十分钟利用环信WebIM-vue3-Demo,打包上线一个即时通讯项目含音视频通话
Posted 环信即时通讯云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十分钟利用环信WebIM-vue3-Demo,打包上线一个即时通讯项目含音视频通话相关的知识,希望对你有一定的参考价值。
这篇文章无废话,只教你如果接到即时通讯功能需求,十分钟利用环信WebIM-vue3-Demo,打包上线一个即时通讯项目【包含音视频通话功能】。
写这篇文章是因为,结合自身情况,以及所遇到的有同样情况的开发者在接到即时通讯(IM)需求时,需要花费大量时间去熟悉相关SDK厂商提供的API接口,并且需要结合自己的项目需求,在紧张张的项目工期压力之下去进行适应性调整,非常的痛苦,“本着轮子我来造,代码大家粘”的理念。
在去年的五月份我使用vue3+element plus,集成环信了web端4.xSDK,以产品化的目标,利用业余时间陆陆续续独立完成了一个完整的开源Demo,同时也在十月份以组件的形式将音视频功能也加入了进去,已经经过了测试人员测试,目前此项目已经合并进入了环信官方开源vue-demo分支,我会在之后持续提PR增加新功能,修复老的Bug,同时也欢迎大家提PR完善此开源Demo。
场景适用
提及场景适用,是因为个人认为有几个场景在小改动的情况下,能够快速使用,其余个性化较强的需求,如果使用这个demo确实需要花费点时间做些改动。
· 通用社交聊天(类似微信)
· 客服坐席沟通
· 后台内部沟通
效果预览
l 登录页

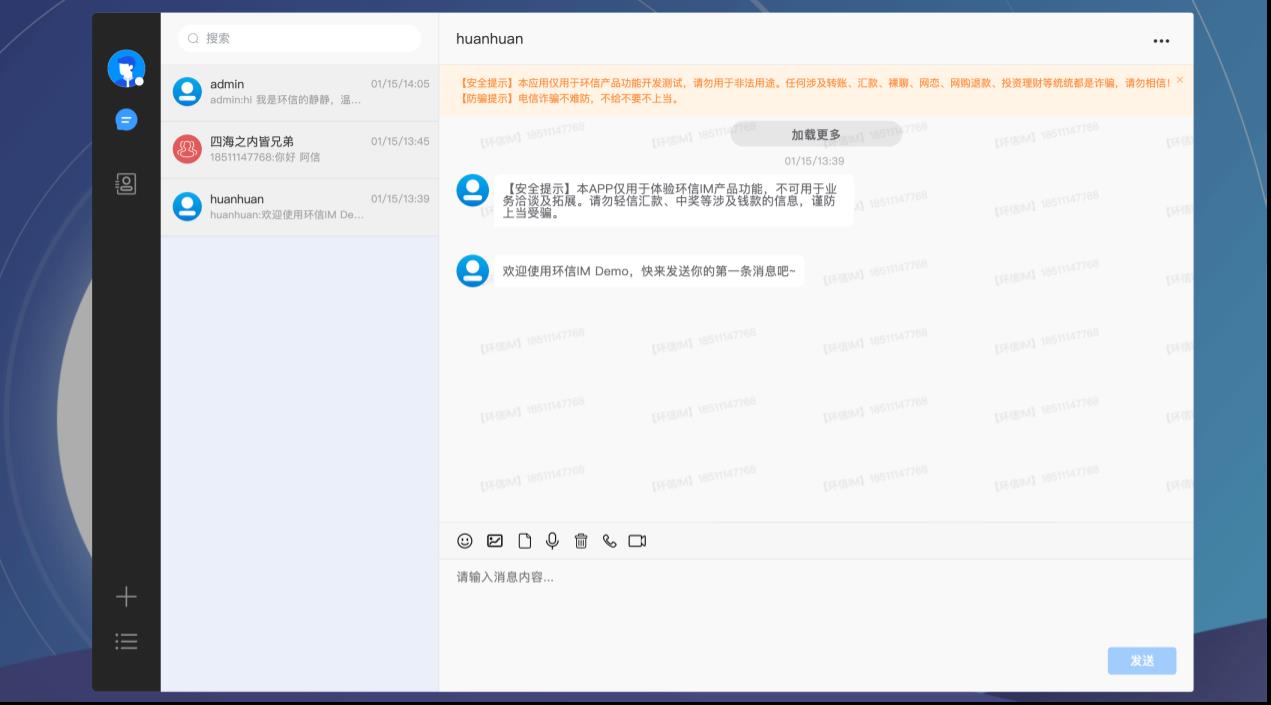
l 会话聊天页


l 联系人页

直奔主题
代码下载地址: https://github.com/easemob/webim-vue-demo/tree/demo-vue3
1. 下载完Demo代码,按照README.md指引先把项目启动起来,具体要求的node版本,以及目录结构一些注意事项一定要耐下性子去看README.md,能运行起来才有接下来的事情。
2. 和前端集成一些其他三方插件一样,我们首先要在平台进行注册以及去创建一个唯一的appid,只不过这个概念在环信IM的名词为appKey,同样我们先去平台进行注册,这是教你注册的文档入口(http://docs-im-beta.easemob.com/product/enable_and_configure_IM.html)
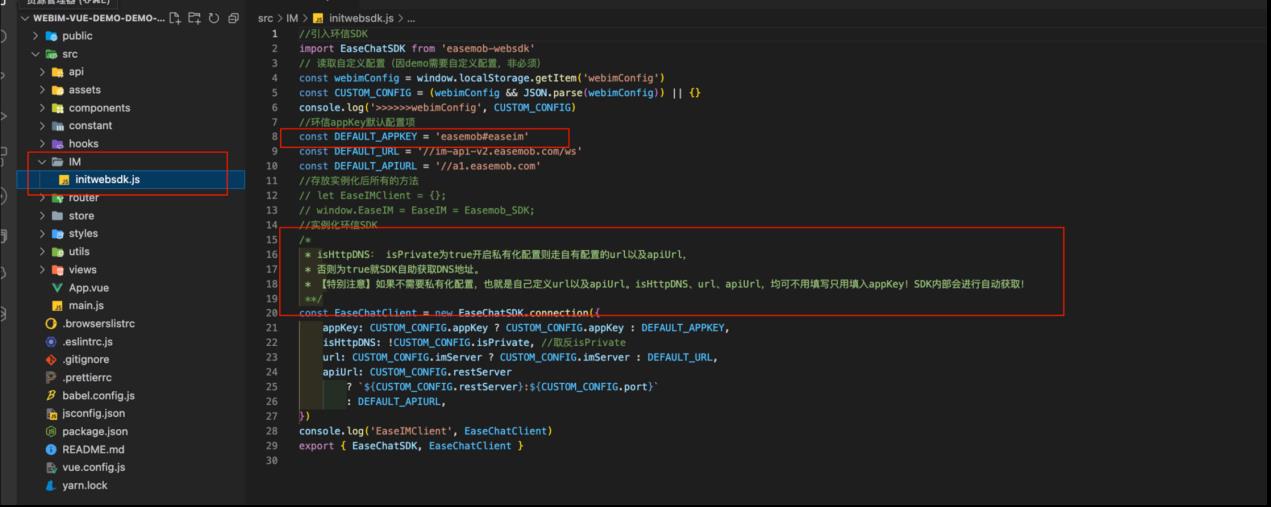
3. 打开下载好的项目代码,在 src / IM / initwebsdk.js 下去将自己注册并创建的appKey替换为自己的,Demo里的是默认的有限制,自己的项目必须改为自己的。

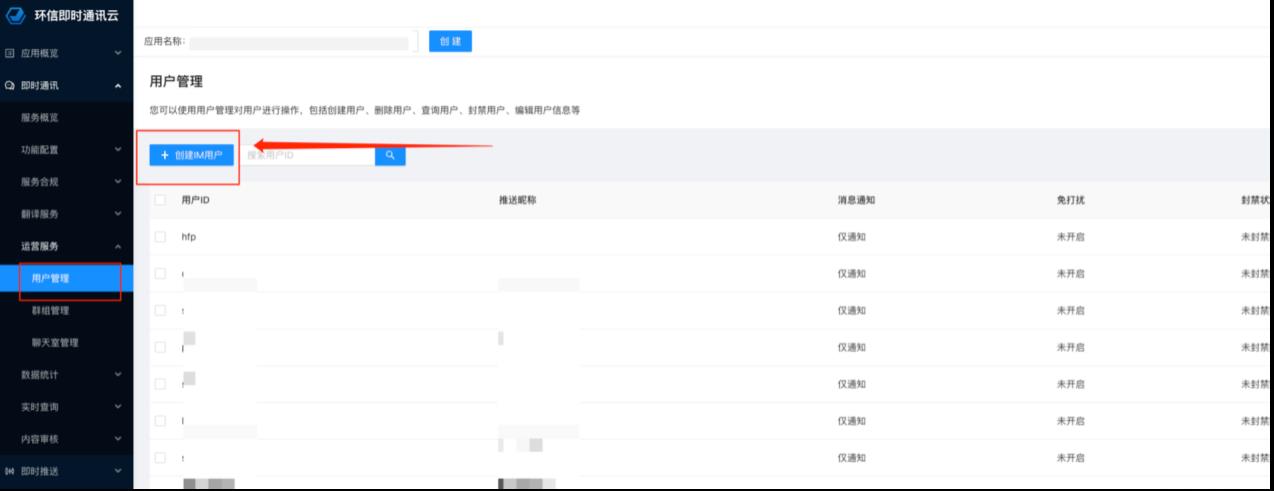
4. 创建一个测试ID,为后续验证使用自己创建的appKey进行登录做准备,创建方式为在环信后台管理里面进行创建。

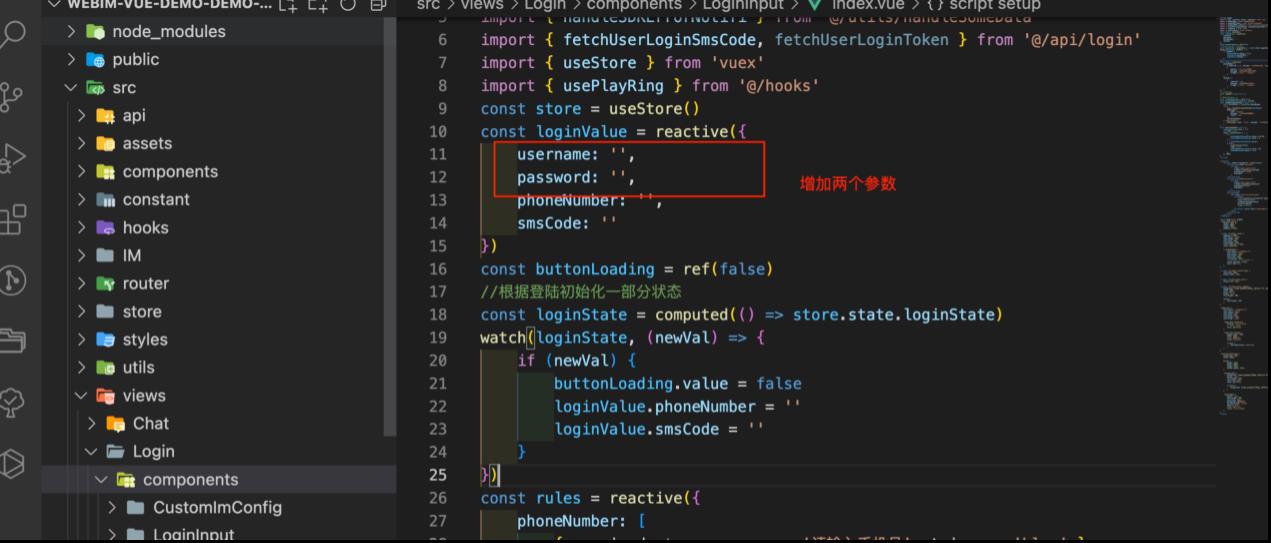
5. 将Demo手机号验证码改为刚才注册的测试ID,以及密码登陆。代码所在路径为 src/views/Login/components/LoginInput
LoginInput组件下,在loginValue中增加两个变量名,这里我加了username以及password,并在loginIM方法中,将SDK登录方式解开注释,注释原有手机号将验证码的登录方式,修改template中输入框的双向绑定值,将其指向为username,password。


保存并重新运行项目,输入刚才注册的ID,以及密码,点击登录观察是否正常跳转,如果正常跳转则说明已经替换完成。
至此已经完成了项目配置的完全替换,即可基于此项目进行已有结构进行二次开发。
文中所提及地址导航:
· Demo示例预览地址:预览地址https://webim-vue3.easemob.com/login
· 开源代码下载地址: 代码下载 GitHub - easemob/webim-vue-demo at demo-vue3
· 环信开发文档地址API文档 产品概述 | 环信 IM 文档
以上是关于十分钟利用环信WebIM-vue3-Demo,打包上线一个即时通讯项目含音视频通话的主要内容,如果未能解决你的问题,请参考以下文章