学习Angularjs向数据库添加数据
Posted ★·°勿忘初心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习Angularjs向数据库添加数据相关的知识,希望对你有一定的参考价值。
今天学习angularjs向数据库添加数据。
学习此篇,得从以往几篇开始,因为那还有创建数据表等演示。
现在来创建一个添加的存储过程:

1 SET ANSI_NULLS ON 2 GO 3 4 SET QUOTED_IDENTIFIER ON 5 GO 6 7 8 CREATE PROCEDURE [dbo].[usp_Goods_Insert] 9 ( 10 @Item NVARCHAR(55), 11 @Description NVARCHAR(20), 12 @Qty DECIMAL(10,2) 13 ) 14 AS 15 IF EXISTS(SELECT TOP 1 1 FROM [dbo].[Goods] WHERE [Item] = @Item) 16 BEGIN 17 RAISERROR(N\'[%s]物料已经存在.\',16,1,@Item) 18 RETURN 19 END 20 ELSE 21 INSERT INTO [dbo].[Goods] ([Item],[Description],[Qty]) VALUES (@Item,@Description,@Qty) 22 GO 23 24 Source Code
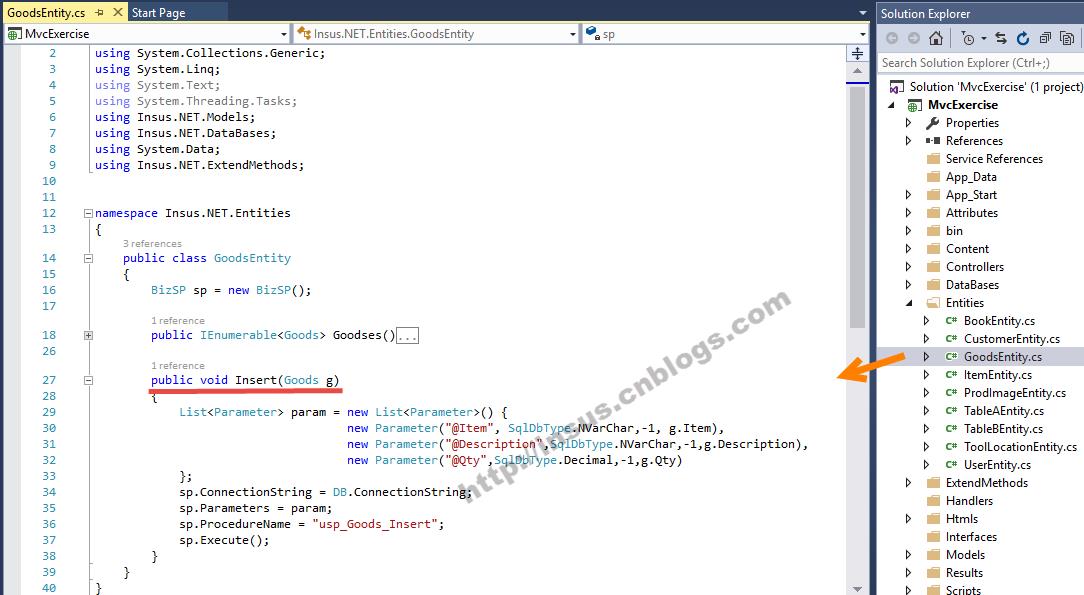
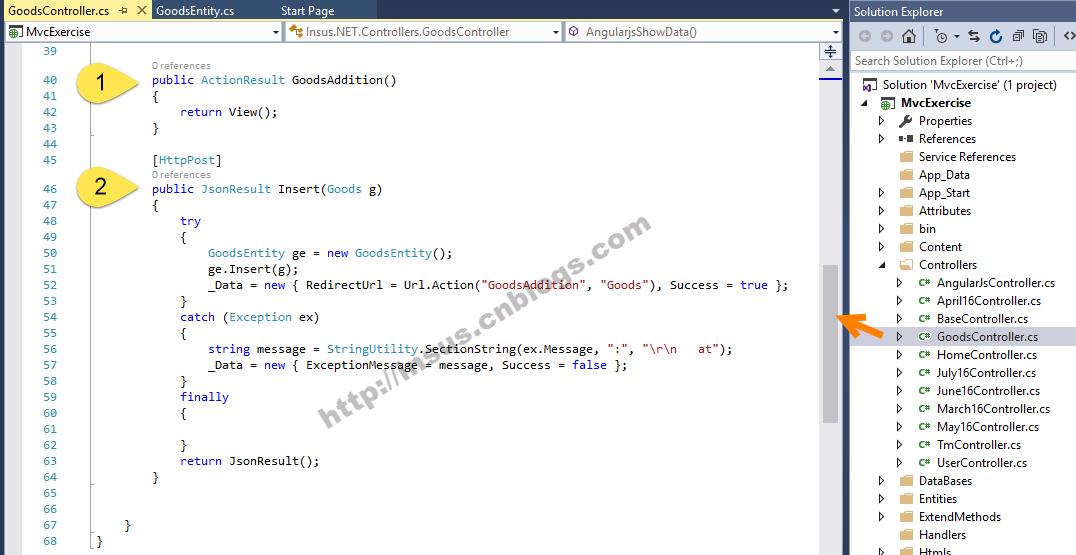
在ASP.NET MVC 的控制器中,添加2个操作,一个是为网页准备,一个是添加Action:
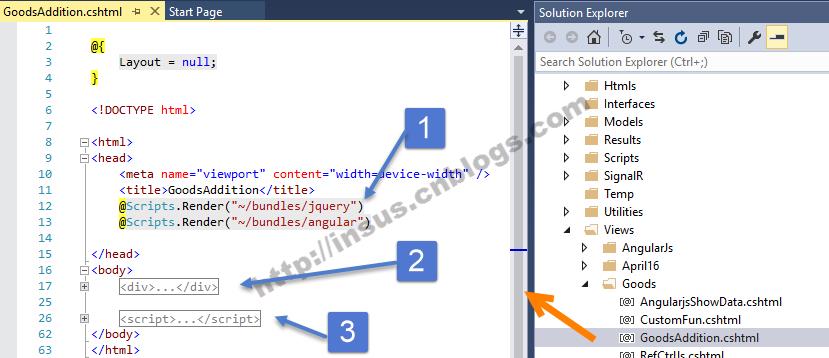
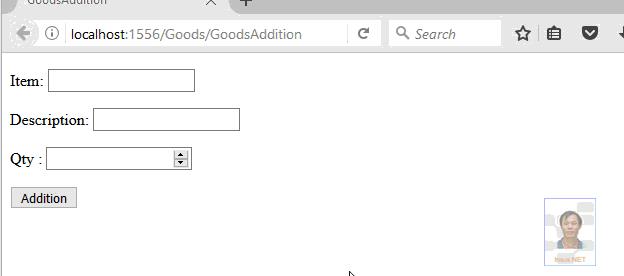
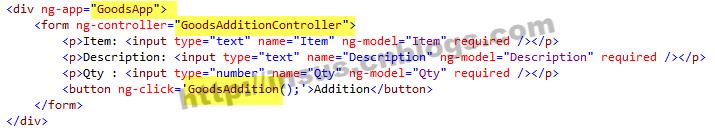
其中上面#2html代码:
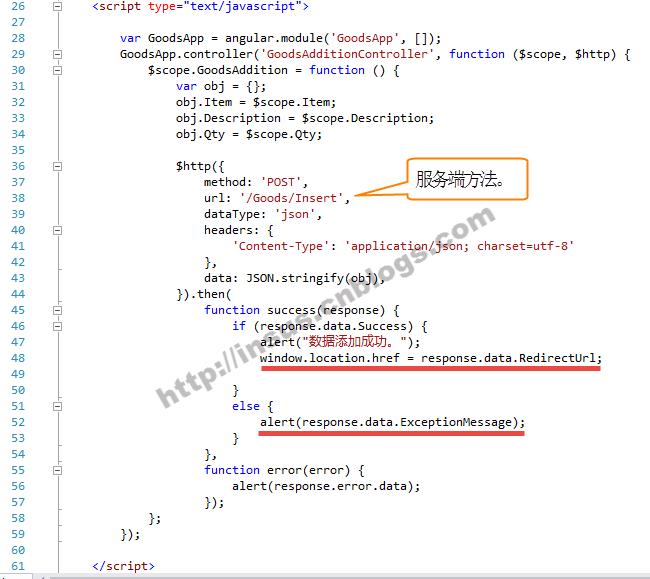
#3javascript程序:
var GoodsApp = angular.module(\'GoodsApp\', []);
GoodsApp.controller(\'GoodsAdditionController\', function ($scope, $http) {
$scope.GoodsAddition = function () {
var obj = {};
obj.Item = $scope.Item;
obj.Description = $scope.Description;
obj.Qty = $scope.Qty;
$http({
method: \'POST\',
url: \'/Goods/Insert\',
dataType: \'json\',
headers: {
\'Content-Type\': \'application/json; charset=utf-8\'
},
data: JSON.stringify(obj),
}).then(
function success(response) {
if (response.data.Success) {
alert("数据添加成功。");
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};
});
Source Code
[转自:http://www.cnblogs.com/insus/p/6858290.html]
以上是关于学习Angularjs向数据库添加数据的主要内容,如果未能解决你的问题,请参考以下文章