JS的属性操作
Posted #安生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的属性操作相关的知识,希望对你有一定的参考价值。
1.在文本框输入信息,选择城市

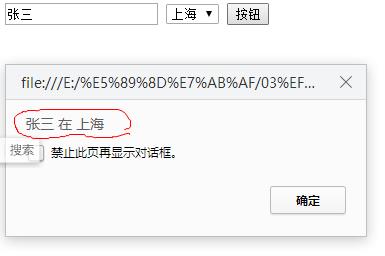
2.点击按钮


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 7 <script> 8 /* 9 HTML 的属性操作:读、写 10 属性名: 11 属性值: 12 13 读操作:获取、找到 14 元素.属性名 15 16 写操作:“添加”、替换、修改 17 元素.属性名 = 新的值 18 19 */ 20 window.onload = function (){ 21 var oBtn = document.getElementById(\'btn1\'); 22 var oText = document.getElementById(\'text1\'); 23 var oSelect = document.getElementById(\'select1\'); 24 25 oBtn.onclick = function (){ 26 // alert(oBtn.value); // \'按钮\' 27 // alert( oText.value ); 28 // alert( oSelect.value ); 29 30 // 字符串连接 31 // oText.value oSelect.value 32 // \'刘伟\' + \'北京\' => \'刘伟北京\' 33 // \'刘伟\' + \'在\' + \'北京\' => \'刘伟在北京\' 34 35 alert(oText.value + \' 在 \' + oSelect.value); 36 }; 37 }; 38 </script> 39 40 </head> 41 42 <body> 43 44 <input id="text1" type="text" /> 45 <select id="select1"> 46 <option value="北京">北京</option> 47 <option value="上海">上海</option> 48 <option value="杭州">杭州</option> 49 </select> 50 <input id="btn1" type="button" value="按钮" /> 51 52 </body> 53 </html>
以上是关于JS的属性操作的主要内容,如果未能解决你的问题,请参考以下文章
