gulp-jshint使用说明
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp-jshint使用说明相关的知识,希望对你有一定的参考价值。
hint是暗示的意思,jshint是什么意思?
1.使用npm安装
cnpm i --save-dev gulp-jshint jshint
ps:gulp-jshint和jshnt要一起下载,安装。
2. 配置文件
有两种方法:
a> 新建.sjhint文件,参考配置如下 :
{
"undef": true, // 所有的非全局变量,在使用前必须都被声明
"unused": true, // 所有的变量必须都被使用
"predef": [ "MY_GLOBAL" ] // 这里的变量可以不用检测是否已经提前声明
}
b> 在package.json 添加jshintConfig选项
{
"jshintConfig":{
"undef": true,
"unused": true,
"predef": [ "MY_GLOBAL", "ads" ] // 声明几个全局变量
},
"author": "wenzi",
"license": "ISC"
}
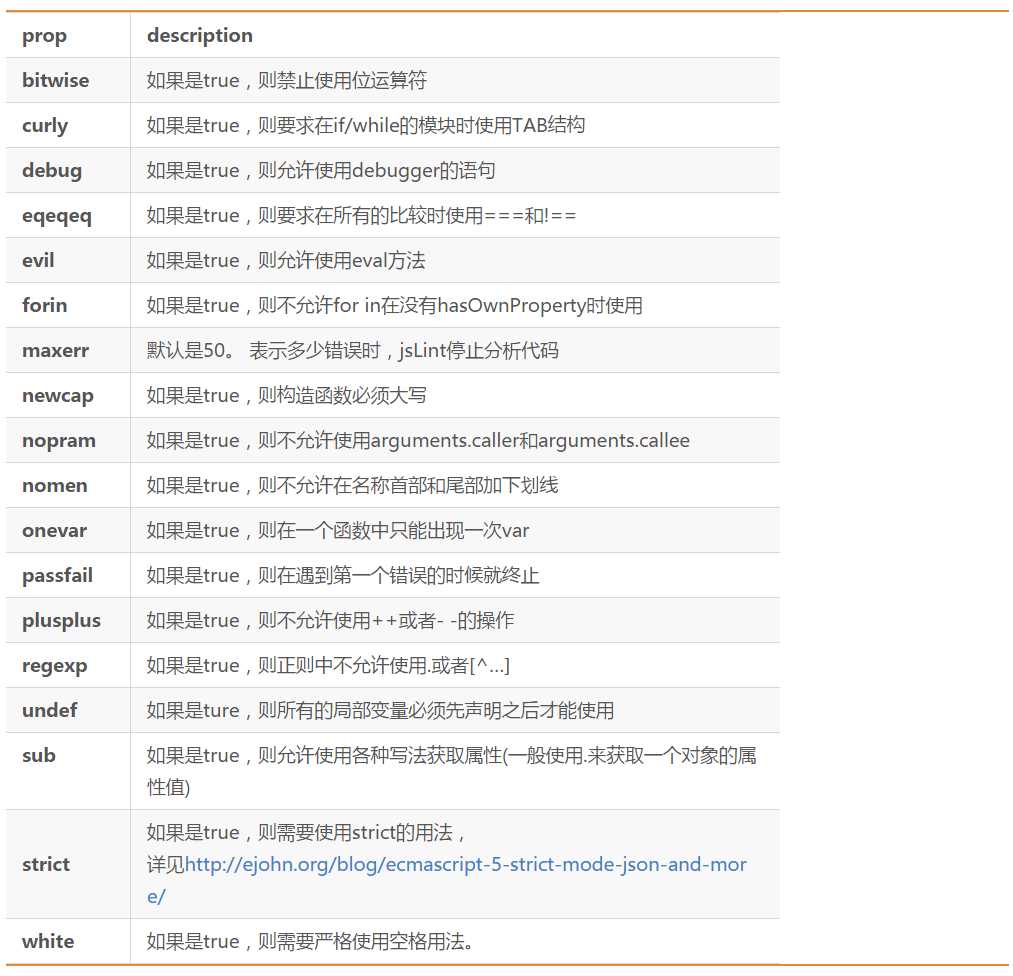
参数配置说明(传送门)

3.gulpfile.js 配置文件:
var gulp = require(‘gulp‘);
var jshint = require(‘gulp-jshint‘);
// 建立js任务,进行代码检查
gulp.task(‘js‘, function(){
gulp.src(‘./js/**/*.js‘) // 检查文件:js目录下所有的js文件
//.pipe(jshint(jshintConfig)) //根据jshintConfig的规则而检测
.pipe(jshint()) // 进行检查
.pipe(jshint.reporter(‘default‘)) // 对代码进行报错提示
});
gulp.task(‘default‘, [‘js‘])
自定义错误(引入map-stream模块)提示:
var mapstream = require( ‘map-stream‘ );
/* file.jshint.success = true; // or false 代码检查是否成功
file.jshint.errorCount = 0; // 错误的数量
file.jshint.results = []; // 错误的结果集
file.jshint.data = []; // JSHint returns details about implied globals, cyclomatic complexity, etc
file.jshint.opt = {}; // The options you passed to JSHint
*/
var myReporter = map(function (file, cb) {
if (!file.jshint.success) {
console.log(‘[ ‘+file.jshint.errorCount+‘ errors in ]‘+file.path);
file.jshint.results.forEach(function (err) {
/*
err.line 错误所在的行号
err.col 错误所在的列号
err.message/err.reason 错误信息
*/
if (err) {
console.log(‘ ‘+file.path + ‘: line ‘ + err.line + ‘, col ‘ + err.character + ‘, code ‘ + err.code + ‘, ‘ + err.reason);
}
});
}
cb(null, file);
});
gulp.task(‘jshint‘, function() {
return gulp.src(‘./lib/*.js‘) // lib目录下所有的js文件
.pipe(jshint()) // js代码检查
.pipe(myReporter); // 若有错误,则调用myReporter进行提示
});
以上是关于gulp-jshint使用说明的主要内容,如果未能解决你的问题,请参考以下文章