Js.图片切换
Posted Objiect
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js.图片切换相关的知识,希望对你有一定的参考价值。

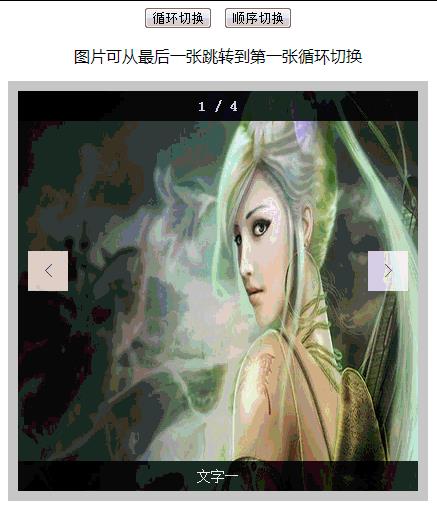
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p { margin:0; } body { text-align:center; } #box { width:400px; height:400px; border:10px solid #ccc; margin:50px auto 0; position:relative; } a { width:40px; height:40px; background:#fff; filter:alpha(opacity:80); opacity:0.8; position:absolute; top:160px; font-size:18px; color:#000; text-align:center; line-height:40px; text-decoration:none; } a:hover { filter:alpha(opacity:30); opacity:0.3; } #prev { left:10px; } #next { right:10px; } #p1 { width:400px; height:30px; line-height:30px; text-align:center; background:#000; color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8; position:absolute; bottom:0; left:0; } strong { width:400px; height:30px; line-height:30px; text-align:center; background:#000; color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8; position:absolute; top:0; left:0; } #img1 { width:400px; height:400px; } span { position:absolute; width:400px; height:30px; line-height:30px; text-align:center; top:-50px; left:0; font-family:\'微软雅黑\'; } </style> <script> window.onload = function (){ var oPrev = document.getElementById(\'prev\'); var oNext = document.getElementById(\'next\'); var oP = document.getElementById(\'p1\'); var oStrong = document.getElementById(\'strong1\'); var oImg = document.getElementById(\'img1\'); var aBtn = document.getElementsByTagName(\'input\'); var arrUrl = [\'img/1.jpg\',\'img/2.jpg\',\'img/3.jpg\',\'img/4.jpg\']; var arrText = [ \'文字一\', \'文字二\', \'文字三\', \'文字四\' ]; var num = 0; var onOff = true; aBtn[0].onclick = function (){ onOff = true; document.getElementsByTagName(\'span\')[0].innerHTML = \'图片可从最后一张跳转到第一张循环切换\'; }; aBtn[1].onclick = function (){ onOff = false; document.getElementsByTagName(\'span\')[0].innerHTML = \'图片只能到最后一张\\或只能到第一张切换\'; }; // 初始化 function fnTab(){ oP.innerHTML = arrText[num]; oStrong.innerHTML = num+1 + \' / \' + arrText.length; oImg.src = arrUrl[num]; } fnTab(); oPrev.onclick = function (){ num --; if( num == -1 ){ if(onOff){num = arrText.length-1;}else{ alert(\'这已经是第一张了,不能再往前了~~\'); num = 0; } //num = arrText.length-1; } fnTab(); }; oNext.onclick = function (){ num ++; if( num == arrText.length ){ if(onOff){num = 0;}else{ alert(\'已经到最后一张啦~\'); num = arrText.length-1; } } fnTab(); }; }; </script> </head> <body> <input type="button" value="循环切换" /> <input type="button" value="顺序切换" /> <div id="box"><span>图片可从最后一张跳转到第一张循环切换</span> <a id="prev" href="javascript:;"><</a> <a id="next" href="javascript:;">></a> <p id="p1">图片文字加载中……</p> <strong id="strong1">图片数量计算中……</strong> <img id ="img1" src="img/1.jpg" /> </div> </body> </html>

以上是关于Js.图片切换的主要内容,如果未能解决你的问题,请参考以下文章
