jsp页面前端加入验证,光标离开验证
Posted sometimes-ever
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp页面前端加入验证,光标离开验证相关的知识,希望对你有一定的参考价值。
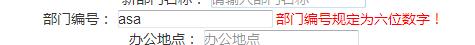
- 验证错误时:

- 验证正确时:

- jsp页面前段代码:
<input type="text" onblur="code()" placeholder="请输入部门编号" id="dept_code" name="dept_code">
<span id="pa"></span>
- js事件触发代码
function code(){
var reg=/^\\d{6}$/;
var dept_code=$("#dept_code").val();
if(dept_code==null || dept_code==""){
{document.getElementById(\'pa\').innerhtml=\'<font color="green"></font>\' }
}
else if(reg.test(dept_code))
{document.getElementById(\'pa\').innerHTML=\'<font color="green">请继续输入。。。</font>\' }
else
{document.getElementById(\'pa\').innerHTML=\'<font color="red">部门编号规定为六位数字!</font>\'}
}
以上是关于jsp页面前端加入验证,光标离开验证的主要内容,如果未能解决你的问题,请参考以下文章