js中作用域链的问题
Posted 星辰之夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中作用域链的问题相关的知识,希望对你有一定的参考价值。
为什么没有var声明的变量是全局的?
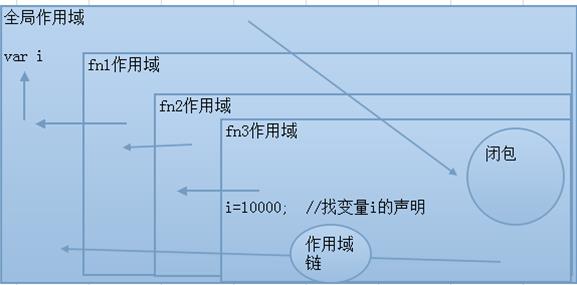
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链
<script>
var i = 10;
function f1() { //第一层
i = 20;
function f2() { //第二层
i = 30;
function f3() { //第三层
i = 40;
}
f3();
}
f2();
}
f1();
alert(i); //40
</script>
这里 我们在每一层函数后面都进行了调用,f3调用,因为f3函数里面的i没有使用var声明,所以,会向上一层f2找,发现也没有声明,继续找f1,然后找到全局变量i,所以,就直接修改了i的值为40
下面是另一种情况,当这三层函数中,任意一层中有声明 i

这就是js的作用域链。

局部访问全局使用作用域链 (内部访问外部的变量就是通过作用域链)
全局访问局部可以使用闭包进行模拟
以上是关于js中作用域链的问题的主要内容,如果未能解决你的问题,请参考以下文章