JSONP实现Ajax跨域
Posted 清风徐来xyd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSONP实现Ajax跨域相关的知识,希望对你有一定的参考价值。
现在所有支持javascript 的浏览器都会使用这个策略。
所谓同源是指,域名,协议,端口相同。
当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面
当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,
即检查是否同源,只有和百度同源的脚本才会被执行。
如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
而标签带有src的可以突破同源策略。例如<img> <sccript> <Iframe>标签。
JSONP两大机制是:
- 1:浏览器有同源策略,采用script即可将数据发送过去,但拿回数据不正确
- 2:dataType=\'jsonp\',是的拿回数据正确
例子(1):
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="content"></div>
<input type="button" value="发送1" onclick="submitJsonp1();">
<input type="button" value="发送2" onclick="submitJsonp2();">
<input type="button" value="发送3" onclick="submitJsonp3();">
<script src="/static/jquery-3.2.0.js"></script>
<script>
function submitJsonp1(){
$.ajax({
url:\'/ajax3.html\',
type:\'GET\',
data:{nid:2},
success:function (arg) {
$(\'#content\').html(arg);
}
})
}
#采用 submitJsonp1,由于我的url是同源,则发送数据接收数据都可正确
结果:
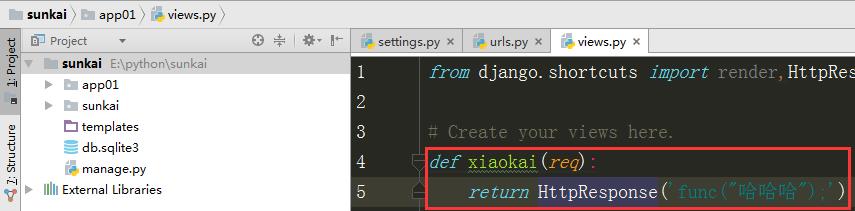
例子(2):若为不同源情况,新创建sunkai project 将端口改为9000

<input type="button" value="发送2" onclick="submitJsonp2();"> <input type="button" value="发送3" onclick="submitJsonp3();"> <script src="/static/jquery-3.2.0.js"></script> <script> function submitJsonp1(){ $.ajax({ url:\'/ajax3.html\', type:\'GET\', data:{nid:2}, success:function (arg) { $(\'#content\').html(arg); } }) } function submitJsonp2() { var tag = document.createElement(\'script\'); tag.src = \'http://127.0.0.1:9000/xiaokai.html\'; document.head.appendChild(tag); document.head.removeChild(tag); } function func(arg) { $(\'#content\').html(arg); }
#采用 submitJsonp2,这里的关键就是func()联系了两个不同源网页
结果 (发送二):

例子三(和例子二做对比):
function submitJsonp3() { $.ajax({ url:\'http://127.0.0.1:9000/xiaokai.html\', type:\'GET\', dataType:\'jsonp\' }) } function func(arg) { $(\'#content\').html(arg); }
这里的重点就是dataType:\'jsonp\',虽然都是Ajax发送,但是jsonp内部封装一种方式,使之简单。
结果:
结论:JSONP是一种方式,随机生成script块,添加到<head>里面再移除掉,==》可以和其他网站交互。
以上是关于JSONP实现Ajax跨域的主要内容,如果未能解决你的问题,请参考以下文章