js 高级算法 - 动态规划
Posted starWind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 高级算法 - 动态规划相关的知识,希望对你有一定的参考价值。
主要是看了《数据结构与算法》有所感悟,虽然这本书被挺多人诟病的,说这有漏洞那有漏洞,但并不妨碍我们从中学习知识。
其实像在我们前端的开发中,用到的高级算法并不多,大部分情况if语句,for语句,swith语句等等,就可以解决了。稍微复杂的,可能会想到用递归去的解决。
但要注意的是递归写起来简洁,但实际上执行的效率并不高。
我们再看看动态规划的算法:
动态规划解决方案从底部开始解决问题, 将所有小问题解决掉, 然后合并成一个整体解决方案, 从而解决掉整个大问题 。
实例举例 (计算斐波那契数列)
斐波那契数列指的是这样一个数列 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233,377,610,987,1597,2584,4181,6765,10946,17711,28657,46368........
这个数列从第3项开始,每一项都等于前两项之和。
针对这个数列,可以用一个递归的函数去计算第n项 数值
// 斐波那契数列 function recurFib(n) { if(n < 2){ return n ; }else { // document.write("第"+(n-1)+"次计算 n-1="+(n-1)+recurFib(n-1)+\' \'); // document.write("n-2="+(n-2)+recurFib(n-2)+"<br>"); return recurFib(n-1)+recurFib(n-2) } }
确实是个非常简洁的代码,上面有被注释的代码 ,是用来打印出当n=多少,要执行多少次函数,不过明眼人一眼就能看出来执行的次数随着n的变大,次数也会非常恐怖增长。

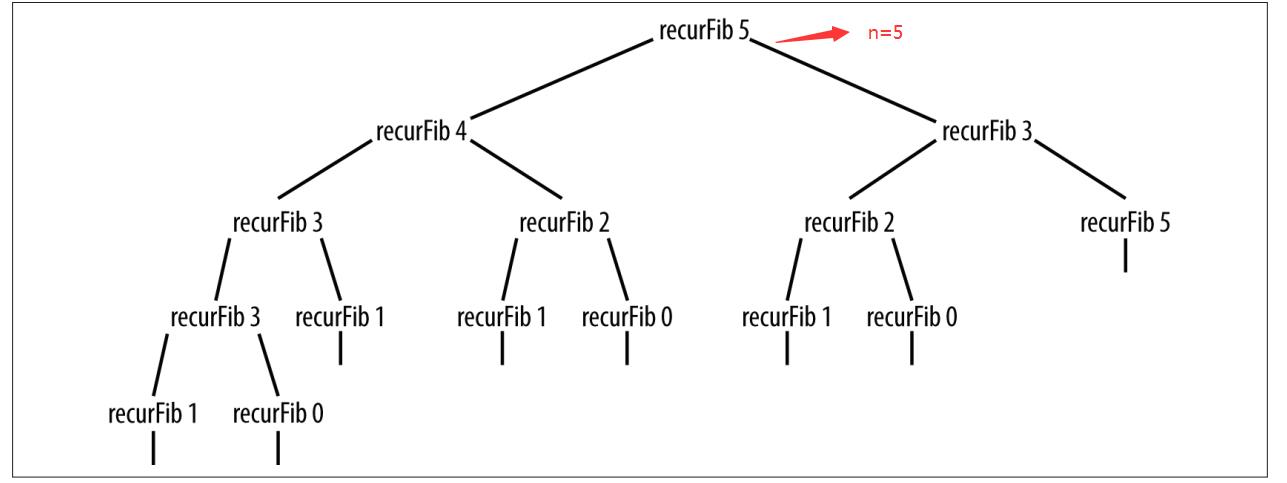
当n=5的时候,递归树已经长的很大了……可以预见当n=10,甚至n=100的时候……
…………………………………………………………………………………………………………………………………………………………………………………………………………………………
明白了递归函数执行效率之差,我们再来看的动态规划是如何做的
function dynFib(n) { let val = []; for(let i = 0; i <= n; ++i){ val[i]=0; } if(n ===1 || n === 2){ return 1; } else { val[1] =1; val[2] = 2; for(let i = 3; i <= n; ++i){ val[i] = val [i-1] +val[i-2] ; } } return val[n-1] }
通过数组 val 中保存了中间结果, 如果要计算的斐波那契数是 1 或者 2, 那么 if 语句会返回 1。 否则,数值 1 和 2 将被保存在 val 数组中 1 和 2 的位置。
循环将会从 3 到输入的参数之间进行遍历, 将数组的每个元素赋值为前两个元素之和, 循环结束, 数组的最后一个元素值即为最终计算得到的斐波那契数值, 这个数值也将作为函数的返回值。
接下来可以写个简单的测试函数,来对比两者的运行时间。
// 定义一个测试函数,将待测函数作为参数传入 function test(func,n){ let start = new Date().getTime();//起始时间 let res = func(n);//执行待测函数 document.write(\'<br>\'+\'当n=\'+n+\'的时候 \'+res+\'<br>\'); let end = new Date().getTime();//结束时间 return (end - start)+"ms";//返回函数执行需要时间 }
打印函数执行
let time = test(recurFib,40); document.write(time); let time2 = test(dynFib,40); document.write(time2);
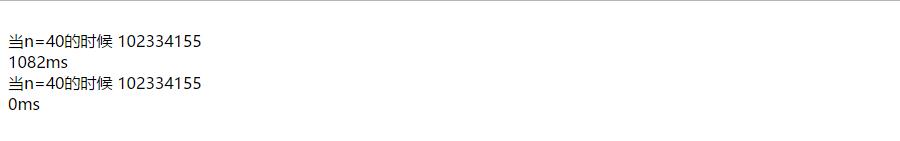
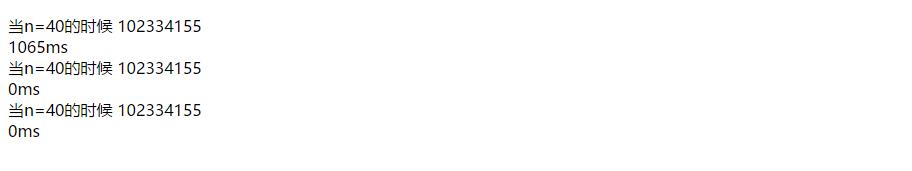
结果如下:

最后, 你或许已经意识到在使用迭代的方案计算斐波那契数列时, 是可以不使用数组的。
需要用到数组的原因是因为动态规划算法通常需要将中间结果保存起来。
以下是迭代版本的斐波那契函数义
function iterFib(n) { let last = 1; let nextLast = 1; let result = 1; for (let i = 2; i < n; ++i) { result = last + nextLast; nextLast = last; last = result; } return result; }
当然这个迭代版本的与数组的版本的效率也是相同的。

以上是关于js 高级算法 - 动态规划的主要内容,如果未能解决你的问题,请参考以下文章