JS日历控件 灵活设置: 精确的时分秒.
Posted jhcelue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS日历控件 灵活设置: 精确的时分秒.相关的知识,希望对你有一定的参考价值。
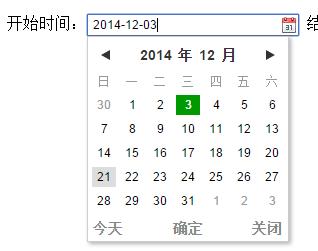
1. 在原基础上 支持 yyyy-mm-dd 的年月日的控件。
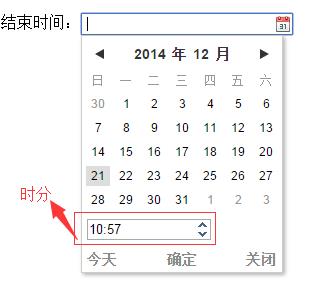
2. 在原基础上添加支持 yyyy-mm-dd HH:MM 年月日时分的控件。
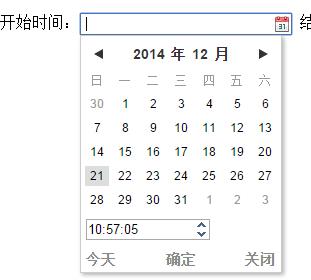
3. 在原基础上添加支持 yyyy-mm-dd HH:MM:SS 年月日时分秒的控件。
4. 添加确定button 及 今天 和关闭button。
当我切换到其它年份的时候,我点击 "今天"button 就能够返回当前的年月份。
配置项例如以下:
比方例如以下demo年月日的示意图例如以下:

时分秒的demo例如以下:

时分的demo例如以下:

html代码例如以下:
|
1
2
3
4
5
6
|
<p> 開始时间: <input name="mydate"
type="text" class="input_cxcalendar" style="width:200px;"> 结束时间: <input name="mydate2"
type="text" class="input_cxcalendar" style="width:200px;" ></p> |
当然在头部要引入例如以下JS文件:
<script src="jquery-1.9.1.js"></script>
<script src="calendar.js"></script>
依赖于jquery框架。
后面的是日历控件JS
初始化方式例如以下:
|
1
2
3
4
5
6
7
8
9
10
|
<script>$(\'.input_cxcalendar\').each(function(){ var a
= new Calendar({ targetCls:
$(this), type: \'yyyy-mm-dd\' 或者
‘yyyy-mm-dd HH:MM:SS’ 或者 ‘yyyy-mm-dd HH:MM’; },function(val){ console.log(val); //
回调函数 当前选中的值 });});javascript plain" style="border: 0 |