JavaScript or jQuery 获取option value值 以及文本内容的方法
Posted 指间流逝的夏末
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript or jQuery 获取option value值 以及文本内容的方法相关的知识,希望对你有一定的参考价值。
1.html
<div class="form-group"> <label>保险公司</label> <select class="form-control" id="testSelect"> <option value="平安">平安保险</option> <option value="太平洋">太平洋保险</option> <option value="平安">平安保险</option> </select> </div>
2.用javascript获取option 的值以及文本内容
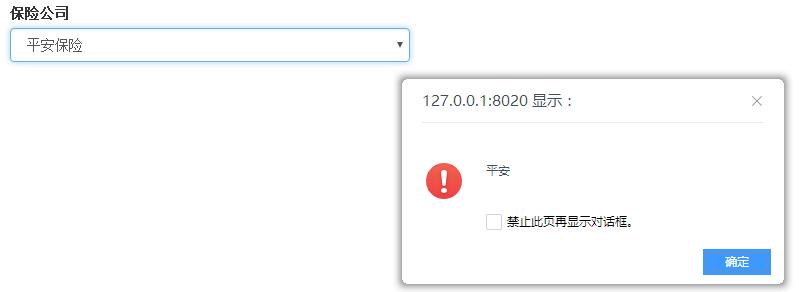
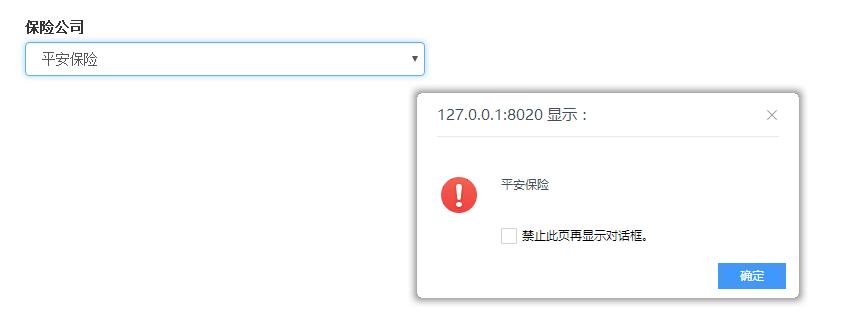
/*JavaScript实现*/ var testSelect = document.getElementById("testSelect"); testSelect.onchange = function() { //当选项改变时触发 var valOption = this.options[this.selectedIndex].value; //获取option的value alert(valOption); var txtOption = this.options[this.selectedIndex].innerHTML; //获取option中间的文本 alert(txtOption); }
实现效果:


达到了我们想要的效果
3.用jQuery获取option 的值以及文本内容(要引入jQuery库)
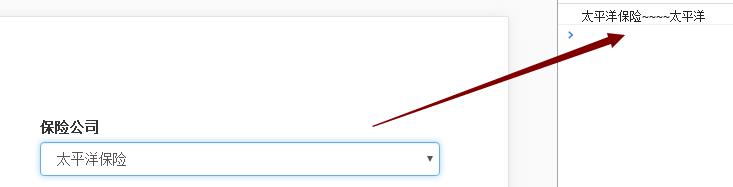
/*用jQuery实现*/ var oSelect = $("#testSelect"); oSelect.on(\'change\',function(){ var checkText=$("#testSelect").find("option:selected").text(); //获取Select选择的Text var checkValue=$("#testSelect").val(); console.log(checkText +"~~~~"+ checkValue); });
运行效果:
当我任意选择一个option选项的时候 触发了change方法

4.全部代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <link rel="stylesheet" href="css/bootstrap.min.css" /> <script type="text/javascript" src="js/bootstrap.min.js"></script> <style type="text/css"> div{ width: 400px; margin: 100px; } </style> </head> <body> <div class="form-group"> <label>保险公司</label> <select class="form-control" id="testSelect"> <option value="平安">平安保险</option> <option value="太平洋">太平洋保险</option> <option value="平安">平安保险</option> </select> </div> <script type="text/javascript"> /*JavaScript实现*/ var testSelect = document.getElementById("testSelect"); testSelect.onchange = function() { //当选项改变时触发 var valOption = this.options[this.selectedIndex].value; //获取option的value alert(valOption); var txtOption = this.options[this.selectedIndex].innerHTML; //获取option中间的文本 alert(txtOption); } /*用jQuery实现*/ var oSelect = $("#testSelect"); oSelect.on(\'change\',function(){ var checkText=$("#testSelect").find("option:selected").text(); //获取Select选择的Text var checkValue=$("#testSelect").val(); console.log(checkText +"~~~~"+ checkValue); }); </script> </body> </html>
附:关于select + option 的相关知识点
1、jQuery获取Select元素,并选择的Text和Value:
$("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
var checkValue=$("#select_id").val(); //获取Select选择的Value
var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值
2、jQuery获取Select元素,并设置的 Text和Value:
$("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中
$("#select_id ").val(4); // 设置Select的Value值为4的项选中
$("#select_id option[text=\'jQuery\']").attr("selected", true); //设置Select的Text值为jQuery的项选中
3、jQuery添加/删除Select元素的Option项:
$("#select_id").append("<option value=\'Value\'>Text</option>"); //为Select追加一个Option(下拉项)
$("#select_id").prepend("<option value=\'0\'>请选择</option>"); //为Select插入一个Option(第一个位置)
$("#select_id option:last").remove(); //删除Select中索引值最大Option(最后一个)
$("#select_id option[index=\'0\']").remove(); //删除Select中索引值为0的Option(第一个)
$("#select_id option[value=\'3\']").remove(); //删除Select中Value=\'3\'的Option
$("#select_id option[text=\'4\']").remove(); //删除Select中Text=\'4\'的Option
相关链接 :http://www.jb51.net/article/44443.htm
以上是关于JavaScript or jQuery 获取option value值 以及文本内容的方法的主要内容,如果未能解决你的问题,请参考以下文章
