[Angularjs]$http.post与$.post
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Angularjs]$http.post与$.post相关的知识,希望对你有一定的参考价值。
摘要
在angularjs发送post请求的时候,确实很困惑,在传递json数据的时候,总会遇到在服务端无法接受到参数的情况,这里有必要与$.post进行比较学习一下。
一个例子
这里模拟登录的一个场景,post用户名与密码,服务端接受账户并直接返回到客户端不做其它业务处理。
使用angularjs版本
/* AngularJS v1.2.15 (c) 2010-2014 Google, Inc. http://angularjs.org License: MIT */
服务端
public class AccountController : Controller { // GET: /<controller>/ public IActionResult Login() { return View(); } [HttpPost] public IActionResult Login(string userName,string userPwd) { var resut = Request.Form; return Json(new { _code = 200, _msg = "Login success", name = userName, password = userPwd }); } }
$.post
首先使用$.post的方式,直接提交账户密码
$.post("@Url.Content("~/Account/Login")",{ userName: "2342342", userPwd:"2sssdfs" },function (data) { console.log(data); });
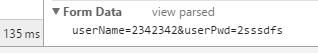
响应

这里我们看一下请求体

那么我们现在看看angularjs的$http.post的情况,到底区别在哪儿?
@{ Layout = null; } <!DOCTYPE html> <html ng-app="login"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>IT怪O 用户登录</title> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> <script src="~/js/angular.min.js"></script> <script> angular.module("login", []).controller("LoginController", function ($http, $scope) { $scope.Login = function () { var data = { userName: $scope.userName, userPwd: $scope.userPwd }; var config = { headers: { \'Content-Type\': \'application/x-www-form-urlencoded\' }, //transformRequest: function (obj) { // var str = []; // for (var p in obj) { // str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p])); // } // return str.join("&"); //} }; console.log(data); $http.post("@Url.Content("~/Account/Login")", data, config).success(function (data) { console.log(data); }); }; }); </script> </head> <body> <div ng-controller="LoginController"> <input type="text" placeholder="用户名" ng-model="userName" value="" /> <input type="password" placeholder="密码" ng-model="userPwd" value="" /> <button ng-click="Login()">登录</button> </div> </body> </html>
登录

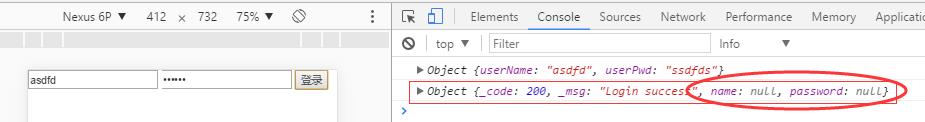
出现了,处于习惯的原因,平时就会这样来写$http.post的。但结果并不是想要的。那么咱们与$.post对比一下请求体。

看到没?差别就在这里。
发现问题了,那么我们就要转化为$.post提交参数的方式。幸好,angularjs中$http.post提供了一个转化参数的transformRequest方法,可以在config中加上该参数:
var config = {
headers: { \'Content-Type\': \'application/x-www-form-urlencoded\' },
transformRequest: function (obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
};
它的作用就是将提交的参数转化为$.post提交参数的方式。这样看到的请求体中参数就与$.post相同了。
可以在全局进行设置
<script> angular.module("login", []).controller("LoginController", function ($http, $scope) { $scope.Login = function () { var data = { userName: $scope.userName, userPwd: $scope.userPwd }; console.log(data); $http.post("@Url.Content("~/Account/Login")", data).success(function (data) { console.log(data); }); }; }).config(function ($httpProvider) { $httpProvider.defaults.transformRequest = function (obj) { var str = []; for (var p in obj) { str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p])); } return str.join("&"); }; $httpProvider.defaults.headers.post[\'Content-Type\'] = \'application/x-www-form-urlencoded; charset=utf-8\'; }); </script>
总结
angularjs在进行post请求的时候要进行参数配置。关于angularjs的post请求,建议在初始化模块的时候对post请求设置请求头与请求参数转换的设置,这样可以在其他地方方便使用。
参考
以上是关于[Angularjs]$http.post与$.post的主要内容,如果未能解决你的问题,请参考以下文章