angularJS1笔记-(16)-模块里的constantvaluerun
Posted 有时你唱起歌 有时你沉默 有时你望着天空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularJS1笔记-(16)-模块里的constantvaluerun相关的知识,希望对你有一定的参考价值。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstController">
</div>
</div>
<script type="text/javascript" src="../../vendor/angular/angularJs.js"></script>
<script type="text/javascript" src="app/index.js"></script>
<script>
</script>
</body>
</html>
index.js:
var myApp = angular.module(\'myApp\', [], [\'$provide\', function ($provide) {
}])
//把name注入config
.config(function (name) {
console.log("config中的值:" + name)
})
//run是在config之后 在controller之前执行
.run(function () {
console.log("run在config之后在controller之前:" + \'run\');
})
//定义常量 可以注入任何方法
.constant(\'name\', \'zhangsan\')
//只能注入到controller/service/factory
.value(\'version\', \'v-1.0\')
.controller(\'firstController\', [\'name\', function (name) {
console.log("controller中的值:" + name);
}])
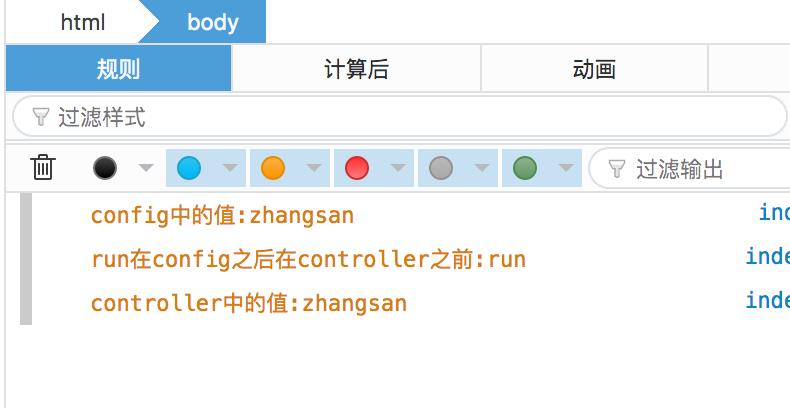
运行结果:

以上是关于angularJS1笔记-(16)-模块里的constantvaluerun的主要内容,如果未能解决你的问题,请参考以下文章
angularJS1笔记-(10)-自定义指令(templateUrl属性)