AngularJs之初
Posted ASER
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs之初相关的知识,希望对你有一定的参考价值。
很久以前就听人说起angularjs,但一直都没有深入了解过。直到最近才在自己心里有了一个准确的定义。和相濡以沫多年的函数库JQuery相比,angular更像一个框架。对,就是一个框架,相比之下的话同样是前端开发框架的Ext就应该是一个胖子,而angular就是一个瘦子。Ext提供了一套几乎可以不写html和Css就能创造页面的解决方案,除此之外还包括页面的逻辑和数据处理方案。angular则只提供了页面逻辑和数据处理的方案。也许和Ext相比它算是一个“不健全的”前端框架,但这也大大的提高了框架使用的灵活性。
我是怎么入门的?
了解类似框架,最头疼的是找不到好的突破口。很多时候我们都希望能看到一个简单的案例,通过案例可以对框架有一个清晰的认识。在github上有个angular-seed的代码库,以一个最简单的案例介绍了angular打开方式。附代码地址:https://github.com/angular/angular-seed.git
悄悄的说一下,如果使用WebStorm做开发,在创建项目的时候可以选择AngularJs,WebStorm会自动下载angular-seed。就像.Net程序员在创建MVC项目的时候VS会自动填充一些基础代码。
安装好的项目结构如下:
项目介绍:
红色框选部分是重点,新手可以忽略其他文件。
这是一个单页应用,index.html是页面入口,app.js是angularjs配置文件。
所以在访问的时候我们应该访问的是:http://xxx.xxx.xxx/index.html
components -- 组件
view -- 存储视图(内容页)和 viewmodel(view.js) 。
view.js包含路由(页面的访问路径配置)和控制器(controller)。
页面中需要用到的变量等相关信息需要在controller中配置。
目前是空的
view1和view2分别存储的是两个视图,运行后访问index.html即可访问。
重点照顾对象:
app.js
app.js中angular.model函数的第二参数是一个数组,这个数组里列举的内容便是整个项目运行时依赖内容,比如:view1.js,view1.js中定义的angular.model名称为myApp.view1,可以将其理解为是view1.js这个模块的命名空间,那么在设置app.js的时候就需要加入这个命名空间。如果新建一个myApp.view10那么app.js里便需要加入对myapp.view10的引用。
除此之外app.js里还设置了一个默认地址otherwise,这个有点404的感觉,当找不到对应页面的时候就会跳转到这个地址上,这里默认的是view1。所以在访问index.html的时候会直接访问到view1.html。
请注意,app.js里$routeProvider.otherwise({redirectTo:\'/view1\'}),这里的/view1并不是view1.html,而是路由配置表里的一个路径/view1,而在view1.js中将这个路径指向了view1.html。这两者的对应关系是建立在页面路由上的。
index.html
这是一个看似简单却暗藏玄机的页面。首先是这一句<div ng-view></div>, ng-view指令表示,所有页面都将在这里展示,感觉就像老朋友iframe。
除此之外页面上所需要的js资源都需要在这里加载
关于Hello Word:
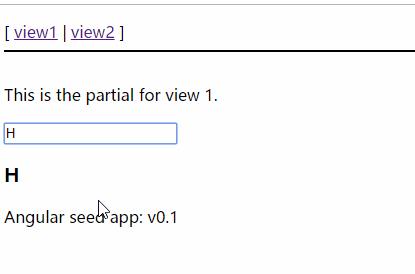
上效果~~
下面是对view1.html的修改和运行结果。

<p>This is the partial for view 1.</p> <input type="text" ng-model="word"> <h3>{{word}}</h3>
js代码呢?噢,对不起,我没改js。是的,就这么简单,并不需要修改js文件。
这一点和knockout有点像(也许是knockout和angular有点像,至于谁先谁后就不去考究了,反正我是先用knockout)。代码中的word是一个变量,我们将这个变量和input进行了绑定ng-model="word"然后再下面进行输出{{word}},如果要在js里获取就应该是这样:
view1.js:
\'use strict\'; angular.module(\'myApp.view1\', [\'ngRoute\']) .config([\'$routeProvider\', function($routeProvider) { $routeProvider.when(\'/view1\', { templateUrl: \'view1/view1.html\', controller: \'View1Ctrl\' }); }]) .controller(\'View1Ctrl\', [function() { var word= this.word; }]);
在controller中使用this.word可获取或设置页面上的word的值。
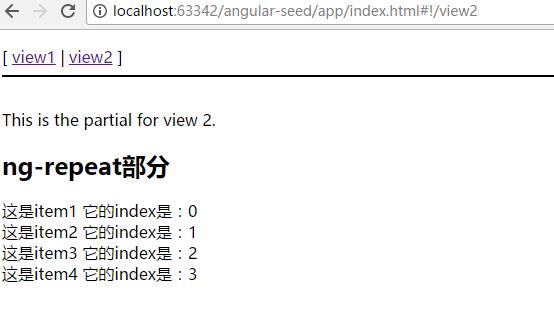
接下来再叨叨一个常用的指令ng-repate。这次对view2进行如下修改,上图文~~

view2.html:
<p>This is the partial for view 2.</p> <h2>ng-repeat部分</h2> <div ng-repeat="item in list"> 这是{{item}} 它的index是:{{$index}} </div>
view2.js:
\'use strict\';
angular.module(\'myApp.view2\', [\'ngRoute\'])
.config([\'$routeProvider\', function($routeProvider) {
$routeProvider.when(\'/view2\', {
templateUrl: \'view2/view2.html\',
controller: \'View2Ctrl\'
});
}])
.controller(\'View2Ctrl\', [\'$scope\',function($scope) {
$scope.list=["item1","item2","item3","item4"];
}]);
js:
controller中对模块的引用方式很特殊,在controller的第二个参数里,前面是要引用的模块名称,最后一个元素是一个函数,函数里的参数代表引用模块。这里的$scope(作用域,可以理解为程序上下文)它是angular应用程序中视图(HTML)和控制器(javascript)之间的纽带 ,主要是在控制器和页面之间进行数据传递。所以我们可以把list传递到页面中使用。 值得一提的是,当list内容发生变化的时候,页面内容也会自动刷新。
html:
item指list中的元素,{{item}}是在页面打印这个元素,item可以是字符串,对象,数组......,反正它可以很复杂。$index是当前循环的索引编号,等同for(var i=0....中的i。
到这里大家对angularjs应该是有一个基本概念了。想要了解更多关于angulajs的控制器、内置指令等相关信息,请 百度 或 谷歌 一下。
以上是关于AngularJs之初的主要内容,如果未能解决你的问题,请参考以下文章