jquery 入门之-------jquery 简介
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 入门之-------jquery 简介相关的知识,希望对你有一定的参考价值。
什么是jquery?
Jquery是一个javascript库,通过封装原生的Javascript函数得到一套定义好的方法。它可以用个少的代码完成更多更强大更复杂的功能,从而得到开发者的青睐。
So! Write less .Do more!
Jquery的功能和优势?
(1)像Css那样访问和操作DOM;
(2)修改CSS控制页面外观;
(3)简化javascript代码操作;
(4)时间处理更加容易;
(5)各种动画效果使用方便;
(6)让AJAX技术更加完美;
(7)基于Jquery的大量插件;
(8)自动扩展功能插件;
Jquery最大的优势就是使用特别方便,比如模仿CSS获取DOM对象,比原生的JS要简单和方便得多,并且在多个CSS的集中处理上非常舒服。而最常用的CSS功能有封装了单独的方法,感觉非常有心。最重要的是Jquery的代码兼容性非常好,你不需要总是考虑不同浏览器的兼容问题。
Jquery的代码模式是采用的连缀方式,可以不停地连续的调用功能函数;如下所示:
$("#main").css("color","red").css(‘font-sixe‘,‘50px‘);
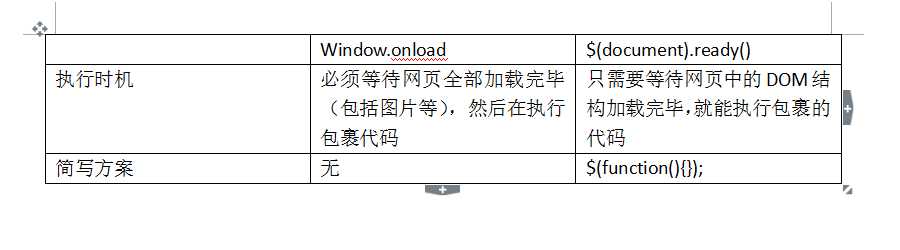
Jquery加载模式:
延迟等待加载,方法如下:
window.onload = function() ; //JavaScript等待加载; $(document).ready(function()); //Jquery等待加载;

在实际应用中,我们很少直接去使用widow.onload,因为他需要等待图片之类的大型元素加载完毕后才能执行js代码。所以,最头疼的就是在网速较慢的情况下,页面已经全面展开,图片还在缓慢的加载,这时页面上JS交互功能全部处在假死状态;
在jquery中只要使用了包裹后,最总返回的都是Jquery对象。如下:
alert($); //Jquery对象方法内部 alert($()); //Jquery对象返回的对象还是Jquery alert($(‘#box‘)); //包裹ID元素返回的对象还是Jquery
通过以上的处理,好处是显而易见的,就是可以连缀处理。
以上是关于jquery 入门之-------jquery 简介的主要内容,如果未能解决你的问题,请参考以下文章