表单验证(AngularJs)
Posted Insus.NET
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单验证(AngularJs)相关的知识,希望对你有一定的参考价值。
这次,学习angularjs的表单的验证,angularjs提供上表几种状态验证:
| 状态 | 描述 |
| $invalid | 未通过验证 |
| $valid | 经过验证 |
| $pristine | 未修改过 |
| $dirty | 修改 |
| $error | 错误 |
另外,AngularJS内置的验证器:
| 验证器 | 描述 |
| required | 必需的 |
| ng-required | 基于控制器布尔条件标记输入字段为必需 |
| ng-minlength | 最小长度 |
| ng-maxlength | 最大长度 |
| ng-pattern | 指定的正则表达式模式进行检查 |
| type=”email” | 电子邮件验证 |
| type=”number” | 数字验证 |
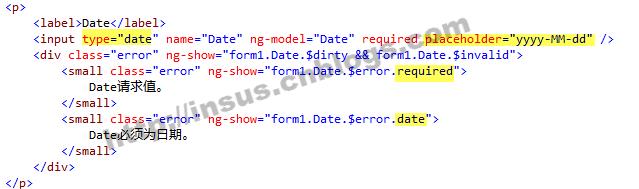
| type=”date” | 如果浏览器支持,显示一个html日期选择器。否则,默认为一个文本输入 |
| type=”url” | 验证URL文本输入 |
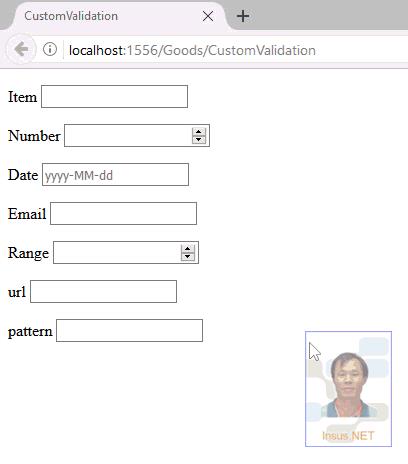
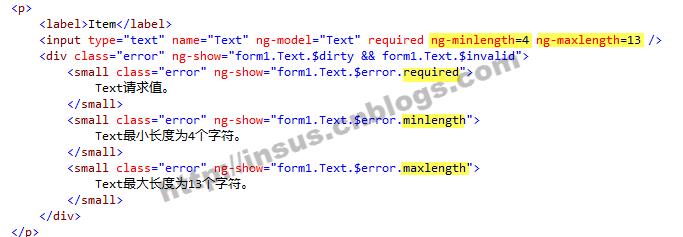
第一种情形,文本框必须填写,还要求字符串的最小长度和最大长度。
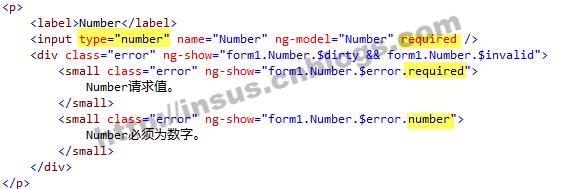
第二种情形,必填字段,使用type=number来限制输入字符为数字。
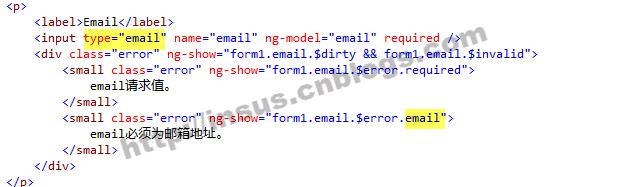
第四种情形,字段域验证用户输入的邮箱地址格式是否正确
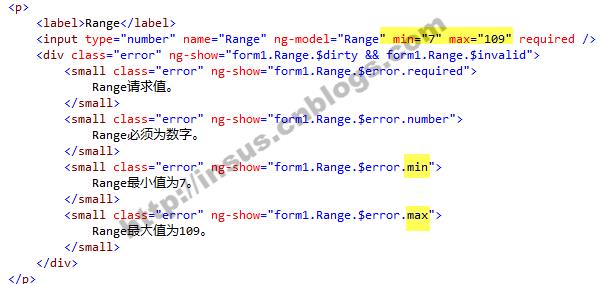
第五种情形,对文本框限制只能输入数字,而且有数值范围,最小值为7,最大值为109:
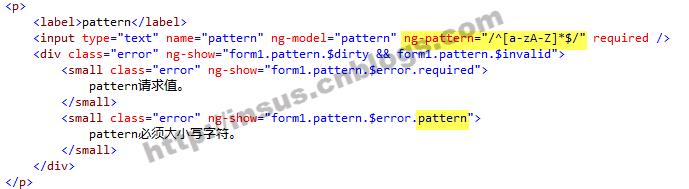
第七种情形,使用pattern正则来验证用户输入的数据,下面是只能输入英文字母大小写。

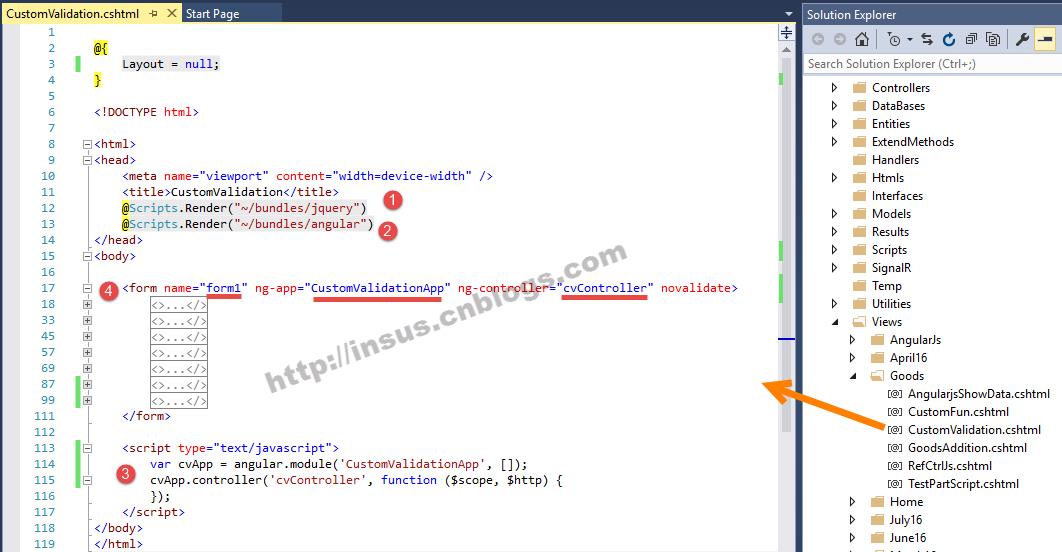
<form name="form1" ng-app="CustomValidationApp" ng-controller="cvController" novalidate> <p> <label>Item</label> <input type="text" name="Text" ng-model="Text" required ng-minlength=4 ng-maxlength=13 /> <div class="error" ng-show="form1.Text.$dirty && form1.Text.$invalid"> <small class="error" ng-show="form1.Text.$error.required"> Text请求值。 </small> <small class="error" ng-show="form1.Text.$error.minlength"> Text最小长度为4个字符。 </small> <small class="error" ng-show="form1.Text.$error.maxlength"> Text最大长度为13个字符。 </small> </div> </p> <p> <label>Number</label> <input type="number" name="Number" ng-model="Number" required /> <div class="error" ng-show="form1.Number.$dirty && form1.Number.$invalid"> <small class="error" ng-show="form1.Number.$error.required"> Number请求值。 </small> <small class="error" ng-show="form1.Number.$error.number"> Number必须为数字。 </small> </div> </p> <p> <label>Date</label> <input type="date" name="Date" ng-model="Date" required placeholder="yyyy-MM-dd" /> <div class="error" ng-show="form1.Date.$dirty && form1.Date.$invalid"> <small class="error" ng-show="form1.Date.$error.required"> Date请求值。 </small> <small class="error" ng-show="form1.Date.$error.date"> Date必须为日期。 </small> </div> </p> <p> <label>Email</label> <input type="email" name="email" ng-model="email" required /> <div class="error" ng-show="form1.email.$dirty && form1.email.$invalid"> <small class="error" ng-show="form1.email.$error.required"> email请求值。 </small> <small class="error" ng-show="form1.email.$error.email"> email必须为邮箱地址。 </small> </div> </p> <p> <label>Range</label> <input type="number" name="Range" ng-model="Range" min="7" max="109" required /> <div class="error" ng-show="form1.Range.$dirty && form1.Range.$invalid"> <small class="error" ng-show="form1.Range.$error.required"> Range请求值。 </small> <small class="error" ng-show="form1.Range.$error.number"> Range必须为数字。 </small> <small class="error" ng-show="form1.Range.$error.min"> Range最小值为7。 </small> <small class="error" ng-show="form1.Range.$error.max"> Range最大值为109。 </small> </div> </p> <p> <label>url</label> <input type="url" name="url" ng-model="url" required /> <div class="error" ng-show="form1.url.$dirty && form1.url.$invalid"> <small class="error" ng-show="form1.url.$error.required"> url请求值。 </small> <small class="error" ng-show="form1.url.$error.url"> url必须为url格式。 </small> </div> </p> <p> <label>pattern</label> <input type="text" name="pattern" ng-model="pattern" ng-pattern="/^[a-zA-Z]*$/" required /> <div class="error" ng-show="form1.pattern.$dirty && form1.pattern.$invalid"> <small class="error" ng-show="form1.pattern.$error.required"> pattern请求值。 </small> <small class="error" ng-show="form1.pattern.$error.pattern"> pattern必须大小写字符。 </small> </div> </p> </form>

var cvApp = angular.module(\'CustomValidationApp\', []); cvApp.controller(\'cvController\', function ($scope, $http) { });
以上是关于表单验证(AngularJs)的主要内容,如果未能解决你的问题,请参考以下文章