在js中关于同名变量和函数的地位争夺问题
Posted 再多bug也要往前走
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在js中关于同名变量和函数的地位争夺问题相关的知识,希望对你有一定的参考价值。
先上一段让大家比较蒙圈的代码,接下来再慢慢讲解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> console.log(foo); var foo = 1; console.log(foo); function foo () { }
console.log(foo); </script> </body> </html>
其实,在浏览器解析js代码的过程中,会有一个预编译的过程,遇到function 函数定义的部分,会先将该部分的代码提前,所以我们在第一个console.log(foo)中,会打印出function foo(){},第二个和第三个foo被变为1,所以会打出来1
我们如果将var变成let,大家应该能想到会报错,ES6规定let定义的变量不需要重复定义,但是聪明的你知道是哪里报的错吗

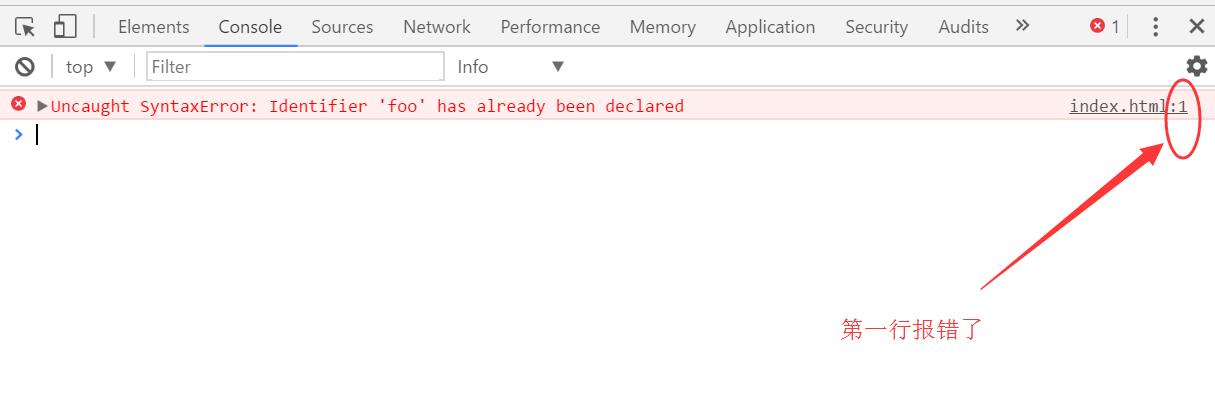
竟然是第一行报错了,它竟然还显示foo已经被定义了!真是岂有此理,竟然还有比第1行还早执行的代码吗?这里其实是预编译的结果,好神奇,对不对
以上是关于在js中关于同名变量和函数的地位争夺问题的主要内容,如果未能解决你的问题,请参考以下文章