ajax的使用:例题ajax的数据处理
Posted 周全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax的使用:例题ajax的数据处理相关的知识,希望对你有一定的参考价值。
需要注意的是,调用的封装的数据库,和jQuery的保存地址
一、注册
(1)写文本框来进行用户名的验证
|
1
2
|
<input type="text" id="uid" /><span id="tishi"></span> //这个使用来显示提示信息的 |

(2)用jQuery语句写:用户名存在不能使用,用户名可以使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
$("#uid").blur(function(){ //取用户名 var uid = $(this).val(); //查数据库,调ajax $.ajax({ //ajax方法中必须是json格式 data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值 type:"POST", //数据提交方式 dataType:"TEXT", //返回的数据格式:字符串格式 success:function(data){ //成功的话返回匿名函数(回调函数) //执行处理页面成功后的语句 var str = ""; if(data=="OK") { str = "用户名可以使用"; $("#tishi").css("color","green"); } else { str = "已有用户名"; $("#tishi").css("color","red"); } $("#tishi").text(str); } }); }) |
(3)注册的处理页面:写了很多遍的了,不再一句句解释
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php//调封装好的类:注意保存位置include("DBDA.class.php");$db = new DBDA();//传的值起的名字$uid = $_POST["u"];$sql = "select count(*) from renyuan where username=\'{$uid}\'";//调用封装的函数$attr =$db->Query($sql);//判断用户名是否存在if($attr[0][0]>0){ echo "NO"; //有重复的用户名}else{ echo "OK"; //没有重复的用户名}?> |


二、登录
(1)写文本框和登录按钮
|
1
2
3
|
<div>账号:<input type="text" id="uid" /></div><div>密码:<input type="password" id="pwd" /></div><input type="button" value="登录" id="btn" /> |

(2)写jQuery的语句
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
$("#btn").click(function(){ var uid=$("#uid").val(); //找到用户 var pwd=$("#pwd").val(); //找到密码 //调ajax方法,里面要用json格式 $.ajax({ url:"denglucl.php", //登陆的处理页面 data:{uid:uid,pwd:pwd}, type:"POST", dataType:"text", success: function(data) { if(data.trim()=="OK") { window.location.href="zhuce.php"; //用户名密码正确,进入一个页面 } else { alert("用户名密码输入错误"); } } }) }) |
(3)登陆的处理页面:写了很多遍的了,不再一句句解释
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?phpinclude("DBDA.class.php");$db = new DBDA();$uid = $_POST["uid"];$pwd = $_POST["pwd"];$sql = "select mima from huiyuan where yonghu=\'{$uid}\'";$attr = $db->Query($sql);if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同{ echo "OK"; }else{ echo "ON"; } |


登录成功 : 
三、ajax的数据处理
(1)先把名称行显示出来,正常编辑就可以,想显示的内容
|
1
2
3
4
5
6
7
8
9
10
|
<table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> <td>操作</td> </tr></table> |
![]()
(2)再写个显示内容的表
|
1
2
3
|
<tbody id="bg"> //里面放遍历的某个表中的数据内容</tbody> |
(3)写jQuery,页面加载完成后再执行
|
1
2
3
4
5
6
7
|
$(document).ready(function(e) { $.ajax({ url:"xianshicl.php", dataType:"TEXT", success: function(data){ //处理页面处理完成后执行的 }); |
(4)编写显示数据处理页面(两种方法)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
include("DBDA.class.php"); //调用封装好的类:注意存在位置$db = new DBDA(); //造新对象 $sql = "select * from fruit"; //写sql语句 echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法/* //2.$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句$str = "";foreach($attr as $v){ $str .= implode("^",$v)."|"; //拼接数组为字符串} echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/ |
(5)处理页面结束后,在主页面的ajax中的成功方法中写入处理页面结束后的语句
|
1
2
3
4
5
6
7
8
9
10
11
12
|
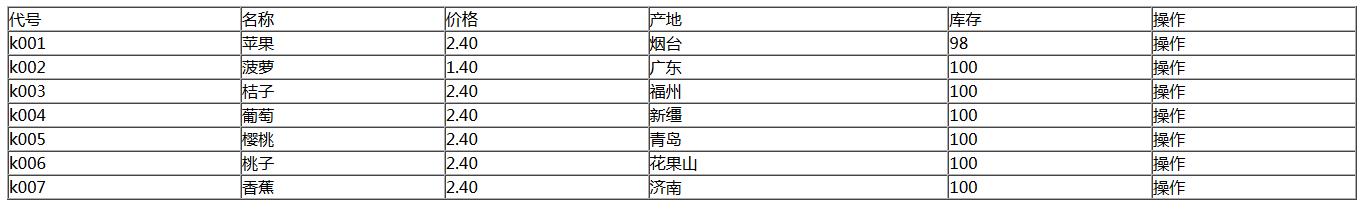
success: function(data){ var hang = data.split("|"); //拆分字符“|”串:显示行 var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); //拆分字符串“^”:显示列 str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //显示的行和单元格 } } |
这样就显示了:
以上是关于ajax的使用:例题ajax的数据处理的主要内容,如果未能解决你的问题,请参考以下文章