jquery 配合 ajax 完成 在线编辑 你值得拥有
Posted 鲜花满月楼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 配合 ajax 完成 在线编辑 你值得拥有相关的知识,希望对你有一定的参考价值。

思路分析:
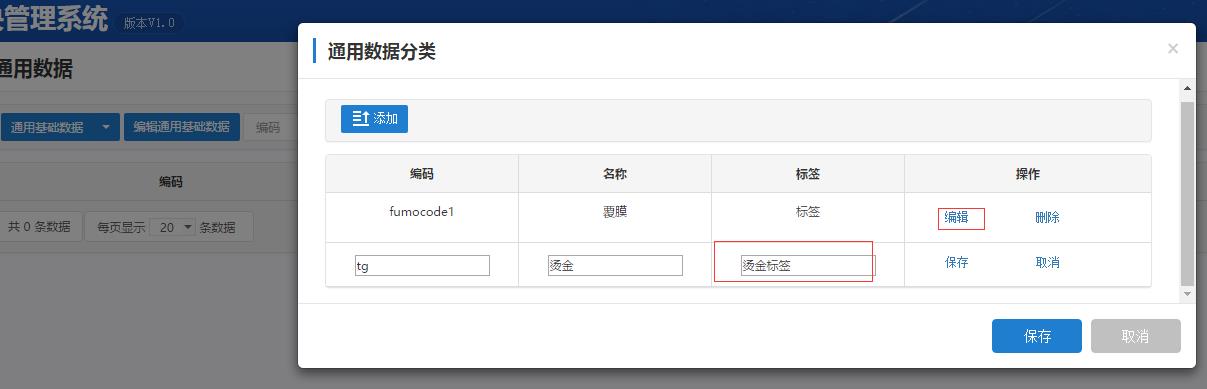
将 table中的表格 改变成为 input表格框获得值 ajax配合修改 删除
<?php use yii\\helpers\\Url; $web = Url::base(); ?> <style> .btn-save-data { display: none; } .btn-cancel-data { display: none; } </style> <script type="text/javascript"> //添加 页面 尾部追加 td input 框跟值 $("#onAddBaseDataCategory").click(function () { var trtd = $(\'<tr>\' + "<td class=\'code_one\'><input name=\'code\' type=\'text\' value=\'\'></td>" + "<td class=\'name_one\'><input name=\'name\' type=\'text\' value=\'\'></td>" + "<td class=\'tag_one\'><input name=\'tag\' type=\'text\' value=\'\'></td>" + "<td class=\'table-text-align-left\'>" + "<a href=javascript:void(0) onclick=\'onSaveBaseDataCategory(this)\' data-id= \'\' class=\'btn btn-link\'>保存</a>" + "<a href=javascript:void(0) onclick=\'cancelBaseDataCategory(this)\' data-id= \'\' class=\'btn btn-link\'>取消</a>" + "</td>" + "</tr>"); trtd.prependTo("#baseDataCategoryTable"); }); //编辑页面 function onEditData(obj) { var id = $(obj).attr(\'data-id\'); var object = $(obj).parent().parent(); object.find(\'.btn-edit-data\').hide(); object.find(\'.btn-delete-data\').hide(); object.find(\'.btn-save-data\').show(); object.find(\'.btn-cancel-data\').show(); var code = object.find(".code_one").text(); var name = object.find(".name_one").text(); var tag = object.find(".tag_one").text(); object.find(".code_one").html("<input data-base-title=\'" + code + "\' name=\'code\' type=\'text\' value=\'" + code + "\'>"); object.find(".name_one").html("<input data-base-title=\'" + name + "\' name=\'name\' type=\'text\' value=\'" + name + "\'>"); object.find(".tag_one").html("<input data-base-title=\'" + tag + "\' name=\'tag\' type=\'text\' value=\'" + tag + "\'>"); } // 数据保存 function onSaveBaseDataCategory(obj) { var object = $(obj).parent().parent(); object.find(\'.btn-save-data\').show(); var id = $(obj).attr(\'data-id\'); var is_enabled = 1; var data = {}; var code = object.find(\'input[name="code"]\').val(); var name = object.find(\'input[name="name"]\').val(); var tag = object.find(\'input[name="tag"]\').val(); if (id == \'\') { id = null; } data.code = code; data.name = name; data.tag = tag; data.is_enabled = is_enabled; data.id = id; requestJson("base-data-category-save-handler", data, true, function (response) { if (response.status == 0) { id = response.data.id; //ajax 添加|修改 成功后 读取数据库的id replace(object, id, code, name, tag); } else { errorDialog(response.message); } }); } //取消 function cancelBaseDataCategory(obj) { var object = $(obj).parent().parent(); var id = $(obj).attr(\'data-id\'); if (id == \'\') { object.remove(); return; } var code = object.find(\'input[name="code"]\').attr(\'data-base-title\'); var name = object.find(\'input[name="name"]\').attr(\'data-base-title\'); var tag = object.find(\'input[name="tag"]\').attr(\'data-base-title\'); // //替换 object.find(\'.code_one\').html("<td class=\'code_one\'>" + code + "</td>"); object.find(\'.name_one\').html("<td class=\'name_one\'>" + name + "</td>"); object.find(\'.tag_one\').html("<td class=\'tag_one\'>" + tag + "</td>"); object.find(\'.btn-edit-data\').show(); object.find(\'.btn-delete-data\').show(); object.find(\'.btn-save-data\').hide(); object.find(\'.btn-cancel-data\').hide(); } //input 框 替换 表格 function replace(object, id, code, name, tag) { var tr = \'<tr>\' + "<td class=\'code_one\'>" + code + "</td>" + "<td class=\'name_one\'>" + name + "</td>" + "<td class=\'tag_one\'>" + tag + "</td>" + "<td class=\'table-text-align-left\'>" + "<a href=javascript:void(0) onclick=\'onEditData(this)\' data-id=\'" + id + "\' " + "class=\'btn btn-link btn-edit-data\'>编辑</a>" + "<a href=javascript:void(0) onclick=\'deleteBaseDataCategory(this)\' data-id=\'" + id + "\'" + "class=\'btn btn-link btn-delete-data\'>删除</a>" + "<a href=javascript:void(0) onclick=\'onSaveBaseDataCategory(this)\' data-id=\'" + id + "\'" + "class=\'btn btn-link btn-save-data\'>保存</a>" + "<a href=javascript:void(0) onclick=\'cancelBaseDataCategory(this)\' data-id=\'" + id + "\'" + " class=\'btn btn-link btn-cancel-data\'>取消</a>" + "</td>" + "</tr>"; object.replaceWith(tr); return true; } //删除基础分类 function deleteBaseDataCategory(obj) { var object = $(obj).parent().parent(); var id = $(obj).attr(\'data-id\');var data = {}; data.id = id; requestJson(\'base-data-category-delete-handler\', data, true, function (response) { if (response.status == 0) { object.remove(); } else { errorDialog(response.message); //这是错误提示 自己封装的 } }) } </script> <div class="form-horizontal" id="base_data_category_submit_form"> <div class="panel panel-frame panel-operat"> <div class="panel-body"> <div class="panel-content"> <a type="button" class="btn btn-primary putaway-icon "> <div class="btn-icon"></div> <div id="onAddBaseDataCategory" class="btn-text">添加</div> </a> </div> </div> </div> <div class="panel panel-frame"> <div class="table-responsive"> <table class="table table-bordered table-hover" id="baseDataCategoryTable"> <thead> <tr id="th"> <th>编码</th> <th>名称</th> <th>标签</th> <th>操作</th> </tr> </thead> <tbody> <?php foreach ($items as $item) { ?> <tr> <td class=\'code_one\'><?= $item[\'code\'] ?></td> <td class=\'name_one\'><?= $item[\'name\'] ?></td> <td class=\'tag_one\'><?= $item[\'tag\'] ?></td> <td class=\'table-text-align-left\'> <a href="javascript:void(0);" onclick="onEditData(this)" data-id="<?= $item[\'id\'] ?>" class=\'btn btn-link btn-edit-data\'>编辑</a> <a href="javascript:void(0);" onclick="deleteBaseDataCategory(this)" data-id="<?= $item[\'id\'] ?>" class=\'btn btn-link btn-delete-data\'>删除</a> <a href="javascript:void(0);" onclick="onSaveBaseDataCategory(this)" data-id="<?= $item[\'id\'] ?>" class=\'btn btn-link btn-save-data\'>保存</a> <a href=javascript:void(0) onclick=\'cancelBaseDataCategory(this)\' data-id="<?= $item[\'id\'] ?>" class=\'btn btn-link btn-cancel-data\'>取消</a> </td> </tr> <?php } ?> </tbody> </table> </div> <div class="table-pagination"> </div> </div> </div>
ps: requestJson 是我自己封装的ajax请求 : 配合 yii框架使用的 我给大家分享一下
/** * ajax获取json数据 * @param url * @param data * @param async * @param successFun * @param errorFun * @returns {{}} */ requestJson = function (url, data, async, successFun, errorFun) { if (!(typeof loading === \'undefined\')) { loading.show(); } var responseData = {}; responseData.status = -100; responseData.message = \'网络不给力!\'; responseData.data = null; // data._csrf = $(\'meta[name="csrf-token"]\').attr("content"); $.ajax({ async: async || false, type: "POST", url: url, data: data, dataType: "json", success: function (data) { responseData = data; if (successFun) { successFun(data); } if (!(typeof loading === \'undefined\')) { loading.hide(); } }, error: function (XMLHttpRequest, textStatus, errorThrown) { if (!(typeof loading === \'undefined\')) { loading.hide(); } responseData.status = -101; responseData.message = XMLHttpRequest.responseText; // errorMessage(responseData.message); if (errorFun) { errorFun(responseData); } } }); return responseData; };
以上是关于jquery 配合 ajax 完成 在线编辑 你值得拥有的主要内容,如果未能解决你的问题,请参考以下文章