使用Nightwatch.js做基于浏览器的web应用自动测试
Posted 清明-心若淡定
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Nightwatch.js做基于浏览器的web应用自动测试相关的知识,希望对你有一定的参考价值。
1 安装
1.1 安装Node.js
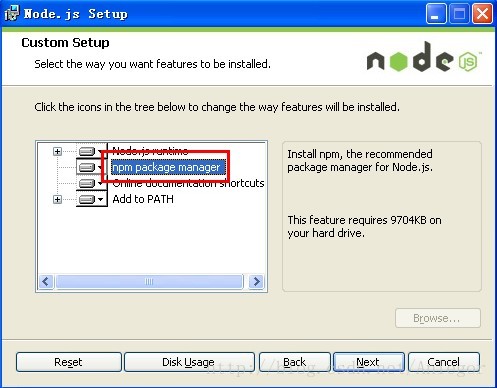
在http://nodejs.org/ 上下载适合本机系统的安装包运行安装,注意安装选项中选择npm tool以用于后续依赖包的安装。

1.2 通过npm工具安装Nightwatch
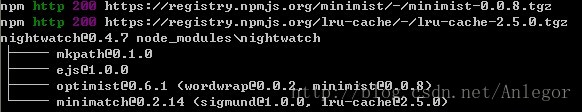
命令行运行“npm install nightwatch”,如下的提示表明安装成功。

1.3 Npm相关目录结构
所有npm安装的模块都会基于当前cmd窗口的目录,也就是说如果cmd的工作目录是在c:\\根目录,则会在该目录下创建node_modules文件夹,并将安装的模块都放到该目录下,如果通过windows附件程序或者win+R启动的,则工作目录在“%USERPROFILE%\\”下。
Npm安装所下载的临时文件保存在“%appdata%\\npm-cache”下。
1.4 下载Selenium WebDriver server
http://selenium-release.storage.googleapis.com/index.html上下载最新版本的jar包,并将其放到NightWatch的bin目录下。
2 实例使用
2.1 nightwatch.js中增加引用
在”\\node_modules\\nightwatch\\examples\\tests\\nightwatch.js”中增加引用“require(\'../../bin/runner.js\');”
2.2 运行Selenium WebDriver server(进入jar所在目录, 我的目录是D:\\nodejs\\node_modules\\nightwatch\\bin,运行命令“java -jar 2.53.1-server.jar”
2.3 运行nightwatch.js
命令行下,cd到nightwatch所在的目录(我的目录是D:\\nodejs\\node_modules\\nightwatch),然后运行“node ./examples/tests/nightwatch.js”

我用的chrome浏览器,我将chromedriver.exe放置在目录D:\\nodejs\\node_modules\\nightwatch\\bin下, nightwatch.json配置文件如下:
{
"src_folders" : ["./examples/tests"],
"output_folder" : "./examples/reports",
"custom_commands_path" : "./examples/custom-commands",
"page_objects_path" : "./examples/pages",
"custom_assertions_path" : "",
"globals_path" : "",
"live_output" : false,
"parallel_process_delay" : 10,
"disable_colors": false,
"test_workers" : false,
"selenium" : {
"start_process" : false,
"server_path" : "",
"log_path" : "",
"host" : "127.0.0.1",
"port" : 4444,
"cli_args" : {
"webdriver.chrome.driver" : "./",
"webdriver.ie.driver" : "",
"webdriver.firefox.profile" : ""
}
},
"test_settings" : {
"default" : {
"launch_url" : "http://localhost",
"selenium_host" : "127.0.0.1",
"selenium_port" : 4444,
"silent" : true,
"disable_colors": false,
"screenshots" : {
"enabled" : false,
"path" : ""
},
"desiredCapabilities" : {
"browserName" : "chrome",
"javascriptEnabled" : true,
"acceptSslCerts" : true
}
},
"chrome" : {
"desiredCapabilities": {
"browserName": "chrome"
}
},
"saucelabs" : {
"selenium_host" : "ondemand.saucelabs.com",
"selenium_port" : 80,
"username" : "${SAUCE_USERNAME}",
"access_key" : "${SAUCE_ACCESS_KEY}",
"use_ssl" : false,
"silent" : true,
"output" : true,
"screenshots" : {
"enabled" : false,
"on_failure" : true,
"path" : ""
},
"desiredCapabilities": {
"name" : "test-example",
"browserName": "firefox"
},
"globals" : {
"myGlobal" : "some_sauce_global"
},
"selenium" : {
"start_process" : false
}
},
"phantomjs" : {
"desiredCapabilities" : {
"browserName" : "phantomjs",
"javascriptEnabled" : true,
"acceptSslCerts" : true,
"phantomjs.binary.path" : "/path/to/phantomjs"
}
},
"browserstack" : {
"selenium" : {
"start_process" : false
},
"selenium_host" : "hub.browserstack.com",
"selenium_port" : 80,
"silent" : true,
"desiredCapabilities": {
"name" : "test-example",
"browserName": "firefox",
"browserstack.user" : "...",
"browserstack.key" : "..."
}
},
"testingbot" : {
"selenium_host" : "hub.testingbot.com",
"selenium_port" : 80,
"apiKey" : "${TB_KEY}",
"apiSecret" : "${TB_SECRET}",
"silent" : true,
"output" : true,
"screenshots" : {
"enabled" : false,
"on_failure" : true,
"path" : ""
},
"desiredCapabilities": {
"name" : "test-example",
"browserName": "firefox"
},
"selenium" : {
"start_process" : false
}
}
}
}
2.3 异常处理
如果没意外,执行上述js的时候会抛类似下面的异常,不要慌张,根据异常提示,安装所需要的module即可,安装方法“npm install xxx”。

3 基本原理

4 测试套件
Nightwatch.js makes it possible to organizedyour test scripts into groups and run them as needed. To group tests togetherjust place them in the same sub-folder. The folder name is the name of thegroup.例如下面的目录结构。

5 自己的脚本
在nightwatch根目录下建一个名为test.js的文件:
require(\'./bin/runner.js\');
var nightwatch = require(\'./index.js\');
module.exports = {
"step one" : function (browser) {
browser
.url("http://www.google.com.hk")
.waitForElementVisible(\'body\', 1000)
.setValue(\'input[type=text]\', \'nightwatch\')
.waitForElementVisible(\'button[name=btnG]\', 1000)
},
"step two" : function (browser) {
browser
.click(\'button[name=btnG]\')
.pause(1000)
.assert.containsText(\'#main\', \'The Night Watch\')
.end();
}
};
然后”node ./test.js”运行:

更多的使用参见其api文档:http://nightwatchjs.org/api
6 产品特征
Ø Simple but powerful syntax which enables you to write tests veryquickly, using only JavaScript and CSS selectors. No need to initialize otherobjects and classes, you only need to write the test specs.
Ø Built-in command-line test runner which enables you to run the testseither altogether, by group or single.
Ø Manages the Selenium server automatically; can be disabled ifSelenium runs on another machine.
Ø Continous Integration support: JUnit XML reporting is built-in soyou can integrate your tests in your build process with systems suchs as Hudsonor Teamcity.
Ø Use CSS selectors or Xpath to locate and verify elements on the pageor execute commands.
Ø Easy to extend if you need to implement your own commands specificto your application.
以上是关于使用Nightwatch.js做基于浏览器的web应用自动测试的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 nightwatch.js 或 javascript 列出具有共同属性值的相同元素?
如何使用页面对象在 Nightwatch.js 中运行多个 chai 断言?