Vue之vue.js声明式渲染
Posted 花信
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue之vue.js声明式渲染相关的知识,希望对你有一定的参考价值。
html:
<div id="app">
{{ message }}
</div>
Vue:
var app = new Vue({
el: \'#app\',
data: {
message: \'Hello Vue!\'
}
})
本例子由HTML模板(View)+Vue实例(ViewModel)组成。
创建Vue的实例,需传入一个选项对象,如:
数据(data):Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。
属性(props): 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。
挂载元素(el):提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
计算(computed):声明计算,处理复杂逻辑
方法(methods):声明方法,VM 实例可以访问这些方法,或者在指令表达式中使用。计算属性默认有getter,但也可以自定义一个setter。
computed和method比较:methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。computed 性能会更好,但是如果你不希望缓存,你可以methods。
为什么需要缓存?
假设我们有一个性能开销比较大的的计算属性 A ,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用 method 替代。
watch:观察和响应数据变化。一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。
computed和watch比较:计算属性在大多数情况下更合适,但有时也需要一个自定义的 watch。watch 选项允许我们执行异步操作(访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这是计算属性无法做到的。
扩展(extended):扩展到另一个组件。
minxin:混合实例对象可以像正常的实例对象一样包含选项。
parent:指定已创建的实例之父实例,在两者之间建立父子关系。
component:声明组件,包含 Vue 实例可用组件的哈希表。
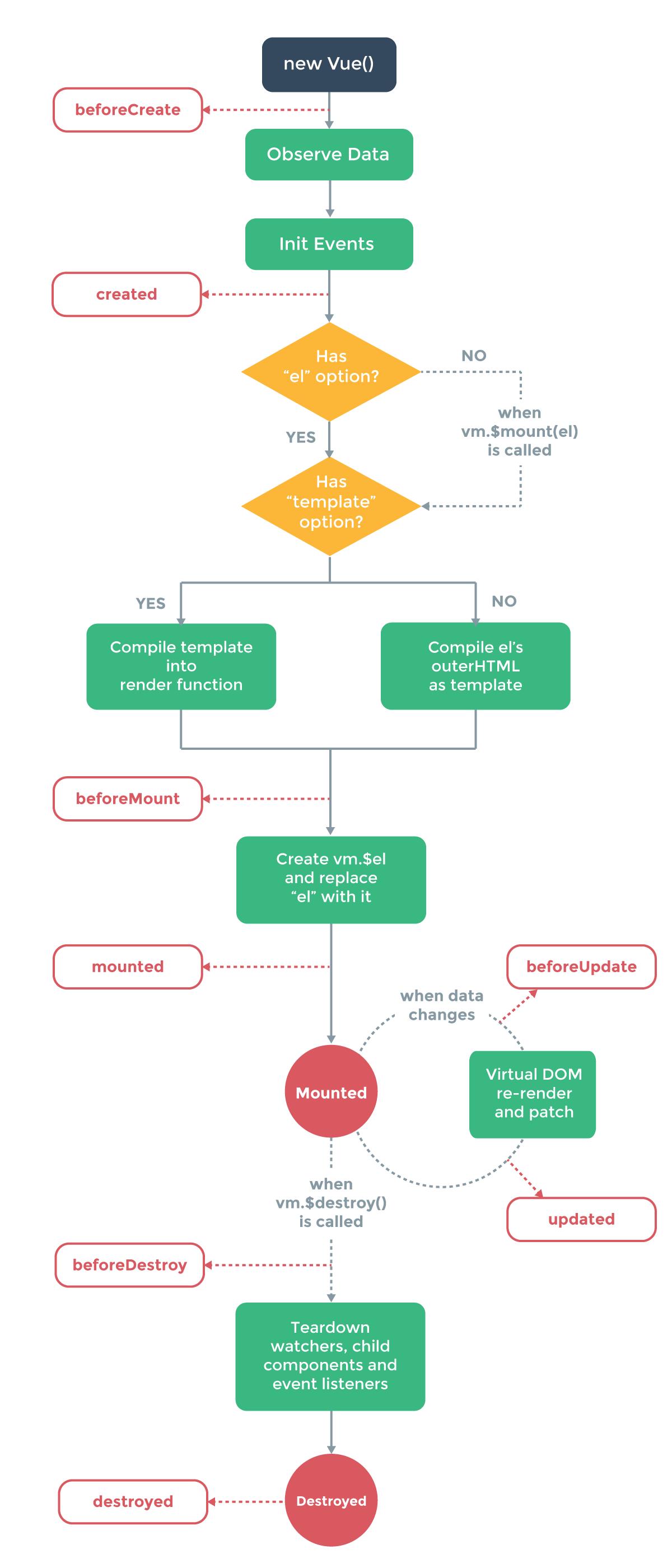
生命周期:
实例
var app = new Vue({
el: \'#app\',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group(\'beforeCreate 创建前状态===============》\');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
}
})

|
指令 |
描述 |
|
beforeCeate |
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。 |
|
created |
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。 |
|
beforeMount |
在挂载开始之前被调用:相关的 render 函数首次被调用。 该钩子在服务器端渲染期间不被调用 |
|
mounted |
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。 |
|
beforeUpdate |
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程 |
|
updated |
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。 |
|
activated |
keep-alive 组件激活时调用。 该钩子在服务器端渲染期间不被调用。 |
|
deactivated |
keep-alive 组件停用时调用。 该钩子在服务器端渲染期间不被调用 |
|
bedoreDestroy |
实例销毁之前调用。在这一步,实例仍然完全可用。 该钩子在服务器端渲染期间不被调用。 |
|
destroyed |
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。 |
以上是关于Vue之vue.js声明式渲染的主要内容,如果未能解决你的问题,请参考以下文章