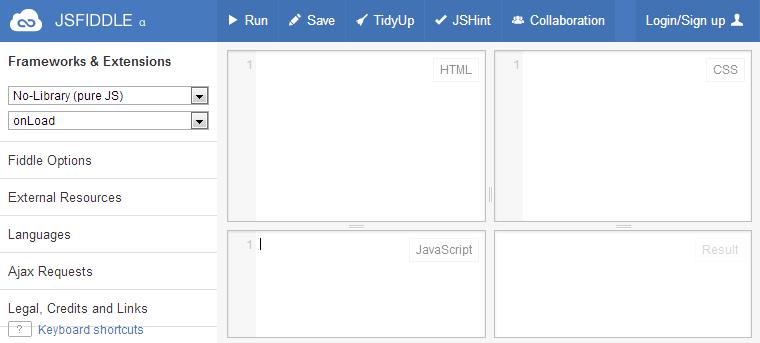
html区域:
它的HTML区域已经包含 html / meta 标签,因此在它的HTML区域就不要再写文档类型标签了,否则会给出警告;
它的使用方式是直接写你的DOM节构:
<div class="container"> <div class="row"> <div class="col-md-12"> <div class="navbar">主菜单 <ul class="menu"> <li><a href="#" class="fa fa-facebook"></a></li> <li><a href="#" class="fa fa-google-plus"></a></li> <li><a href="#" class="fa fa-twitter"></a></li> <li><a href="#" class="fa fa-linkedin"></a></li> <li><a href="#" class="fa fa-pinterest"></a></li> <li><a href="#" class="fa fa-rss"></a></li> <li><a href="#" class="fa fa-instagram"></a></li> <li><a href="#" class="fa fa-skype"></a></li> <li><a href="#" class="fa fa-github"></a></li> </ul> </div> </div> </div> </div>
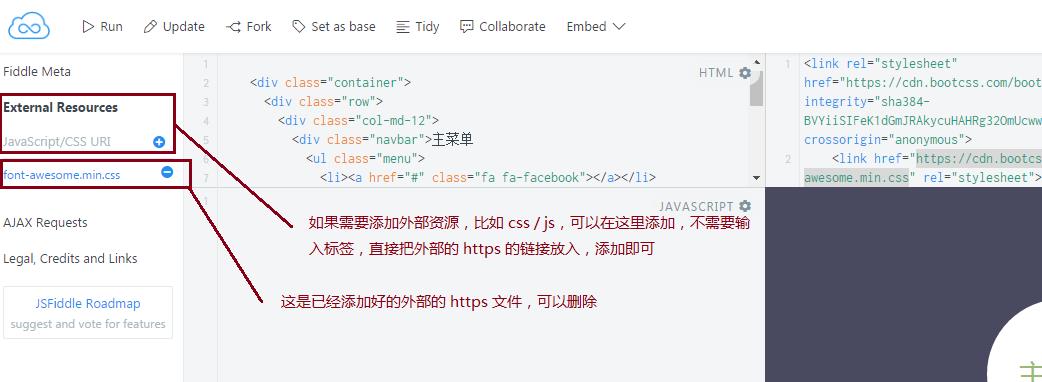
CSS 区域:
- 本地css 直接手写即可
- 加载外部的 css 注意点,jsfiddle 是 htpps 站点,因此,如果需要加载外部的css的话,需要进入 https CDN 搜索你需要的外部css,并复制它的 link链接

写好之后 ,点击 RUN 运行即可看到效果
以上是关于jsfiddle 使用教程的主要内容,如果未能解决你的问题,请参考以下文章