js算法集合 javascript实现斐波那契数列 (兔子数列) Javascript实现杨辉三角
Posted lms_码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js算法集合 javascript实现斐波那契数列 (兔子数列) Javascript实现杨辉三角相关的知识,希望对你有一定的参考价值。
js算法集合(二) 斐波那契数列、杨辉三角
上一次我跟大家分享一下做水仙花数的算法的思路,并对其扩展到自幂数的算法,这次,我们来对斐波那契数列和杨辉三角进行研究,来加深对javascript的理解。

1 <script> 2 3 var a = 1; //声明第一个数为1 4 var b = 1; //声明第二个数为1 5 var c; //声明一个中间变量c 6 document.write(a+"<br>"+b+"<br>"); //打印前两个已知数 7 for (var i = 3; i <= 10; i++){ //前面两个已知,从第三个开始循环,10为打印数列内容的个数,可自行测试 8 c = a + b; //每个数等于它前面两个的和 9 document.write(c+"<br>"); //打印第i个数;以i=3;为例:c=2 10 a = b; //等打印下一个数时,a和b都变了,b的值给a,a=1,c的值给b,b=2; 11 b = c; // a和b都向后推了一位,来进行下次运算 12 } 13 14 </script>
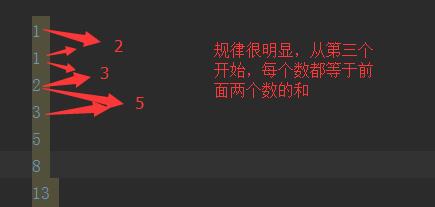
斐波那契数列其实就是左右手交换东西的复杂化,只要掌握了思路,所有的算法也都不过如此而已。
1 1 2 1 1 3 1 2 1 4 1 3 3 1 5 1 4 6 4 1 6 1 5 10 10 5 1 7 1 6 15 20 15 6 1 8 1 7 21 35 35 21 7 1 9 1 8 28 56 70 56 28 8 1 10 1 9 36 84 126 126 84 36 9 1 11 1 10 45 120 210 252 210 120 45 10 1 12 1 11 55 165 330 462 462 330 165 55 11 1 13 1 12 66 220 495 792 924 792 495 220 66 12 1 14 1 13 78 286 715 1287 1716 1716 1287 715 286 78 13 1 15 1 14 91 364 1001 2002 3003 3432 3003 2002 1001 364 91 14 1 16 1 15 105 455 1365 3003 5005 6435 6435 5005 3003 1365 455 105 15 1 17 1 16 120 560 1820 4368 8008 11440 12870 11440 8008 4368 1820 560 120 16 1 18 ......
②了解了什么是杨辉三角,我们就要开始分析该怎么下手。下面我们截取杨辉三角的一部分来进行分析:
1 1 2 1 1 ①每行的第一个和最后一个数都是“1 3 1 2 1 ②第一行有一个数,第二行有两个数,第三行有三个数……… 4 1 3 3 1 5 1 4 6 4 1 ③以本行(第五行)为例:第五行的第二个等于第四行第1个和第二个数的和,第五行的第三个等于第四行第二个和第三个数的和, 6 ……
③将第三条规律整理一下就是:不符合第一条规律时,第 i 行的第 j 个数等于 第 i-1行的 第(j-1)个和第 j 个数的和
④规律已经整理清楚,我们就要研究该怎么用代码来实现,这里我们将才用二维数组进行实现;具体实现方式请看代码,及注释:
1 <script> 2 var arr = new Array(); //定义一个数组 3 for(var i = 0; i < 10; i++){ //做一个长度10的数组 4 arr[i] = new Array(); //将数组定义为二维数组 5 for (var j = 1; j<(10-i); j++){ //打印空格看起来好看点 6 document.write("<span style=\'display: inline-block;width: 15px;\'></span>"); 7 }; 8 for (j = 0; j < i; j++)if (j == 0 || j == i - 1) { //每行的第一个和第i个等于1 9 arr[i][j] = 1; //每行的第一个和最后一个都是 1 10 document.write("<span style=\'display: inline-block;width: 30px;text-align: center;\'>" + arr[i][j] + "</span>"); 11 } else { 12 arr[i][j] = arr[i - 1][j - 1] + arr[i - 1][j]; //第 i 行的第 j 个数等于 第 i-1行的 第(j-1)个和第 j 个数的和 13 document.write("<span style=\'display: inline-block;width: 30px;text-align: center;\'>" + arr[i][j] + "</span>"); 14 } 15 document.write("<br>") 16 } 17 18 </script>
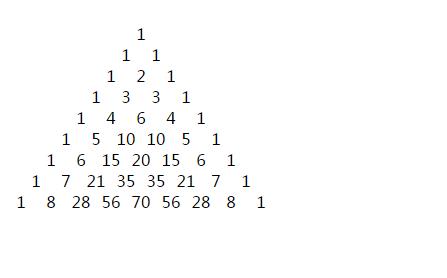
下面是执行效果图:
以上就是跟大家分享的Javascript实现杨辉三角的方法,当然你可以打印更多行,或者定义变量接受prompt();方法的值,来手动控制打印行数。
三、下面主要分享一下我做算法题的思路
1)一般拿到题,首先要看它是个什么东西
2)第二,分析里面的规律
3)思考如何使用代码将规律写出来,
4)有了想法就进行实践,在编译器写出代码
5)遇到了bug,或者卡在某个地方用goole的控制台加断点进行调试,当然你可以用别的浏览器控制台;
6)你会发现一个算法一步步的就完成了
7)这里是最重要的一条,没有之一,就是每每做完一个算法,要善于自我总结,遇到了什么问题,怎么解决的,什么样的方法可以解决什么问题,还有没有别的方法解决,有什么地方粗心大意了,尤其是小错误,一定一定要注意,养成良好的习惯,因为实践告诉我们,越小的错误隐藏的越深,越不容易发现。有时候调试了半天bug发现竟然是因为拼错了单词,你会哭笑不得,甚至想打自己一巴掌。总之,总结才是进步最大的时候。
最后,希望大家能有所收获,谢谢!
本次分享就到这里
谢谢大家的观看
希望能对大家有所启发
有更好的方法或不同的意见请在留言区跟我交流
以上是关于js算法集合 javascript实现斐波那契数列 (兔子数列) Javascript实现杨辉三角的主要内容,如果未能解决你的问题,请参考以下文章