JS对象1
Posted qianxiamo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS对象1相关的知识,希望对你有一定的参考价值。
1 String对象
字符串创建
(1) 直接创建
var s="hello"; console.log(s); console.log(typeof s) >> hello string
(2)用类创建
var s1=new String("hello");
console.log(s1);
console.log(typeof s1)
>>
hello
object
字符串对象的属性和函数
(1)x.length ----获取字符串的长度
2 Array对象
创建数组的三种方式
(1)
var arrname = [元素0,元素1,….];
var arr1=[11,222,333];
console.log(arr1);
console.log(typeof arr1);
(2)var arrname = new Array(元素0,元素1,….);
var arr2=new Array("yuan",12,[10,7]);
console.log(arr2);
console.log(typeof arr2);
(3)var arrname = new Array(长度);
var cnweek=new Array(7);
var arr3=new Array(3);
arr3[0]=12;
arr3[1]="yuan";
arr3[2]=true;
console.log(arr3);
console.log(typeof arr3);
属性和方法
(1) join方法
x.join(bystr) ----将数组元素拼接成字符串
console.log(arr1.join("--"));
(2) concat 方法
x.concat(value,...)
console.log(arr1.concat(1,2));
(3) 数组排序-reverse sort
x.reverse()
x.sort()
console.log(arr4.reverse());
(4)数组切片
x.slice(start, end)
var arr2=[12,32,33,100];
arr2.unshift(66);
console.log(arr2);
arr2.shift(arr2);
console.log(arr2);
使用注解
x代表数组对象
start表示开始位置索引
end是结束位置下一数组元素索引编号
第一个数组元素索引为0
start、end可为负数,-1代表最后一个数组元素
end省略则相当于从start位置截取以后所有数组元素
console.log(arr4.slice(0,2));
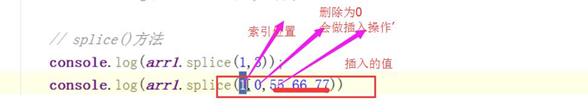
(5)删除子数组
x. splice(start, deleteCount, value, ...)
使用注解
x代表数组对象
splice的主要用途是对数组指定位置进行删除和插入
start表示开始位置索引
deleteCount删除数组元素的个数
value表示在删除位置插入的数组元素
value参数可以省略

console.log(arr4.splice(1,0,222)); console.log(arr4);
(6) 数组的push和pop
push pop这两个方法模拟的是一个栈操作
x.push(value, ...) 压栈
x.pop() 弹栈
使用注解
x代表数组对象
value可以为字符串、数字、数组等任何值
push是将value值添加到数组x的结尾
pop是将数组x的最后一个元素删除
var arr1=[12,32,5,33,100];
arr1.push(55);
console.log(arr1);
arr1.pop(arr1);
console.log(arr1);
(7)数组的shift和unshift
x.unshift(value,...)
x.shift()
x代表数组对象
value可以为字符串、数字、数组等任何值
unshift是将value值插入到数组x的开始
shift是将数组x的第一个元素删除
小结:
//转变成字符串
console.log(arr1.toString());
console.log(typeof arr1.toString());
//js无论键加不加引号,都不加,默认字符串
//值不论是单引号还是双引号,都可以
d={"name":"cobila","age":"18"};
console.log(d);
console.log(typeof d);
d1={name:"cobila",age:"18"};
console.log(d1);
console.log(typeof d1);
//遍历键值对数据类型
for (var key in d1){
console.log(key);
}
//js中数组在遍历时,取得是索引值;
以上是关于JS对象1的主要内容,如果未能解决你的问题,请参考以下文章