js的数据类型
Posted TigerZhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的数据类型相关的知识,希望对你有一定的参考价值。
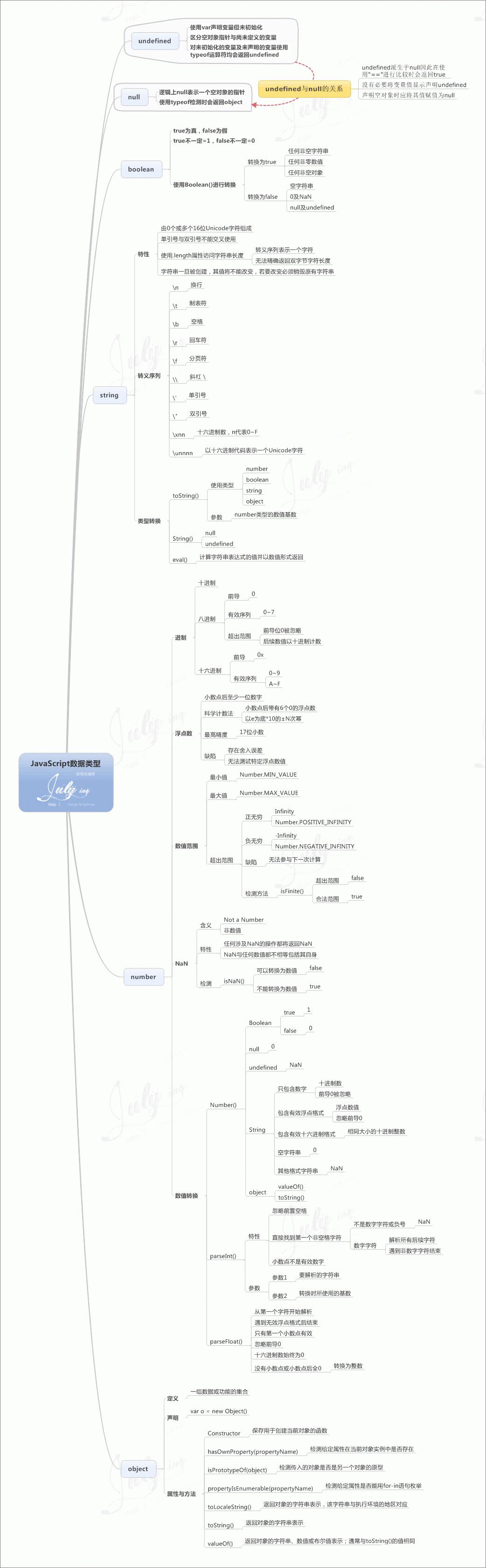
在javascript中定义了以下几种数据类型:
- 字符串(String)
- 数字(Number)
- 布尔(Boolean)
- 数组(Array)
- 对象(Object)
- 空(Null)
- 未定义(Undefined)
1. 字符串
字符串是以单引号\'或双引号"括起来的任意文本:
var carname="Volvo XC60"; var carname=\'Volvo XC60\';
如果\'本身也是一个字符,那就可以用""括起来:
var answer="It\'s alright";
如果"本身也是一个字符,那就可以用\'\'括起来:
var answer=\'He is called "Johnny"\';
如果字符串内部既包含\'又包含"怎么办?可以用转义字符\\来标识,比如:
\'I\\\'m \\"OK\\"!\';
转义字符\\可以转义很多字符,比如\\n表示换行,\\t表示制表符,字符\\本身也要转义,所以\\\\表示的字符就是\\。
多行字符串
由于多行字符串用\\n写起来比较费事,所以最新的ES6标准新增了一种多行字符串的表示方法,用反引号 ` ... ` 表示:
`这是一个 多行 字符串`;
模板字符串
要把多个字符串连接起来,可以用+号连接:
var name = \'小明\'; var age = 20; var message = \'你好, \' + name + \', 你今年\' + age + \'岁了!\'; alert(message);
如果有很多变量需要连接,用+号就比较麻烦。ES6新增了一种模板字符串,表示方法和上面的多行字符串一样,但是它会自动替换字符串中的变量:
var name = \'小明\';
var age = 20;
var message = `你好, ${name}, 你今年${age}岁了!`;
alert(message);
操作字符串
length
获取字符串长度
var s = \'Hello, world!\'; s.length; // 13
要获取字符串某个指定位置的字符,使用类似Array的下标操作,索引号从0开始:
var s = \'Hello, world!\'; s[0]; // \'H\' s[6]; // \' \' s[7]; // \'w\' s[12]; // \'!\' s[13]; // undefined 超出范围的索引不会报错,但一律返回undefined
需要特别注意的是,字符串是不可变的,如果对字符串的某个索引赋值,不会有任何错误,但是,也没有任何效果:
var s = \'Test\'; s[0] = \'X\'; alert(s); // s仍然为\'Test\'
JavaScript为字符串提供了一些常用方法,注意,调用这些方法本身不会改变原有字符串的内容,而是返回一个新字符串:
toUpperCase
toUpperCase()把一个字符串全部变为大写:
var s = \'Hello\'; s.toUpperCase(); // 返回\'HELLO\'
toLowerCase
toLowerCase()把一个字符串全部变为小写:
var s = \'Hello\'; var lower = s.toLowerCase(); // 返回\'hello\'并赋值给变量lower lower; // \'hello\'
indexOf
indexOf()会搜索指定字符串出现的位置:
var s = \'hello, world\'; s.indexOf(\'world\'); // 返回7 s.indexOf(\'World\'); // 没有找到指定的子串,返回-1
lastIndexOf
lastIndexOf()从字符串尾部向头部搜索指定字符:
var s = \'hello\'; s.lastIndexOf(\'l\'); //返回 3
substr
substr()截取字符串:
var s = \'hello\'; s.substr(1,2); //返回 ‘el’ // 从索引1开始截取长度为2的字符串
substring
substring()返回指定索引区间的子串:
var s = \'hello, world\' s.substring(0, 5); // 从索引0开始到5(不包括5),返回\'hello\' s.substring(7); // 从索引7开始到结束,返回\'world\'
trim
trim()去除字符串两边空格:
var s = \' hello \'; s.trim(); //返回 ‘hello’
charAt
charAt()获取指定位置字符:
var s = \'hello\'; s.charAt(1); //返回 ‘e’
match和search
match()返回匹配字符串的数组,如果没有匹配则返回null
search()返回匹配字符串的首字符位置索引:
var str1="welcome to the world of world JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
slice
slice(),对字符串进行切片操作:
var str1="abcdefgh"; var str2=str1.slice(2,4); //结果为"cd",从索引2开始,截取到索引4,不包含索引4 var str3=str1.slice(4); //结果为"efgh",从索引4开始,截取到字符串末尾 var str4=str1.slice(2,-1); //结果为"cdefg",从索引2开始,截取到字符串末尾,不包含末尾字符 var str5=str1.slice(-3,-1); //结果为"fg",从索引-3开始,截取到字符串末尾索引-1,不包含末尾字符
replace
replace(),替换字符串:
var s = \'hello,jack\'; s.replace(\'jack\', \'michael\'); //返回‘hello,michael’
split
split(),分割字符串:
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(","); //返回数组:["一", "二", "三", "四", "五", "六", "日"]
2. 数字(Number)
JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型:
123; // 整数123 0.456; // 浮点数0.456 1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5 -99; // 负数 NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示 Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity

计算机由于使用二进制,所以,有时候用十六进制表示整数比较方便,十六进制用0x前缀和0-9,a-f表示,例如:0xff00,0xa5b4c3d2,等等,它们和十进制表示的数值完全一样。
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
3. 布尔值(Boolean)
布尔值和布尔代数的表示完全一致,一个布尔值只有true、false两种值,要么是true,要么是false,可以直接用true、false表示布尔值,实际运算中true=1,false=0,也可以通过布尔运算计算出来:
true; // 这是一个true值 false; // 这是一个false值 2 > 1; // 这是一个true值 2 >= 3; // 这是一个false值
4. 数组(Array)
a. 定义数组
数组是一组按顺序排列的集合,集合的每个值称为元素。JavaScript的数组可以包括任意数据类型。例如:
[1, 2, 3.14, \'Hello\', null, true];
上述数组包含6个元素。数组用[]表示,元素之间用,分隔。
另一种创建数组的方法是通过Array()函数实现:
new Array(1, 2, 3); // 创建了数组[1, 2, 3]
然而,出于代码的可读性考虑,强烈建议直接使用[]。
数组的元素可以通过索引来访问。请注意,索引的起始值为0:
var arr = [1, 2, 3.14, \'Hello\', null, true]; arr[0]; // 返回索引为0的元素,即1 arr[5]; // 返回索引为5的元素,即true arr[6]; // 索引超出了范围,返回undefined
b. 数组的属性和方法
要取得Array的长度,直接访问length属性:
var arr = [1, 2, 3.14, \'Hello\', null, true]; arr.length; // 6
请注意,直接给Array的length赋一个新的值会导致Array大小的变化:
var arr = [1, 2, 3]; arr.length; // 3 arr.length = 6; arr; // arr变为[1, 2, 3, undefined, undefined, undefined] arr.length = 2; arr; // arr变为[1, 2]
Array可以通过索引把对应的元素修改为新的值,因此,对Array的索引进行赋值会直接修改这个Array:
var arr = [\'A\', \'B\', \'C\']; arr[1] = 99; arr; // arr现在变为[\'A\', 99, \'C\']
请注意,如果通过索引赋值时,索引超过了范围,同样会引起Array大小的变化:
var arr = [1, 2, 3]; arr[5] = \'x\'; arr; // arr变为[1, 2, 3, undefined, undefined, \'x\']
大多数其他编程语言不允许直接改变数组的大小,越界访问索引会报错。然而,JavaScript的Array却不会有任何错误。在编写代码时,不建议直接修改Array的大小,访问索引时要确保索引不会越界。
indexOf
与String类似,Array也可以通过indexOf()来搜索一个指定的元素的位置:
var arr = [10, 20, \'30\', \'xyz\']; arr.indexOf(10); // 元素10的索引为0 arr.indexOf(20); // 元素20的索引为1 arr.indexOf(30); // 元素30没有找到,返回-1 arr.indexOf(\'30\'); // 元素\'30\'的索引为2
slice
slice()就是对应String的substring()版本,它截取Array的部分元素,然后返回一个新的Array:
var arr = [\'A\', \'B\', \'C\', \'D\', \'E\', \'F\', \'G\']; arr.slice(0, 3); // 从索引0开始,到索引3结束,但不包括索引3: [\'A\', \'B\', \'C\'] arr.slice(3); // 从索引3开始到结束: [\'D\', \'E\', \'F\', \'G\']
注意到slice()的起止参数包括开始索引,不包括结束索引。
如果不给slice()传递任何参数,它就会从头到尾截取所有元素。利用这一点,我们可以很容易地复制一个Array:
var arr = [\'A\', \'B\', \'C\', \'D\', \'E\', \'F\', \'G\']; var aCopy = arr.slice(); aCopy; // [\'A\', \'B\', \'C\', \'D\', \'E\', \'F\', \'G\'] aCopy === arr; // false
push和pop
push()向Array的末尾添加若干元素,pop()则把Array的最后一个元素删除掉:
var arr = [1, 2]; arr.push(\'A\', \'B\'); // 返回Array新的长度: 4 arr; // [1, 2, \'A\', \'B\'] arr.pop(); // pop()返回\'B\' arr; // [1, 2, \'A\'] arr.pop(); arr.pop(); arr.pop(); // 连续pop 3次 arr; // [] arr.pop(); // 空数组继续pop不会报错,而是返回undefined arr; // []
unshift和shift
如果要往Array的头部添加若干元素,使用unshift()方法,shift()方法则把Array的第一个元素删掉:
var arr = [1, 2]; arr.unshift(\'A\', \'B\'); // 返回Array新的长度: 4 arr; // [\'A\', \'B\', 1, 2] arr.shift(); // \'A\' arr; // [\'B\', 1, 2] arr.shift(); arr.shift(); arr.shift(); // 连续shift 3次 arr; // [] arr.shift(); // 空数组继续shift不会报错,而是返回undefined arr; // []
sort
sort()可以对当前Array进行排序,它会直接修改当前Array的元素位置,直接调用时,按照默认顺序排序:
var arr = [\'B\', \'C\', \'A\']; arr.sort(); arr; // [\'A\', \'B\', \'C\']
对数字元素进行sort时,会出现未真实按照数字大小排序的情况:
arr=[1,5,2,100]; arr.sort(); console.log(arr) // 排序结果:[1, 100, 2, 5] //这是因为默认以字符的ASCII码进行排序,首字符相同,则比较第2位。故并没有按照数字的真实大小进行排序
解决方法:
arr=[1,5,2,100];
function intSort(a,b){
if (a>b){
return 1;
}
else if(a<b){
return -1;
}
else {
return 0
}
}
arr.sort(intSort);
console.log(arr) // 排序结果:[1, 2, 5, 100]
//intSort函数也可写为如下形式
//function intSort(a,b){
// return a-b;
//}
reverse
reverse()把整个Array的元素给反转:
var arr = [\'one\', \'two\', \'three\']; arr.reverse(); arr; // [\'three\', \'two\', \'one\']
splice
splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素:
var arr = [\'Microsoft\', \'Apple\', \'Yahoo\', \'AOL\', \'Excite\', \'Oracle\']; // 从索引2开始删除3个元素,然后再添加两个元素: arr.splice(2, 3, \'Google\', \'Facebook\'); // 返回删除的元素 [\'Yahoo\', \'AOL\', \'Excite\'] arr; // [\'Microsoft\', \'Apple\', \'Google\', \'Facebook\', \'Oracle\'] // 只删除,不添加: arr.splice(2, 2); // [\'Google\', \'Facebook\'] arr; // [\'Microsoft\', \'Apple\', \'Oracle\'] // 只添加,不删除: arr.splice(2, 0, \'Google\', \'Facebook\'); // 返回[],因为没有删除任何元素 arr; // [\'Microsoft\', \'Apple\', \'Google\', \'Facebook\', \'Oracle\']
concat
concat()方法把当前的Array和另一个Array连接起来,并返回一个新的Array:
var arr = [\'A\', \'B\', \'C\']; var added = arr.concat([1, 2, 3]); added; // [\'A\', \'B\', \'C\', 1, 2, 3] arr; // [\'A\', \'B\', \'C\']
请注意,concat()方法并没有修改当前Array,而是返回了一个新的Array。
实际上,concat()方法可以接收任意个元素和Array,并且自动把Array拆开,然后全部添加到新的Array里:
var arr = [\'A\', \'B\', \'C\']; arr.concat(1, 2, [3, 4]); // [\'A\', \'B\', \'C\', 1, 2, 3, 4]
join
join()方法是一个非常实用的方法,它把当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串:
var arr = [\'A\', \'B\', \'C\', 1, 2, 3]; arr.join(\'-\'); // \'A-B-C-1-2-3\'
如果Array的元素不是字符串,将自动转换为字符串后再连接。
5. 对象(Object)
JavaScript的对象是一组由键-值组成的无序集合,例如:
var person = {
name: \'Bob\',
age: 20,
tags: [\'js\', \'web\', \'mobile\'],
city: \'Beijing\',
hasCar: true,
zipcode: null
};
JavaScript对象的键都是字符串类型,值可以是任意数据类型。上述person对象一共定义了6个键值对,其中每个键又称为对象的属性,例如,person的name属性为\'Bob\',zipcode属性为null。
要获取一个对象的属性,我们用对象变量.属性名的方式:
person.name; // \'Bob\' person.zipcode; // null
访问属性是通过.操作符完成的,但这要求属性名必须是一个有效的变量名。如果属性名包含特殊字符,就必须用\'\'括起来:
var xiaohong = {
name: \'小红\',
\'middle-school\': \'No.1 Middle School\'
};
xiaohong的属性名middle-school不是一个有效的变量,就需要用\'\'括起来。访问这个属性也无法使用.操作符,必须用[\'xxx\']来访问:
xiaohong[\'middle-school\']; // \'No.1 Middle School\' xiaohong[\'name\']; // \'小红\' xiaohong.name; // \'小红\'
也可以用xiaohong[\'name\']来访问xiaohong的name属性,不过xiaohong.name的写法更简洁。我们在编写JavaScript代码的时候,属性名尽量使用标准的变量名,这样就可以直接通过object.prop的形式访问一个属性了。
实际上JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型。
如果访问一个不存在的属性会返回什么呢?JavaScript规定,访问不存在的属性不报错,而是返回undefined:
var xiaoming = {
name: \'小明\'
};
xiaoming.age; // undefined
由于JavaScript的对象是动态类型,你可以自由地给一个对象添加或删除属性:
var xiaoming = {
name: \'小明\'
};
xiaoming.age; // undefined
xiaoming.age = 18; // 新增一个age属性
xiaoming.age; // 18
delete xiaoming.age; // 删除age属性
xiaoming.age; // undefined
delete xiaoming[\'name\']; // 删除name属性
xiaoming.name; // undefined
delete xiaoming.school; // 删除一个不存在的school属性也不会报错
如果我们要检测xiaoming是否拥有某一属性,可以用in操作符:
var xiaoming = {
name: \'小明\',
birth: 1990,
school: \'No.1 Middle School\',
height: 1.70,
weight: 65,
score: null
};
\'name\' in xiaoming; // true
\'grade\' in xiaoming; // false
不过要小心,如果in判断一个属性存在,这个属性不一定是xiaoming的,它可能是xiaoming继承得到的:
\'toString\' in xiaoming; // true
因为toString定义在object对象中,而所有对象最终都会在原型链上指向object,所以xiaoming也拥有toString属性。
要判断一个属性是否是xiaoming自身拥有的,而不是继承得到的,可以用hasOwnProperty()方法:
var xiaoming = {
name: \'小明\'
};
xiaoming.hasOwnProperty(\'name\'); // true
xiaoming.hasOwnProperty(\'toString\'); // false
6. Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。

参考资料:
以上是关于js的数据类型的主要内容,如果未能解决你的问题,请参考以下文章
