VueJs生产环境部署
Posted 王磊的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJs生产环境部署相关的知识,希望对你有一定的参考价值。
VueJs为客户端语言,所以部署的时候是不需要基于nodejs或其他服务器运行环境,只需要像其他静态站点的方式发布就可以了,下面介绍一下VueJs具体发布的流程还有需要注意的点。
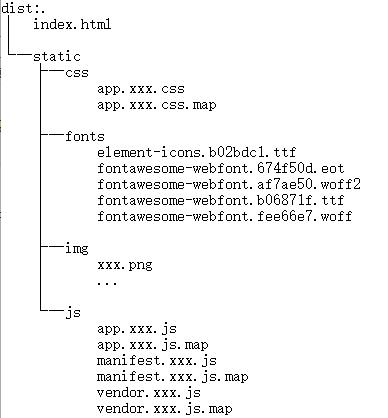
先来看VueJs最终生成的文件目录:

具体的步骤如下:
1.vue项目根目录/config/index.js更改资源生成路径:
assetsPublicPath:"/项目名/"改为assetsPublicPath:"/"
解决问题:index.html资源访问不到,资源多一级项目名称的路径。
2.使用 npm run build 命令生成站点,站点为根目录下的dist文件;
3.解决站点刷新时404的问题;
到这个步骤的时候站点已经能正常访问了,到时不能F5刷新,刷新的时候回报404,仔细观察命令会发现,路径已经变成咱们vue路由里面设置的“虚路径”了,所以肯定会404,这个时候需要在运行服务器上进行设置,把访问不到的路径都指向index.html,这个时候站点就支出刷新了,比如我如果是使用nginx做代理,配置:
location / {
try_files $uri $uri/ /index.html;
}
更多的服务器配置点击:https://github.com/vuejs/vue-router/blob/dev/docs/zh-cn/essentials/history-mode.md
以上是关于VueJs生产环境部署的主要内容,如果未能解决你的问题,请参考以下文章