JS实现div选项卡切换
Posted 张晋铭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现div选项卡切换相关的知识,希望对你有一定的参考价值。
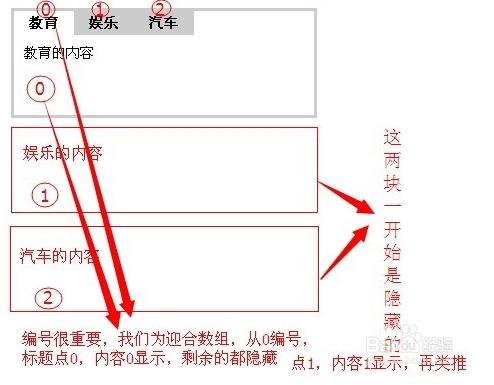
一、先弄清原理,开始弄时不知道原理就想不通怎么入手

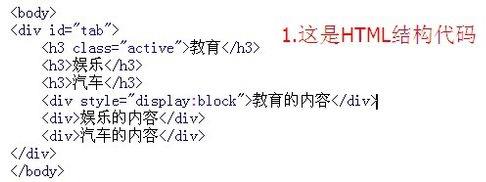
二、编写html代码

三、JS代码
因为有选项卡,又有内容,所以我们要分别取到选项卡和div的索引,然后点击时让索引对应即可

注:先隐藏所有div,然后接着来一点,把与被单击标题序号相同的内容块显示出来,电脑运行很快,这个动作会很一气呵成。这样我们就完成了选项卡的制作。
以上是关于JS实现div选项卡切换的主要内容,如果未能解决你的问题,请参考以下文章